Flutter时间选择插件duration_time_picker的使用
Flutter时间选择插件duration_time_picker的使用
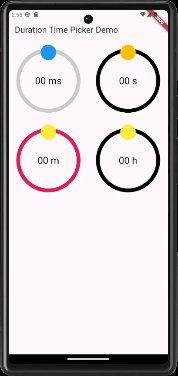
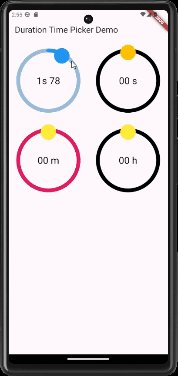
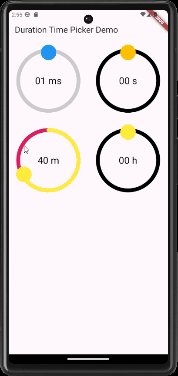
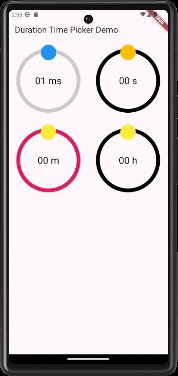
本包引入了一个紧凑且直观的小部件,用于选择时长。该小部件主要受Material Design时间选择器的启发,并针对用户体验进行了优化。它能够无缝集成到您的Flutter应用中,为用户提供一个简单而高效的方式来输入时间间隔。

示例用法
以下是一个完整的示例,展示了如何在Flutter应用中使用duration_time_picker插件:
import 'package:duration_time_picker/duration_time_picker.dart';
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Duration Time Picker Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Duration Time Picker Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 初始化变量,用于存储不同单位的时间间隔
Duration _durationMilli = Duration.zero;
Duration _durationSecond = Duration.zero;
Duration _durationMin = Duration.zero;
Duration _durationHour = Duration.zero;
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
// 使用GridView来展示不同的时间选择器
child: GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2),
children: [
// 毫秒时间选择器
DurationTimePicker(
duration: _durationMilli, // 当前选中的毫秒数
baseUnit: BaseUnit.millisecond, // 时间单位
circleColor: Colors.grey.withOpacity(0.5), // 圆圈颜色
progressColor: Colors.blue.withOpacity(1), // 进度条颜色
onChange: (val) { // 监听选择变化
setState(() {
_durationMilli = val; // 更新当前选中的毫秒数
});
},
),
// 秒时间选择器
DurationTimePicker(
duration: _durationSecond, // 当前选中的秒数
baseUnit: BaseUnit.second, // 时间单位
progressColor: Colors.amber, // 进度条颜色
onChange: (val) { // 监听选择变化
setState(() {
_durationSecond = val; // 更新当前选中的秒数
});
},
),
// 分钟时间选择器
DurationTimePicker(
duration: _durationMin, // 当前选中的分钟数
baseUnit: BaseUnit.minute, // 时间单位
circleColor: Colors.pink, // 圆圈颜色
onChange: (val) { // 监听选择变化
setState(() {
_durationMin = val; // 更新当前选中的分钟数
});
},
),
// 小时时间选择器
DurationTimePicker(
duration: _durationHour, // 当前选中的小时数
baseUnit: BaseUnit.hour, // 时间单位
onChange: (val) { // 监听选择变化
setState(() {
_durationHour = val; // 更新当前选中的小时数
});
},
)
],
),
),
);
}
}
1 回复
更多关于Flutter时间选择插件duration_time_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用duration_time_picker插件来选择时间段的示例代码。这个插件允许用户选择一个时间段(比如开始时间和结束时间)。
首先,确保你已经在pubspec.yaml文件中添加了duration_time_picker依赖项:
dependencies:
flutter:
sdk: flutter
duration_time_picker: ^x.y.z # 替换为最新版本号然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中使用DurationTimePicker组件。以下是一个完整的示例代码,展示了如何使用这个插件:
import 'package:flutter/material.dart';
import 'package:duration_time_picker/duration_time_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Duration? selectedDuration;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Duration Time Picker Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Selected Duration: ${selectedDuration != null ? selectedDuration!.inMinutes.toString() + ' minutes' : 'None'}',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
_showDurationPicker(context);
},
child: Text('Pick Duration'),
),
],
),
),
);
}
Future<void> _showDurationPicker(BuildContext context) async {
final result = await showModalBottomSheet<Duration?>(
context: context,
builder: (context) {
return DurationTimePicker(
initialDuration: selectedDuration ?? Duration.zero,
minDuration: Duration.zero,
maxDuration: Duration(hours: 24), // 最大选择24小时
onChange: (duration) {
// 实时回调,用户选择改变时触发
print('Duration changed: $duration');
},
onConfirm: (duration) {
// 用户点击确认按钮时触发
setState(() {
selectedDuration = duration;
});
},
onCancel: () {
// 用户点击取消按钮时触发
print('Duration picker canceled');
},
confirmText: 'Confirm',
cancelText: 'Cancel',
hourLabel: 'Hour',
minuteLabel: 'Minute',
secondLabel: 'Second',
);
},
);
if (result != null) {
setState(() {
selectedDuration = result;
});
}
}
}解释
- 依赖添加:在
pubspec.yaml文件中添加duration_time_picker依赖。 - UI布局:在
MyHomePage中,我们创建了一个按钮和一个显示选定持续时间的文本。 - 显示选择器:点击按钮时,调用
_showDurationPicker方法,该方法使用showModalBottomSheet来显示DurationTimePicker。 - 处理回调:在
DurationTimePicker中,我们处理onChange、onConfirm和onCancel回调,以更新UI和处理用户交互。
这个示例代码展示了如何使用duration_time_picker插件来让用户选择一个时间段,并实时更新UI显示选定的时间段。希望这对你有所帮助!







