Flutter加载提示插件sd_flutter_easyloading的使用
Flutter 加载提示插件 sd_flutter_easyloading 的使用
概览




在线预览
👉 在线预览
安装
在你的项目 pubspec.yaml 文件中添加以下依赖:
dependencies:
flutter_easyloading: ^latest
导入
在你的 Dart 文件中导入以下库:
import 'package:flutter_easyloading/flutter_easyloading.dart';
如何使用
首先,在 MaterialApp 或 CupertinoApp 中初始化 EasyLoading:
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter EasyLoading',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter EasyLoading'),
builder: EasyLoading.init(),
);
}
}
然后,你可以享受以下功能:
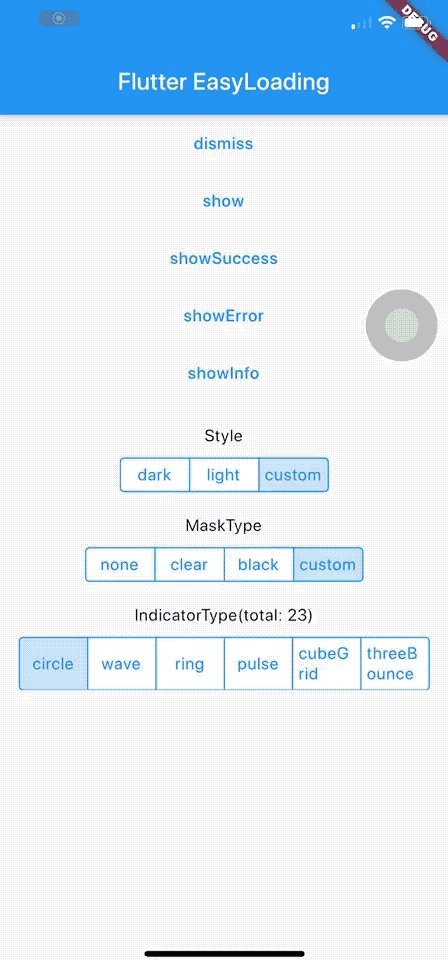
// 显示加载状态
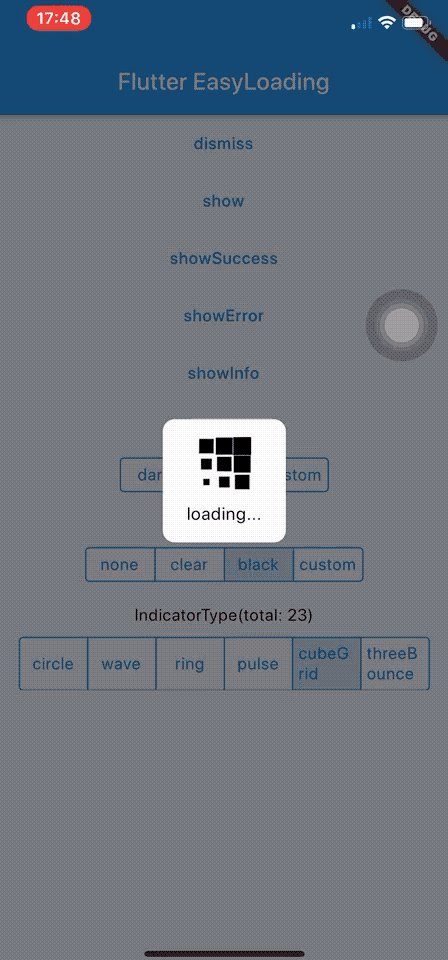
EasyLoading.show(status: 'loading...');
// 显示进度条
EasyLoading.showProgress(0.3, status: 'downloading...');
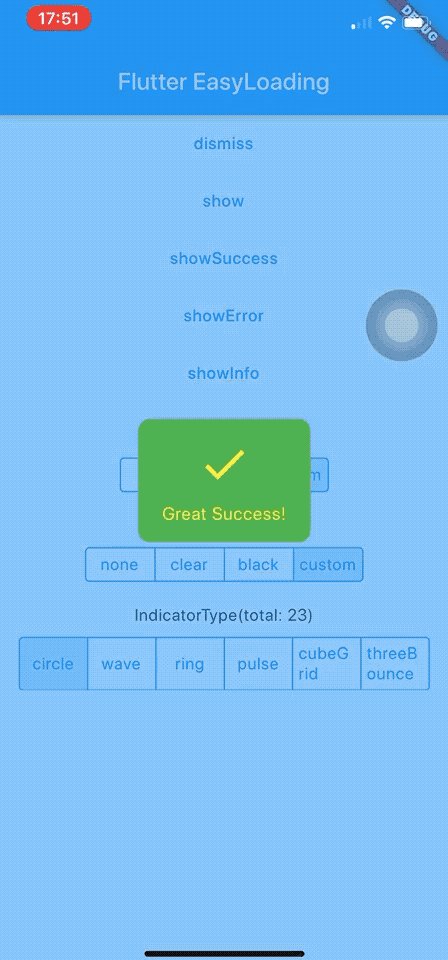
// 显示成功信息
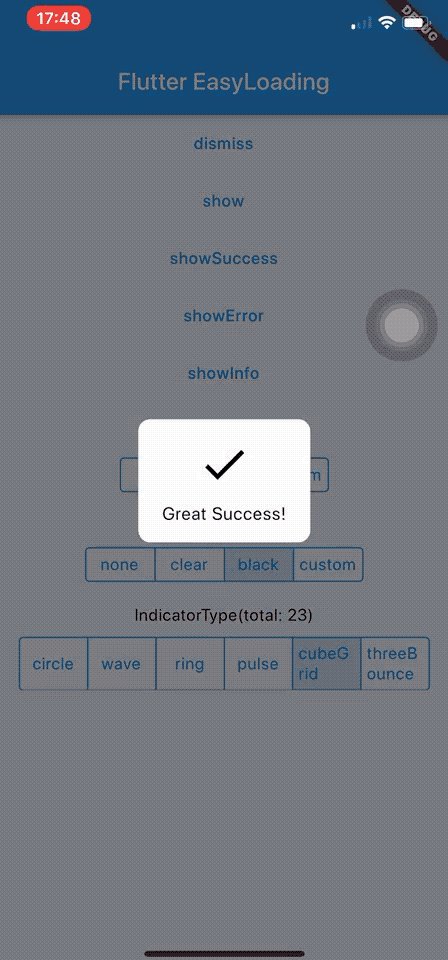
EasyLoading.showSuccess('Great Success!');
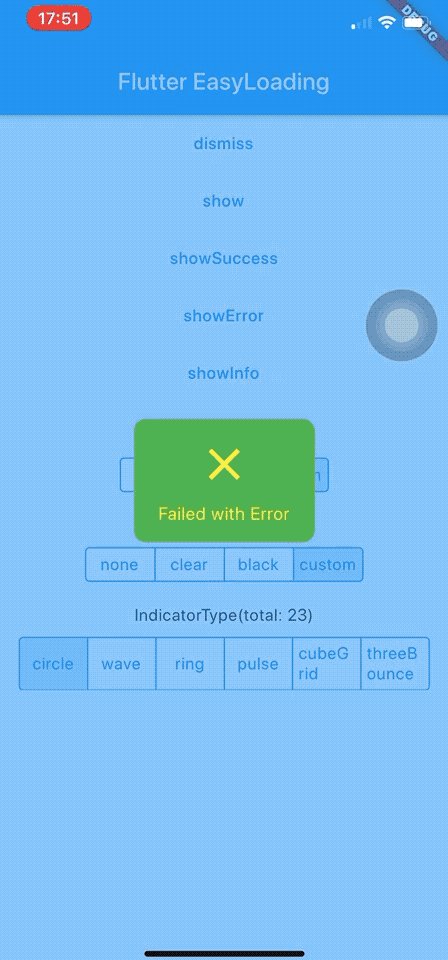
// 显示错误信息
EasyLoading.showError('Failed with Error');
// 显示信息
EasyLoading.showInfo('Useful Information.');
// 显示 Toast
EasyLoading.showToast('Toast');
// 隐藏加载提示
EasyLoading.dismiss();
添加加载状态回调:
EasyLoading.addStatusCallback((status) {
print('EasyLoading Status $status');
});
移除加载状态回调:
EasyLoading.removeCallback(statusCallback);
EasyLoading.removeAllCallbacks();
自定义
注意:
textColor、indicatorColor、progressColor、backgroundColor仅在EasyLoadingStyle.custom下有效。maskColor仅在EasyLoadingMaskType.custom下有效。
自定义配置:
EasyLoading.instance
..displayDuration = const Duration(milliseconds: 2000)
