Flutter文件管理插件cross_file_manager的使用
Flutter文件管理插件cross_file_manager的使用
Cross File Manager

通过此透明的插件,您可以从Flutter资源、互联网(通过URL)以及ZIP存档中读取文件。该插件易于使用且经过良好测试,非常适合在您的项目中使用。
如果您喜欢这个项目,请分享一些爱并给仓库点个星。
如果您写了一篇关于CrossFileManager或任何这些包的文章,请告诉我,我会在README中发布文章的链接 🤝
🌟 特性
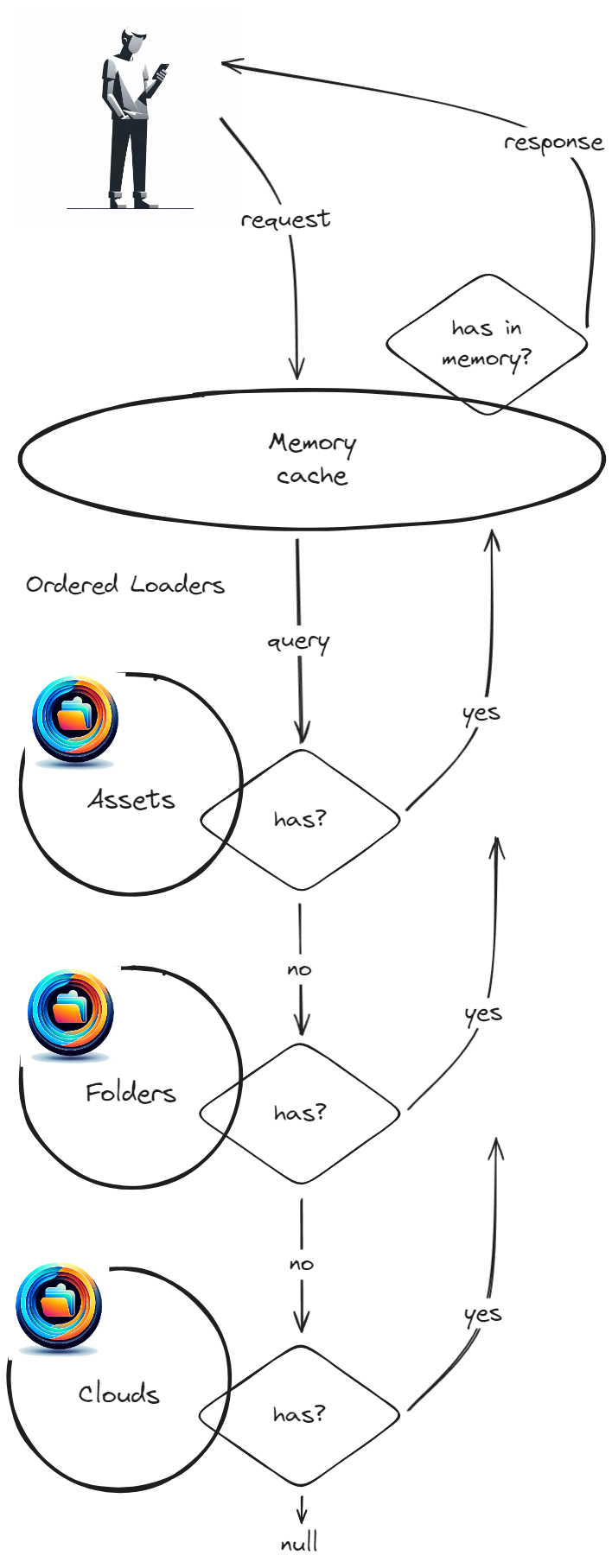
我们可以选择自己为上传器设置优先级。例如,如果文件不在资源中,则会尝试从云端获取文件。
可以开发自己的加载器以从Firebase、Firestore、Amazon AWS、Google Drive、Microsoft Azure Cloud Storage、OneDrive、Dropbox等数据源下载文件 - 任何数据源都可以包含在CrossFileManager中。查看类Loader和已实现的加载器。
可以从归档文件中检索所需的文件。这在需要下载数千个小文件时非常有用。
可以将接收到的文件缓存起来,并在下次请求时从本地存储中检索它。
能够以以下格式下载文件:
StringImage类似于dart.uiImage类似于package:flutter/widgets.dartFile,二进制数据
如何工作

🚀 使用
创建一个应用管理器
final fm = CrossFileManager.create(
loaders: const [
PlainAssetsLoader(),
ZipAssetsLoader(),
PlainFileLoader(),
ZipFileLoader(),
],
);
在应用中使用管理器
final r = await fm.loadString(path);
final r = await fm.loadFile(path);
final r = await fm.loadImageUi(path);
final r = await fm.loadImageWidget(path);
final r = await fm.exists(path);
final r = await fm.existsInCache(path);
// 只需将文件添加到缓存中以便将来快速访问。
await fm.warmUp(path);
更多关于Flutter文件管理插件cross_file_manager的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter文件管理插件cross_file_manager的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,关于Flutter中的cross_file_manager插件的使用,以下是一个基本的代码示例,展示如何集成和使用该插件进行文件管理操作。cross_file_manager插件允许你在Flutter应用中访问和管理设备的文件系统。请注意,由于插件的具体实现和API可能会随时间变化,因此以下代码可能需要根据最新的插件文档进行调整。
首先,确保你已经在pubspec.yaml文件中添加了cross_file_manager依赖:
dependencies:
flutter:
sdk: flutter
cross_file_manager: ^最新版本号 # 替换为实际的最新版本号
然后,运行flutter pub get来安装依赖。
