Flutter小米体脂秤数据交互插件xiaomi_scale的使用
Flutter小米体脂秤数据交互插件xiaomi_scale的使用
简介
<xiaomi_scale> 是一个用于从小米体重秤获取测量数据的Flutter插件。

功能
-
跟踪测量
- 重量
- 设备重量单位(公斤/磅)
- 阻抗
- 进度(例如:测量中 -> 稳定 -> 完成)
-
扫描附近的小米体重秤
-
直接获取秤的数据
- 重量
- 设备重量单位
- 设备时间戳
- 阻抗
- 标志
- 重量稳定
- 重量移除
- 测量完成
-
根据阻抗计算身体数据
- 体脂肪
- 内脏脂肪
- 骨骼质量
- 水分
- 肌肉质量
- BMI
- LBM系数
注意:这些值是通过反向工程函数计算得出的。虽然它们应该与小米官方应用读取的结果相似,但其准确性不能保证,仅供参考。
不支持的功能
- 同步设备上存储的历史数据
- 配置设备设置
支持的设备
| 图像 | 名称 |
|---|---|
 |
小米体脂秤2 |
目前还在寻找支持小米体脂秤1(顶部没有四个电极的那个)。由于我只有v2型号,无法进行测试。如果有v1型号并且愿意帮忙测试的朋友,请联系我!
如何使用
首先,建议先查看示例代码。
iOS 设置
最小iOS开发目标版本 => 11
这是因为使用了flutter_reactive_ble
在info.plist文件中添加蓝牙外设使用的描述
iOS13及以上版本:
<key>NSBluetoothAlwaysUsageDescription</key>
<string>连接小米体重秤以获取体重数据</string>
iOS12及以下版本:
<key>NSBluetoothPeripheralUsageDescription</key>
<string>连接小米体重秤以获取体重数据</string>
无需请求运行时权限,这已经由flutter_reactive_ble处理。
最佳实践:
你应该检查权限是否已授予。如果没有,向用户显示消息。你只能请求一次权限。之后应自行检查权限状态。(这不由此插件或flutter_reactive_ble处理)
Android 设置
最小SDK开发目标版本 => 24
这是因为使用了flutter_reactive_ble
flutter_reactive_ble会自动添加以下权限:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.BLUETOOTH"/>
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"/>
在运行时,你应该自己请求位置权限。否则应用程序将无法工作。
Dart 设置
对于下面的示例,首先获取MiScale实例。
MiScale _mi = MiScale.instance;
跟踪测量
你可以按如下方式跟踪测量:
StreamSubscription subscription =
_mi.takeMeasurements().listen((MiScaleMeasurement measurement) {
// 处理测量数据的代码
});
// 停止跟踪测量
subscription.cancel();
取消测量
必须在开始新的测量之前取消当前测量。当测量到达最终的MEASURED阶段时,测量会自动取消。
如果你希望在STABILIZED阶段之前取消测量,必须手动取消测量。
_mi.cancelMeasurement(deviceId);
你可以从MiScaleMeasurement或MiScaleDevice实例中获取deviceId。
注意:如果用户在
STABILIZED阶段之前离开秤,测量将不完整。因此,如果你想进行新的测量,也必须先取消不完整的测量。
扫描设备
discoverDevices流只会输出它找到的兼容设备。
StreamSubscription subscription = _mi.discoverDevices(
duration: Duration(seconds: 10), // 可选,默认为5秒
).listen(
(MiScaleDevice device) {
// 处理发现设备的代码
},
);
// 在给定的持续时间内停止发现
subscription?.cancel();
获取所有秤数据
如果你希望直接获取秤的数据而不跟踪测量,可以这样做:
StreamSubscription subscription = _mi.readScaleData().listen(
(data) {
// 处理秤数据的代码
},
);
// 停止读取数据
subscription.cancel();
如何调整ProGuard(Android)
如果你使用ProGuard,在你的proguard-rules.pro文件中添加以下片段:
-keep class com.signify.hue.** { *; }
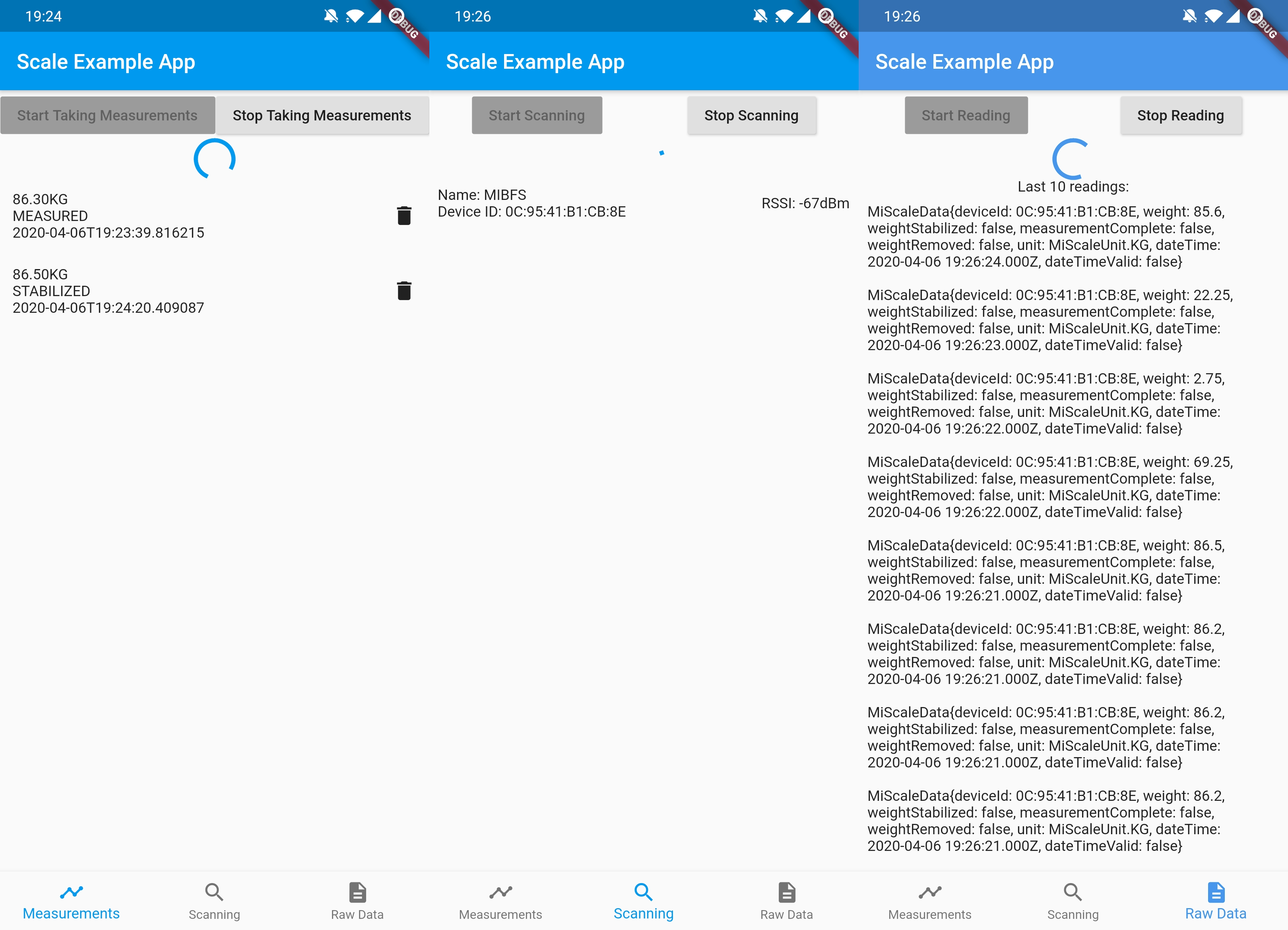
示例代码
示例代码
import 'package:flutter/material.dart';
import 'package:xiaomi_scale_example/measurement_pane.dart';
import 'package:xiaomi_scale_example/raw_data_pane.dart';
import 'package:xiaomi_scale_example/scanning_pane.dart';
void main() {
runApp(ScaleApp());
}
class ScaleApp extends StatefulWidget {
[@override](/user/override)
_ScaleAppState createState() => _ScaleAppState();
}
class _ScaleAppState extends State<ScaleApp> {
var _currentIndex = 0;
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Scale Example App'),
),
body: IndexedStack(
index: _currentIndex,
children: [
MeasurementPane(),
ScanningPane(),
RawDataPane(),
],
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: _bottomTapped,
selectedItemColor: Colors.black,
unselectedItemColor: Colors.black26,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.timeline),
label: 'Measurements',
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
label: 'Scanning',
),
BottomNavigationBarItem(
icon: Icon(Icons.description),
label: 'Raw Data',
),
],
),
),
);
}
void _bottomTapped(int index) => setState(() => _currentIndex = index);
}
更多关于Flutter小米体脂秤数据交互插件xiaomi_scale的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter小米体脂秤数据交互插件xiaomi_scale的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,我可以为你提供一个关于如何使用 xiaomi_scale 插件与小米体脂秤进行数据交互的示例代码。请注意,这只是一个基本示例,实际使用中可能需要根据具体需求进行调整。
首先,确保你的 Flutter 项目中已经添加了 xiaomi_scale 插件。你可以通过以下步骤添加插件:
- 在
pubspec.yaml文件中添加依赖项:
dependencies:
flutter:
sdk: flutter
xiaomi_scale: ^最新版本号 # 替换为实际最新版本号
- 运行
flutter pub get命令来安装依赖。
接下来,编写代码以与小米体脂秤进行交互。以下是一个基本的示例,展示了如何初始化插件、扫描设备、连接设备并读取数据。
import 'package:flutter/material.dart';