..indicatorType = EasyLoadingIndicatorType.fadingCircle
..loadingStyle = EasyLoadingStyle.dark
..indicatorSize = 45.0
..radius = 10.0
..progressColor = Colors.yellow
..backgroundColor = Colors.green
..indicatorColor = Colors.yellow
..textColor = Colors.yellow
..maskColor = Colors.blue.withOpacity(0.5)
..userInteractions = true
..dismissOnTap = false
..customAnimation = CustomAnimation();
更多 indicatorType 可以查看 flutter_spinkit 展示
自定义动画
待办事项
- 添加进度指示器
- 添加自定义动画
更新日志
[CHANGELOG]
许可证
MIT 许可证
赞助商

示例代码
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter_easyloading/flutter_easyloading.dart';
import './custom_animation.dart';
import './test.dart';
void main() {
runApp(MyApp());
configLoading();
}
void configLoading() {
EasyLoading.instance
..displayDuration = const Duration(milliseconds: 2000)
..indicatorType = EasyLoadingIndicatorType.fadingCircle
..loadingStyle = EasyLoadingStyle.dark
..indicatorSize = 45.0
..radius = 10.0
..progressColor = Colors.yellow
..backgroundColor = Colors.green
..indicatorColor = Colors.yellow
..textColor = Colors.yellow
..maskColor = Colors.blue.withOpacity(0.5)
..userInteractions = true
..dismissOnTap = false
..customAnimation = CustomAnimation();
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter EasyLoading',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter EasyLoading'),
builder: EasyLoading.init(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, this.title}) : super(key: key);
final String? title;
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Timer? _timer;
