Flutter用户同意流程管理插件flutter_consent_flow的使用
Flutter用户同意流程管理插件flutter_consent_flow的使用
本库提供了根据用户的IP或位置识别相关监管框架的方法,并请求用户的同意。它可以检测到以下类别的用户:
- GDPR(通用数据保护条例)
- CCPA(加州消费者隐私法案)
- LGPD(巴西通用数据保护法)

我们使用 Nominatim API、ipgeolocation API 和 Geocoder 来检测这些数据。
开始使用 🚀
在你的 pubspec.yaml 文件中添加 flutter_consent_flow:1.0.0。
要使用 Flutter Consent Flow,你需要首先使用 initialize 方法初始化库。这一步是使用库其他功能之前必要的。
FlutterConsentFlow.initialize(
httpReferer: 'YOUR_REFERER', // 可选参数,用于API请求的HTTP referer
userAgent: 'YOUR_USER_AGENT', // 可选参数,用于API请求的User-Agent
enableLogs: true, // 设置为false以禁用日志
);
<strong><code>httpReferer</code></strong>:用于API请求的HTTP referer。你可以使用你的网站URL或应用URL。<strong><code>userAgent</code></strong>:用于API请求的User-Agent。你可以传递一些唯一标识符来标识你的应用。
监管框架 🗺️
RegulatoryFramework 枚举提供了一种表示与用户数据保护和隐私法相关的不同监管框架的方法。该枚举被用作基于用户位置确定适用监管框架的方法的返回类型。
枚举值
<strong><code>gdpr</code></strong>:代表欧盟的《通用数据保护条例》(GDPR)。该法规旨在保护欧盟公民的个人数据和隐私。<strong><code>ccpa</code></strong>:代表加利福尼亚州消费者隐私法案(CCPA)。该法规赋予加利福尼亚居民对其个人信息的特定权利和控制权。<strong><code>lgpd</code></strong>:代表巴西的《一般数据保护法》(LGPD)。该框架建立了收集、处理和共享个人数据的规则。<strong><code>notApplied</code></strong>:表示根据用户的位置,上述监管框架均不适用或未检测到。
这些枚举值使你能够轻松识别和处理相关监管框架。根据检测到的框架,你可以相应地调整应用程序的数据使用和同意机制。
识别监管框架
Flutter Consent Flow 提供了两种方法来识别适用于使用的监管框架:
-
基于IP地址的方法:你可以使用
getRegulatoryFrameworkByIP方法基于用户的IP地址来识别监管框架。此方法需要一个来自 ipgeolocation.io 的API密钥。示例:
final RegulatoryFramework? framework = await FlutterConsentFlow.getRegulatoryFrameworkByIP( apiKey: 'YOUR_IPGEOLOCATION_IO_API_KEY', ); -
基于坐标的方法:使用
getRegulatoryFrameworkByCoordinates方法基于用户的设备坐标来识别监管框架。此方法还支持回退到地理编码器API,但建议不要使用它作为回退方法。重要提示:必须遵循 Nominatim 使用策略才能使用他们的免费API。
final RegulatoryFramework? framework = await FlutterConsentFlow.getRegulatoryFrameworkByCoordinates();注意:基于所选方法,监管框架信息的准确性和可用性可能会有所不同。
地理定位权限
如果你选择使用 checkRegulatoryFrameworkByCoordinates 方法,则必须在使用此方法之前检查并处理位置权限状态。
你也可以使用 Flutter Consent Flow 检查和请求用户的设备上的地理定位权限。
-
<code>checkPermissions</code>:检查当前的地理定位权限状态。final LocationPermission permission = await FlutterConsentFlow.checkPermissions(); -
<code>requestPermission</code>:向用户请求地理定位权限。final LocationPermission permission = await FlutterConsentFlow.requestPermission();
注意:为了找到用户的坐标,我们在 FlutterConsentFlow 包内使用了 Geolocator 插件。如果你想使用 getRegulatoryFrameworkByCoordinates 方法,可能需要进行平台特定的配置。请参阅 Geolocator 文档以继续。
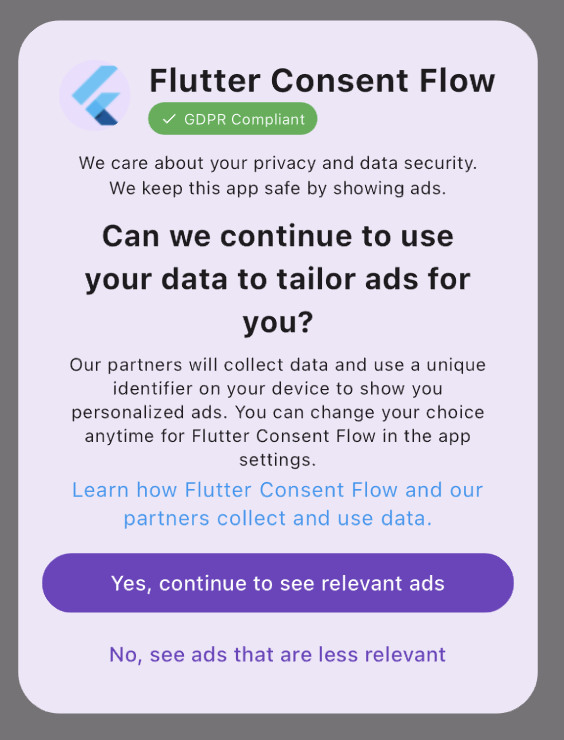
显示同意对话框
FlutterConsentFlow 包提供了一个内置的同意对话框,你可以使用它根据检测到的监管框架请求用户同意。在使用此对话框之前,请确保已经使用包的方法确定了适用的 RegulatoryFramework。
使用内置的同意对话框
要显示内置的同意对话框,请执行以下步骤:
- 使用包的方法确定适用的监管框架。
- 将结果作为参数传递给同意对话框。
- 你可以通过传递自定义字符串来自定义所有文本。
<code>privacyPolicyLink</code>是必需的,并且必须传递有效的隐私政策链接到你的应用。
以下是如何使用内置同意对话框的示例:
// 确定适用的监管框架(例如,GDPR)
final RegulatoryFramework? framework = await FlutterConsentFlow.getRegulatoryFrameworkByIP(
apiKey: 'YOUR_IPGEOLOCATION_IO_API_KEY',
);
// 如果用户不在受监管的国家或州,可以不显示同意对话框
if (framework == RegulatoryFramework.notApplied) return;
// 显示同意对话框
final bool? userGrantedConsent = await showDialog<bool>(
context: context,
builder: (_) => const FlutterConsentDialog(