import 'package:xiaomi_scale/xiaomi_scale.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
XiaomiScale? _xiaomiScale;
String _deviceAddress = "";
String _scaleData = "";
@override
void initState() {
super.initState();
_initXiaomiScale();
}
void _initXiaomiScale() async {
_xiaomiScale = XiaomiScale();
// 监听设备扫描结果
_xiaomiScale!.scanResult.listen((device) {
setState(() {
_deviceAddress = device.address;
});
});
// 监听数据读取结果
_xiaomiScale!.scaleData.listen((data) {
setState(() {
_scaleData = data.toString();
});
});
}
void _startScanning() async {
if (_xiaomiScale != null) {
await _xiaomiScale!.startScan();
}
}
void _connectToDevice() async {
if (_xiaomiScale != null && _deviceAddress.isNotEmpty) {
await _xiaomiScale!.connectToDevice(_deviceAddress);
}
}
void _readScaleData() async {
if (_xiaomiScale != null && _xiaomiScale!.isConnected) {
await _xiaomiScale!.readScaleData();
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Xiaomi Scale Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
Text('Device Address: $_deviceAddress'),
SizedBox(height: 20),
ElevatedButton(
onPressed: _startScanning,
child: Text('Start Scanning'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _connectToDevice,
child: Text('Connect to Device'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _readScaleData,
child: Text('Read Scale Data'),
),
SizedBox(height: 20),
Text('Scale Data: $_scaleData'),
],
),
),
),
);
}
}
说明
- 初始化插件:在
initState方法中,初始化XiaomiScale插件并监听设备扫描结果和数据读取结果。 - 开始扫描设备:调用
_xiaomiScale!.startScan()方法开始扫描小米体脂秤设备。扫描到的设备地址会显示在界面上。 - 连接设备:调用
_xiaomiScale!.connectToDevice(_deviceAddress)方法连接到指定设备地址的小米体脂秤。 - 读取数据:调用
_xiaomiScale!.readScaleData()方法从体脂秤读取数据,并将数据显示在界面上。
注意事项
- 确保你的设备支持蓝牙,并且已经开启了蓝牙权限。
- 小米体脂秤需要通过特定的方式进入配对模式,具体方法可以参考小米体脂秤的用户手册。
- 在实际项目中,可能需要处理更多的错误情况和边界条件,例如设备连接失败、数据读取失败等。
希望这个示例代码能帮助你更好地理解如何使用 xiaomi_scale 插件与小米体脂秤进行数据交互。如果有任何问题,欢迎继续提问!