late double _progress;
[@override](/user/override)
void initState() {
super.initState();
EasyLoading.addStatusCallback((status) {
print('EasyLoading Status $status');
if (status == EasyLoadingStatus.dismiss) {
_timer?.cancel();
}
});
EasyLoading.showSuccess('Use in initState');
// EasyLoading.removeCallbacks();
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title ?? ''),
),
body: Container(
width: MediaQuery.of(context).size.width,
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
TextField(),
Wrap(
runAlignment: WrapAlignment.center,
crossAxisAlignment: WrapCrossAlignment.center,
children: <Widget>[
TextButton(
child: Text('打开测试页面'),
onPressed: () {
_timer?.cancel();
Navigator.push(
context,
MaterialPageRoute(
builder: (BuildContext context) => TestPage(),
),
);
},
),
TextButton(
child: Text('取消加载'),
onPressed: () async {
_timer?.cancel();
await EasyLoading.dismiss();
print('EasyLoading dismiss');
},
),
TextButton(
child: Text('显示加载'),
onPressed: () async {
_timer?.cancel();
await EasyLoading.show(
status: 'loading...',
maskType: EasyLoadingMaskType.black,
);
print('EasyLoading show');
},
),
TextButton(
child: Text('显示 Toast'),
onPressed: () {
_timer?.cancel();
EasyLoading.showToast(
'Toast',
);
},
),
TextButton(
child: Text('显示成功'),
onPressed: () async {
_timer?.cancel();
await EasyLoading.showSuccess('Great Success!');
print('EasyLoading showSuccess');
},
),
TextButton(
child: Text('显示错误'),
onPressed: () {
_timer?.cancel();