regulatoryFramework: RegulatoryFramework.gdpr,
appIcon: AssetImage('assets/ic_launcher.png'), // 应用图标
appName: 'Test App', // 应用名称
privacyPolicyLink: 'https://www.testapp.com/privacy-policy/', // 隐私政策链接
),
);
// 用户是否已给予同意
if (userGrantedConsent ?? false) {
// 用户已同意
} else {
// 用户未同意
}
更多关于Flutter用户同意流程管理插件flutter_consent_flow的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter用户同意流程管理插件flutter_consent_flow的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用flutter_consent_flow插件的一个详细代码示例。flutter_consent_flow插件用于管理用户同意流程,特别是在处理隐私政策和数据收集同意时非常有用。
1. 添加依赖
首先,你需要在pubspec.yaml文件中添加flutter_consent_flow依赖:
dependencies:
flutter:
sdk: flutter
flutter_consent_flow: ^最新版本号 # 请替换为最新版本号
然后运行flutter pub get来获取依赖。
2. 导入包
在你的Dart文件中导入flutter_consent_flow包:
import 'package:flutter/material.dart';
import 'package:flutter_consent_flow/flutter_consent_flow.dart';
3. 配置和显示同意流程
接下来,你需要配置并显示同意流程。以下是一个完整的示例,展示如何在Flutter应用中集成和使用flutter_consent_flow。
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Consent Flow Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late ConsentFlowManager _consentFlowManager;
@override
void initState() {
super.initState();
// 初始化ConsentFlowManager
_initConsentFlowManager();
}
void _initConsentFlowManager() {
// 配置同意项
final List<ConsentItem> consentItems = [
ConsentItem(
title: '隐私政策',
description: '我们收集和处理您的个人数据。',
isRequired: true,
),
ConsentItem(
title: '营销通信',
description: '我们可能会向您发送营销邮件。',
isRequired: false,
),
];
// 创建ConsentFlowManager实例
_consentFlowManager = ConsentFlowManager(
title: '用户同意',
description: '请阅读并同意以下条款。',
consentItems: consentItems,
onAccept: _onAccept,
onDecline: _onDecline,
);
}
void _onAccept() {
// 用户同意后的处理逻辑
print('用户已同意');
// 例如,保存用户的同意状态
// _saveUserConsent(true);
}
void _onDecline() {
// 用户拒绝后的处理逻辑
print('用户已拒绝');
// 例如,退出应用或显示提示信息
// showDialog(...);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Consent Flow Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// 显示同意流程对话框
_consentFlowManager.show(context);
},
child: Text('显示同意流程'),
),
),
);
}
}
4. 保存用户同意状态(可选)
在实际应用中,你可能需要将用户的同意状态保存到SharedPreferences或其他持久化存储中。以下是一个使用SharedPreferences保存用户同意状态的示例(需要添加shared_preferences依赖):
dependencies:
shared_preferences: ^最新版本号 # 请替换为最新版本号
然后在代码中保存和读取用户同意状态:
import 'package:shared_preferences/shared_preferences.dart';
// ...
Future<void> _saveUserConsent(bool isAccepted) async {
SharedPreferences preferences = await SharedPreferences.getInstance();
await preferences.setBool('user_consent', isAccepted);
}
Future<bool?> _loadUserConsent() async {
SharedPreferences preferences = await SharedPreferences.getInstance();
return preferences.getBool('user_consent');
}
// 在_initConsentFlowManager中使用_loadUserConsent来初始化同意状态
void _initConsentFlowManager() async {
final bool? userConsent = await _loadUserConsent();
// 根据已保存的同意状态进行初始化(可选)
// ...
// 配置同意项和创建ConsentFlowManager实例的代码保持不变
// ...
}
以上代码展示了如何在Flutter应用中使用flutter_consent_flow插件来管理用户同意流程。你可以根据自己的需求进一步自定义和扩展这些代码。








