Flutter时间线展示插件timelines的使用
Flutter时间线展示插件timelines的使用
示例
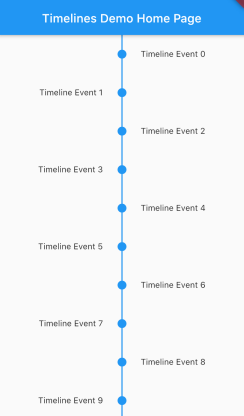
这个示例展示了如何使用timelines插件创建一个具有交替文本内容的简单时间线。

示例代码
import 'package:flutter/material.dart';
import 'package:timelines/timelines.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Timelines Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Timelines Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Timeline.tileBuilder(
builder: TimelineTileBuilder.fromStyle(
contentsAlign: ContentsAlign.alternating, // 内容对齐方式为交替排列
contentsBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(24.0), // 设置内容内边距
child: Text('Timeline Event $index'), // 显示事件内容
),
itemCount: 10, // 设置事件数量
),
),
);
}
}
使用说明
安装
-
依赖安装 在你的
pubspec.yaml文件中添加依赖:dependencies: timelines: ^[latest_version] -
安装依赖 通过命令行安装依赖:
flutter pub get -
导入库 在你的Dart文件中导入:
import 'package:timelines/timelines.dart';
基本用法
@override
Widget build(BuildContext context) {
return Timeline.tileBuilder(
builder: TimelineTileBuilder.fromStyle(
contentsAlign: ContentsAlign.alternating,
contentsBuilder: (context, index) => Padding(
padding: const EdgeInsets.all(24.0),
child: Text('Timeline Event $index'),
),
itemCount: 10,
),
);
}
组件
主题 (Theme)
TimelineTheme(
data: TimelineThemeData(...),
child: DotIndicator(...),
);
如果只想更改父主题的一部分,可以使用TimelineTheme.of(context):
TimelineTheme(
data: TimelineThemeData.of(context).copyWith(...),
child: DotIndicator(...),
);
如果要自定义Timeline或FixedTimeline组件,也可以这样做:
FixedTimeline(
theme: TimelineThemeData(...),
children: [...],
);
指示器 (Indicator)
// 容器指示器
ContainerIndicator(
child: Container(
width: 15.0,
height: 15.0,
color: Colors.blue,
),
)
// 点指示器
DotIndicator()
// 边框点指示器
OutlinedDotIndicator()
连接器 (Connector)
// 实线连接器
SizedBox(
height: 20.0,
child: SolidLineConnector(),
)
// 虚线连接器
SizedBox(
height: 20.0,
child: DashedLineConnector(),
)
// 装饰线连接器
SizedBox(
height: 20.0,
child: DecoratedLineConnector(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.blue, Colors.lightBlueAccent[100]],
),
),
),
)
时间节点 (TimelineNode)
纯时间线UI组件,不包含内容:
// 简单的时间节点
SizedBox(
height: 50.0,
child: TimelineNode.simple(),
)
// 复杂的时间节点
SizedBox(
height: 80.0,
child: TimelineNode(
indicator: Card(
margin: EdgeInsets.zero,
child: Padding(
padding: EdgeInsets.all(8.0),
child: Text('Complex'),
),
),
startConnector: DashedLineConnector(),
endConnector: SolidLineConnector(),
),
)
时间线瓦片 (TimelineTile)
在节点两侧显示内容:
TimelineTile(
oppositeContents: Padding(
padding: const EdgeInsets.all(8.0),
child: Text('opposite\ncontents'),
),
contents: Card(
child: Container(
padding: EdgeInsets.all(8.0),
child: Text('contents'),
),
),
node: TimelineNode(
indicator: DotIndicator(),
startConnector: SolidLineConnector(),
endConnector: SolidLineConnector(),
),
)
时间线瓦片构建器 (TimelineTileBuilder)
提供了强大的构建功能。例如,连接方向和内容对齐方式:
// 连接方向为before
FixedTimeline.tileBuilder(
builder: TimelineTileBuilder.connectedFromStyle(
connectionDirection: ConnectionDirection.before,
connectorStyleBuilder: (context, index) {
return (index == 1) ? ConnectorStyle.dashedLine : ConnectorStyle.solidLine;
},
indicatorStyleBuilder: (context, index) => IndicatorStyle.dot,
itemExtent: 40.0,
itemCount: 3,
),
)
// 连接方向为after
FixedTimeline.tileBuilder(
builder: TimelineTileBuilder.connectedFromStyle(
connectionDirection: ConnectionDirection.after,
connectorStyleBuilder: (context, index) {
return (index == 1) ? ConnectorStyle.dashedLine : ConnectorStyle.solidLine;
},
indicatorStyleBuilder: (context, index) => IndicatorStyle.dot,
itemExtent: 40.0,
itemCount: 3,
),
)
更多关于Flutter时间线展示插件timelines的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter时间线展示插件timelines的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter中使用timelines插件来展示时间线的示例代码。需要注意的是,Flutter本身并没有一个官方的timelines插件,但有一些社区提供的第三方插件可以实现类似功能,比如flutter_timeline。以下示例假设我们使用的是flutter_timeline插件。
首先,你需要在pubspec.yaml文件中添加依赖:
dependencies:
flutter:
sdk: flutter
flutter_timeline: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中创建一个时间线展示页面。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:flutter_timeline/flutter_timeline.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Timeline Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: TimelineScreen(),
);
}
}
class TimelineScreen extends StatelessWidget {
final List<TimelineEvent> events = [
TimelineEvent(
title: 'Event 1',
date: DateTime(2023, 10, 1),
description: 'This is the first event in the timeline.',
iconData: Icons.event,
color: Colors.blue,
),
TimelineEvent(
title: 'Event 2',
date: DateTime(2023, 10, 10),
description: 'This is the second event in the timeline.',
iconData: Icons.star,
color: Colors.green,
),
TimelineEvent(
title: 'Event 3',
date: DateTime(2023, 10, 20),
description: 'This is the third event in the timeline.',
iconData: Icons.check,
color: Colors.red,
),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Timeline Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Timeline(
events: events,
lineColor: Colors.grey.shade300,
dotColor: Colors.black,
dotSize: 12.0,
eventBuilder: (context, event) {
return Card(
elevation: 4.0,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
DateFormat('MMMM d, yyyy').format(event.date),
style: TextStyle(color: Colors.grey),
),
Icon(
event.iconData,
color: event.color,
),
],
),
SizedBox(height: 8.0),
Text(
event.title,
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
),
SizedBox(height: 4.0),
Text(event.description),
],
),
),
);
},
),
),
);
}
}
class TimelineEvent {
final String title;
final DateTime date;
final String description;
final IconData iconData;
final Color color;
TimelineEvent({
required this.title,
required this.date,
required this.description,
required this.iconData,
required this.color,
});
}
在这个示例中,我们定义了一个TimelineEvent类来存储时间线事件的详细信息,包括标题、日期、描述、图标数据和颜色。然后在TimelineScreen中,我们创建了一个包含几个事件的列表,并使用Timeline小部件来展示它们。
Timeline小部件接受一个事件列表和一个事件构建器函数eventBuilder,该函数用于自定义每个事件的显示方式。在这个示例中,我们使用Card小部件来包裹每个事件,并添加了标题、日期、描述和图标。
请确保你已经安装了flutter_timeline插件,并根据实际插件的API调整代码。如果插件的API有所变化,请参考插件的官方文档。