EasyLoading.showError('Failed with Error');
},
),
TextButton(
child: Text('显示信息'),
onPressed: () {
_timer?.cancel();
EasyLoading.showInfo('Useful Information.');
},
),
TextButton(
child: Text('显示进度'),
onPressed: () {
_progress = 0;
_timer?.cancel();
_timer = Timer.periodic(const Duration(milliseconds: 100), (Timer timer) {
EasyLoading.showProgress(_progress, status: '${(_progress * 100).toStringAsFixed(0)}%');
_progress += 0.03;
if (_progress >= 1) {
_timer?.cancel();
EasyLoading.dismiss();
}
});
},
),
],
),
Padding(
padding: EdgeInsets.only(top: 20.0),
child: Column(
children: <Widget>[
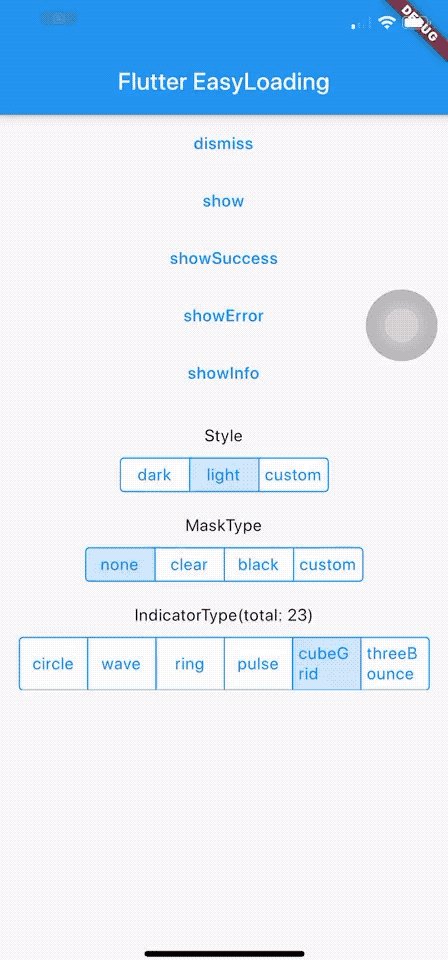
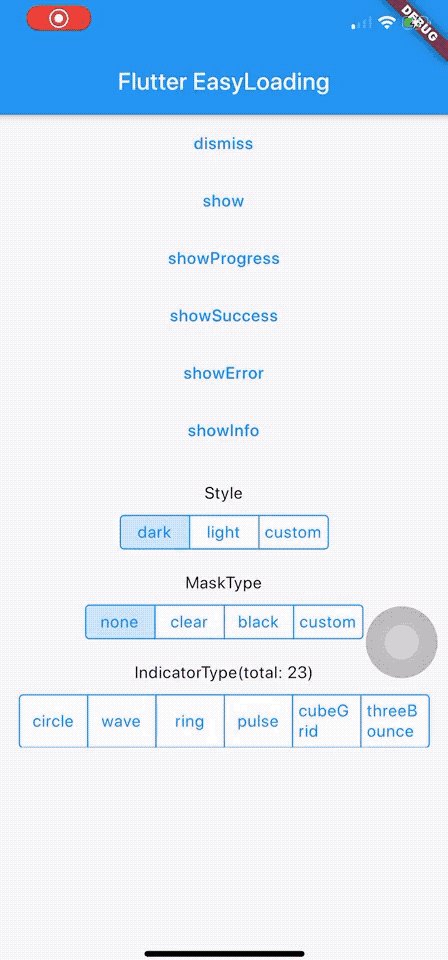
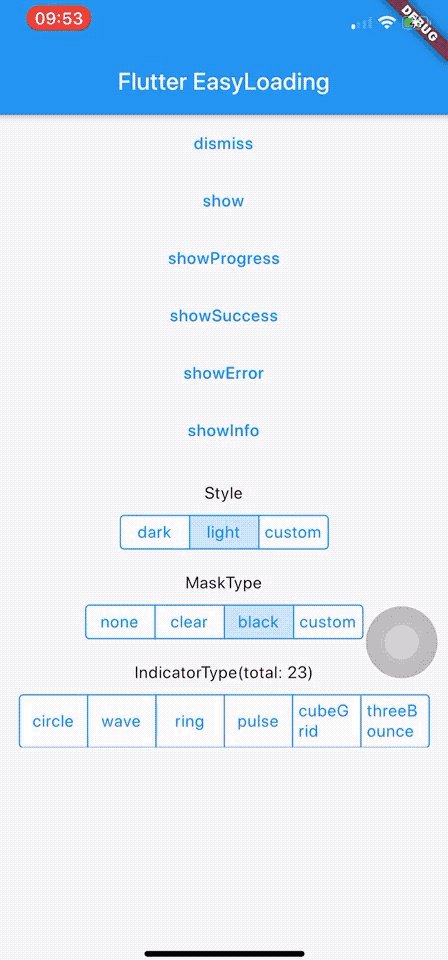
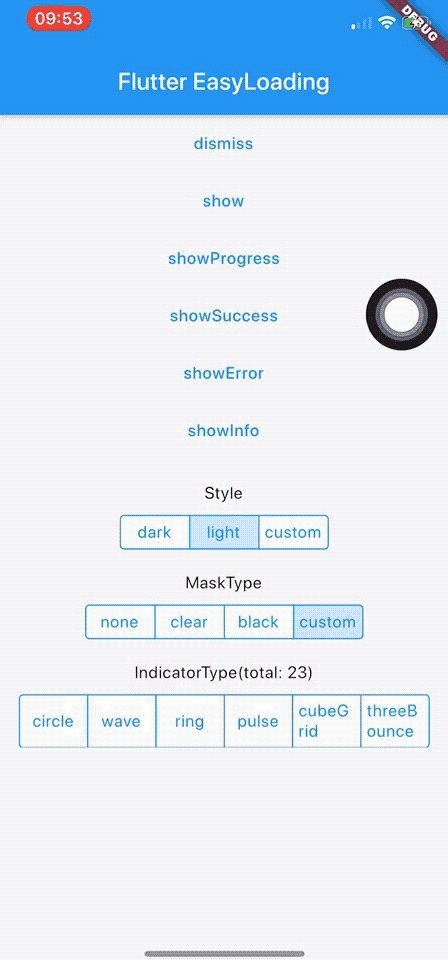
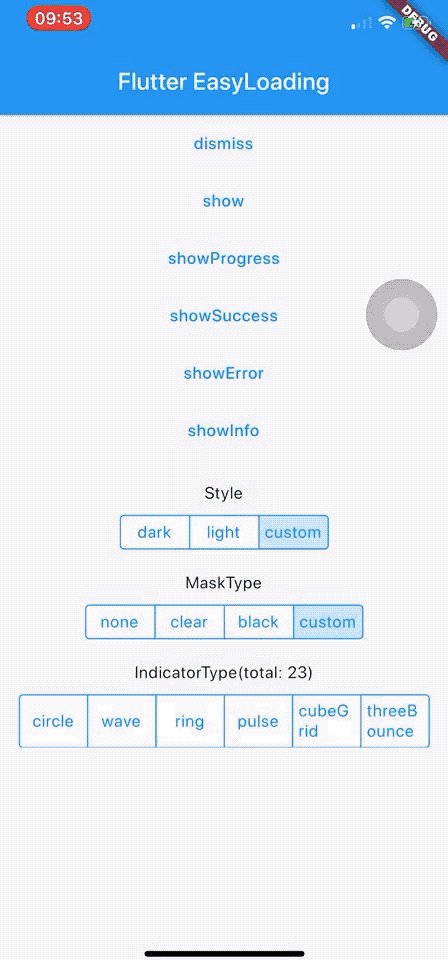
Text('样式'),
Padding(
padding: EdgeInsets.only(top: 10.0),
child: CupertinoSegmentedControl<EasyLoadingStyle>(
selectedColor: Colors.blue,
children: {
EasyLoadingStyle.dark: Padding(
padding: EdgeInsets.all(5.0),
child: Text('暗色'),
),
EasyLoadingStyle.light: Padding(
padding: EdgeInsets.all(5.0),
child: Text('亮色'),
),
EasyLoadingStyle.custom: Padding(
padding: EdgeInsets.all(5.0),
child: Text('自定义'),
),
},
onValueChanged: (value) {
EasyLoading.instance.loadingStyle = value;
},
),
),
],
),
),
Padding(
padding: EdgeInsets.only(top: 20.0),
child: Column(
children: <Widget>[
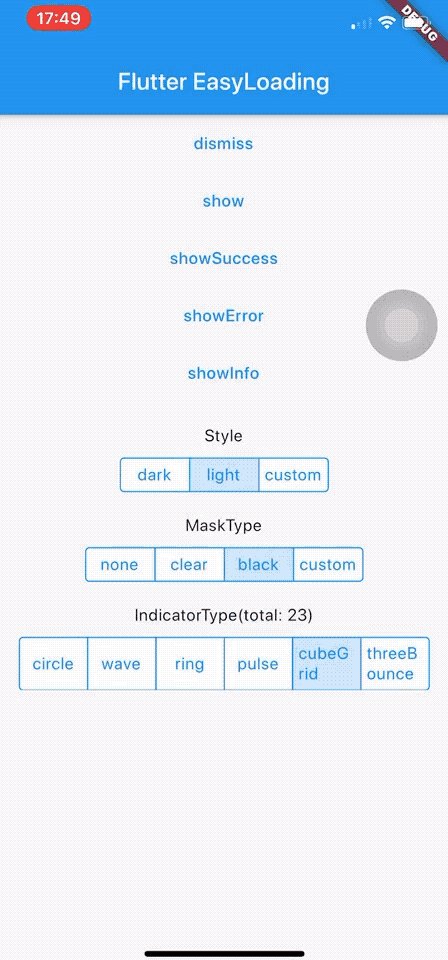
Text('遮罩类型'),
Padding(
padding: EdgeInsets.only(top: 10.0),