接下来,是一个简单的Flutter应用示例,展示如何使用cross_file_manager插件:
import 'package:flutter/material.dart';
import 'package:cross_file_manager/cross_file_manager.dart';
import 'package:permission_handler/permission_handler.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter File Manager Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
super.initState();
_requestPermissions();
}
Future<void> _requestPermissions() async {
// 请求存储权限
var status = await Permission.storage.status;
if (!status.isGranted) {
Map<Permission, PermissionStatus> statuses = await [
Permission.storage,
].request();
status = statuses[Permission.storage]!;
}
if (status.isGranted) {
// 权限已授予,可以执行文件操作
_listFiles();
} else {
// 处理权限被拒绝的情况
print('存储权限被拒绝');
}
}
Future<void> _listFiles() async {
try {
// 获取外部存储根目录
Directory rootDirectory = await CrossFileManager.getExternalStorageDirectory();
List<FileSystemEntity> filesAndDirs = rootDirectory.listSync();
// 打印文件和目录列表
filesAndDirs.forEach((FileSystemEntity entity) {
print('Found: ${entity.path}');
});
// 更新UI(这里简单打印,实际应用中可能需要更新ListView等)
setState(() {});
} catch (e) {
print('Error listing files: $e');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter File Manager Demo'),
),
body: Center(
child: Text('Checking files...'), // 实际应用中,这里可以显示加载指示器或文件列表
),
);
}
}
注意事项:
- 权限处理:在Android和iOS上,访问文件系统通常需要用户授予存储权限。上面的代码示例使用了
permission_handler插件来处理权限请求。 - 错误处理:在实际应用中,你应该添加更多的错误处理逻辑,以处理可能发生的各种异常情况,如权限被拒绝、文件访问错误等。
- UI更新:上面的代码示例只是简单地在控制台打印文件和目录列表。在实际应用中,你可能需要将这些信息显示在UI上,比如使用
ListView来展示文件列表。 - 插件版本:确保你使用的是
cross_file_manager插件的最新版本,并查阅其官方文档以获取最新的API和使用指南。
这个示例提供了一个基本的框架,你可以根据需要进行扩展和修改,以满足你的具体需求。