child: CupertinoSegmentedControl<EasyLoadingMaskType>(
selectedColor: Colors.blue,
children: {
EasyLoadingMaskType.none: Padding(
padding: EdgeInsets.all(5.0),
child: Text('无'),
),
EasyLoadingMaskType.clear: Padding(
padding: EdgeInsets.all(5.0),
child: Text('透明'),
),
EasyLoadingMaskType.black: Padding(
padding: EdgeInsets.all(5.0),
child: Text('黑色'),
),
EasyLoadingMaskType.custom: Padding(
padding: EdgeInsets.all(5.0),
child: Text('自定义'),
),
},
onValueChanged: (value) {
EasyLoading.instance.maskType = value;
},
),
),
],
),
),
Padding(
padding: EdgeInsets.only(top: 20.0),
child: Column(
children: <Widget>[
Text('Toast 位置'),
Padding(
padding: EdgeInsets.only(top: 10.0),
child: CupertinoSegmentedControl<EasyLoadingToastPosition>(
selectedColor: Colors.blue,
children: {
EasyLoadingToastPosition.top: Padding(
padding: EdgeInsets.all(5.0),
child: Text('顶部'),
),
EasyLoadingToastPosition.center: Padding(
padding: EdgeInsets.all(5.0),
child: Text('居中'),
),
EasyLoadingToastPosition.bottom: Padding(
padding: EdgeInsets.all(5.0),
child: Text('底部'),
),
},
onValueChanged: (value) {
EasyLoading.instance.toastPosition = value;
},
),
),
],
),
),
Padding(
padding: EdgeInsets.only(top: 20.0),
child: Column(
children: <Widget>[
Text('动画风格'),
Padding(
padding: EdgeInsets.only(top: 10.0),
child: CupertinoSegmentedControl<EasyLoadingAnimationStyle>(
selectedColor: Colors.blue,
children: {
EasyLoadingAnimationStyle.opacity: Padding(
padding: EdgeInsets.all(5.0),
child: Text('不透明度'),
),
EasyLoadingAnimationStyle.offset: Padding(
padding: EdgeInsets.all(5.0),
child: Text('偏移'),
),
EasyLoadingAnimationStyle.scale: Padding(
padding: EdgeInsets.all(5.0),
child: Text('缩放'),
),
EasyLoadingAnimationStyle.custom: Padding(
padding: EdgeInsets.all(5.0),
child: Text('自定义'),
),
},
onValueChanged: (value) {
EasyLoading.instance.animationStyle = value;
},
),
),
],
),
),
Padding(
padding: EdgeInsets.only(
top: 20.0,
bottom: 50.0,
),
child: Column(
children: <Widget>[
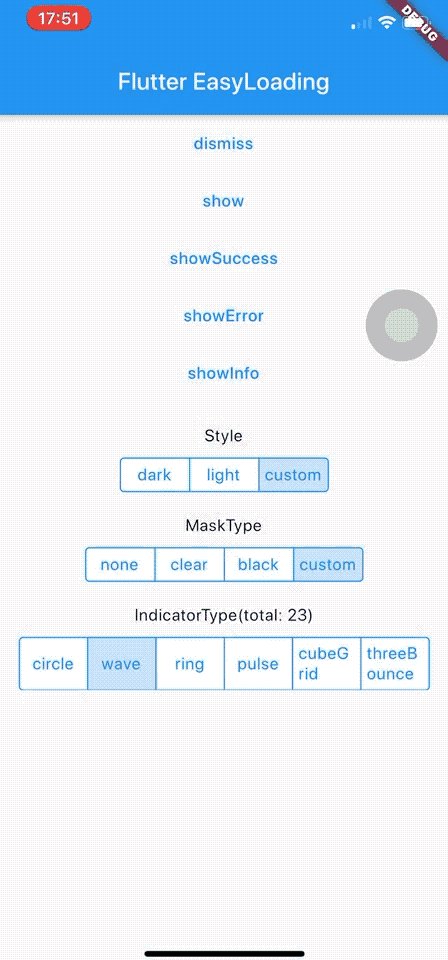
Text('指示器类型(共23种)'),
Padding(
padding: EdgeInsets.only(top: 10.0),
child: CupertinoSegmentedControl<EasyLoadingIndicatorType>(
selectedColor: Colors.blue,
children: {
EasyLoadingIndicatorType.circle: Padding(
padding: EdgeInsets.all(5.0),
child: Text('圆圈'),
),
EasyLoadingIndicatorType.wave: Padding(
padding: EdgeInsets.all(5.0),
child: Text('波纹'),
),
EasyLoadingIndicatorType.ring: Padding(
padding: EdgeInsets.all(5.0),
child: Text('环形'),
),
EasyLoadingIndicatorType.pulse: Padding(
padding: EdgeInsets.all(5.0),
child: Text('脉冲'),
),
EasyLoadingIndicatorType.cubeGrid: Padding(
padding: EdgeInsets.all(5.0),
child: Text('立方体网格'),
),
EasyLoadingIndicatorType.threeBounce: Padding(
padding: EdgeInsets.all(5.0),
child: Text('三弹跳'),
),
},
onValueChanged: (value) {
EasyLoading.instance.indicatorType = value;
},
),
),
],
),
),
],
),
),
),
);
}
}
更多关于Flutter加载提示插件sd_flutter_easyloading的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter加载提示插件sd_flutter_easyloading的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用sd_flutter_easyloading插件的详细代码案例。sd_flutter_easyloading是一个非常流行的加载提示插件,可以帮助开发者在应用中显示加载提示、成功提示、失败提示等。
1. 添加依赖
首先,你需要在pubspec.yaml文件中添加sd_flutter_easyloading的依赖:
dependencies:
flutter:
sdk: flutter
sd_flutter_easyloading: ^2.0.4 # 请确保使用最新版本
2. 导入插件
在你的Dart文件中(例如main.dart),导入sd_flutter_easyloading:
import 'package:flutter/material.dart';
import 'package:sd_flutter_easyloading/sd_flutter_easyloading.dart';
3. 初始化插件
在MaterialApp或CupertinoApp的builder属性中初始化EasyLoading:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return EasyLoading(
// 可选:设置全局配置
dismissOnBackgroundTap: true,
indicatorType: EasyLoadingIndicatorType.custom,
loadingTextStyle: TextStyle(fontSize: 18, color: Colors.white),
child: MaterialApp(
title: 'Flutter EasyLoading Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
),
);
}
}
4. 使用插件
现在你可以在应用的任何地方使用EasyLoading来显示加载提示、成功提示或失败提示。
显示加载提示
void showLoading() {
EasyLoading.showInfo('Loading...');
}
显示成功提示
void showSuccess() {
EasyLoading.showSuccess('Success!');
}
显示失败提示
void showError() {
EasyLoading.showError('Error!');
}
自定义加载提示
你也可以自定义加载提示的内容、样式和动画效果。例如:
void showCustomLoading() {
EasyLoading.show(
content: 'Custom Loading...',
indicatorType: EasyLoadingIndicatorType.custom,
indicator: Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(5),
),
padding: EdgeInsets.all(5),
child: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation<Color>(Colors.white),
),
),
maskType: EasyLoadingMaskType.none, // 可选:不显示遮罩层
);
}
5. 完整示例
以下是一个完整的示例,展示如何在按钮点击事件中显示不同类型的加载提示:
import 'package:flutter/material.dart';
import 'package:sd_flutter_easyloading/sd_flutter_easyloading.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return EasyLoading(
dismissOnBackgroundTap: true,
child: MaterialApp(
title: 'Flutter EasyLoading Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter EasyLoading Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
showLoading();
// 模拟异步操作
Future.delayed(Duration(seconds: 2), () {
showSuccess();
});
},
child: Text('Show Loading'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
showError();
},
child: Text('Show Error'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
showCustomLoading();
// 模拟异步操作
Future.delayed(Duration(seconds: 3), () {
EasyLoading.dismiss(); // 手动关闭自定义加载提示
});
},
child: Text('Show Custom Loading'),
),
],
),
),
);
}
void showLoading() {
EasyLoading.showInfo('Loading...');
}
void showSuccess() {
EasyLoading.showSuccess('Success!');
}
void showError() {
EasyLoading.showError('Error!');
}
void showCustomLoading() {
EasyLoading.show(
content: 'Custom Loading...',
indicatorType: EasyLoadingIndicatorType.custom,
indicator: Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(5),
),
padding: EdgeInsets.all(5),
child: CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation<Color>(Colors.white),
),
),
maskType: EasyLoadingMaskType.none,
);
}
}
这个示例展示了如何在Flutter应用中使用sd_flutter_easyloading插件来显示不同类型的加载提示。你可以根据需要自定义这些提示的内容和样式。








