Flutter视频播放插件better_player的使用
Flutter视频播放插件better_player的使用

Better Player #
这是一个高级视频播放器插件。它解决了许多常见的用例,并且易于运行。

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|
介绍 #
此插件基于Chewie。Chewie是一个非常棒的插件,在许多情况下表现良好。Better Player是Chewie想法的延续。Better Player修复了常见问题,增加了更多的配置选项,并解决了典型用例。
特性:
✔️ 修复了常见问题
✔️ 增加了高级配置选项
✔️ 重构了播放器控制
✔️ 支持播放列表
✔️ 支持在ListView中播放视频
✔️ 支持字幕:(格式:SRT, WEBVTT,支持HTML标签;来自HLS的字幕;视频的多个字幕)
✔️ 支持HTTP头
✔️ 支持BoxFit视频
✔️ 支持播放速度
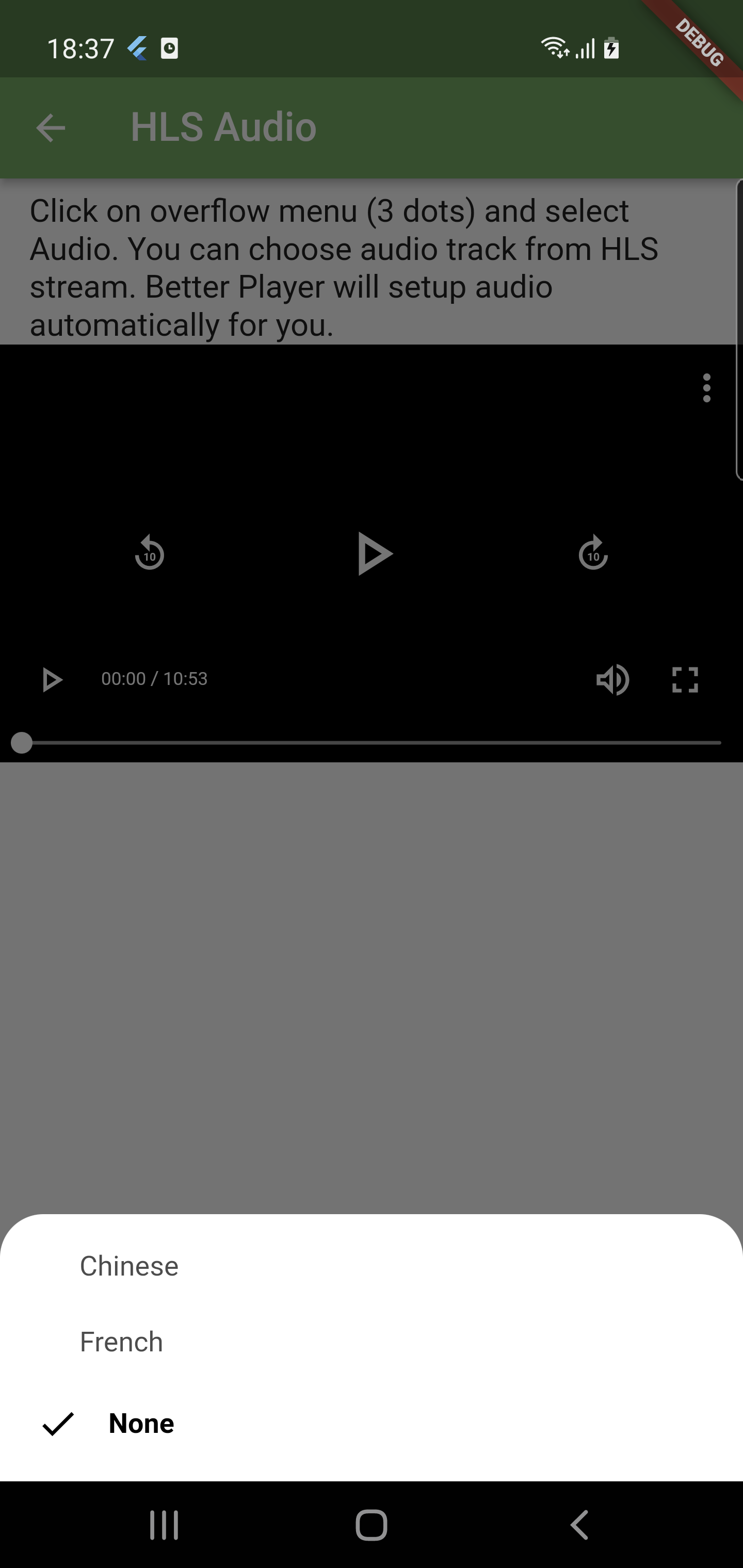
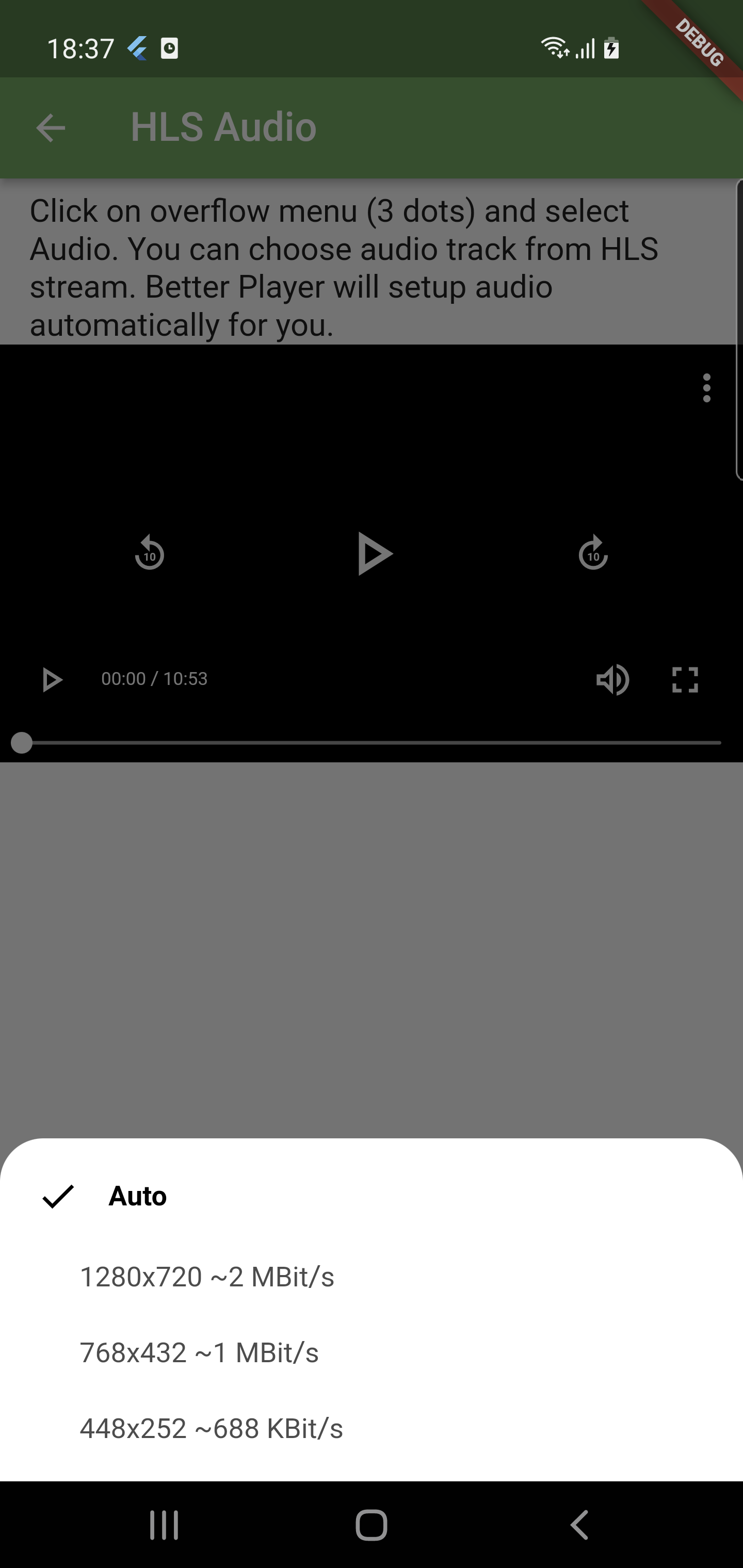
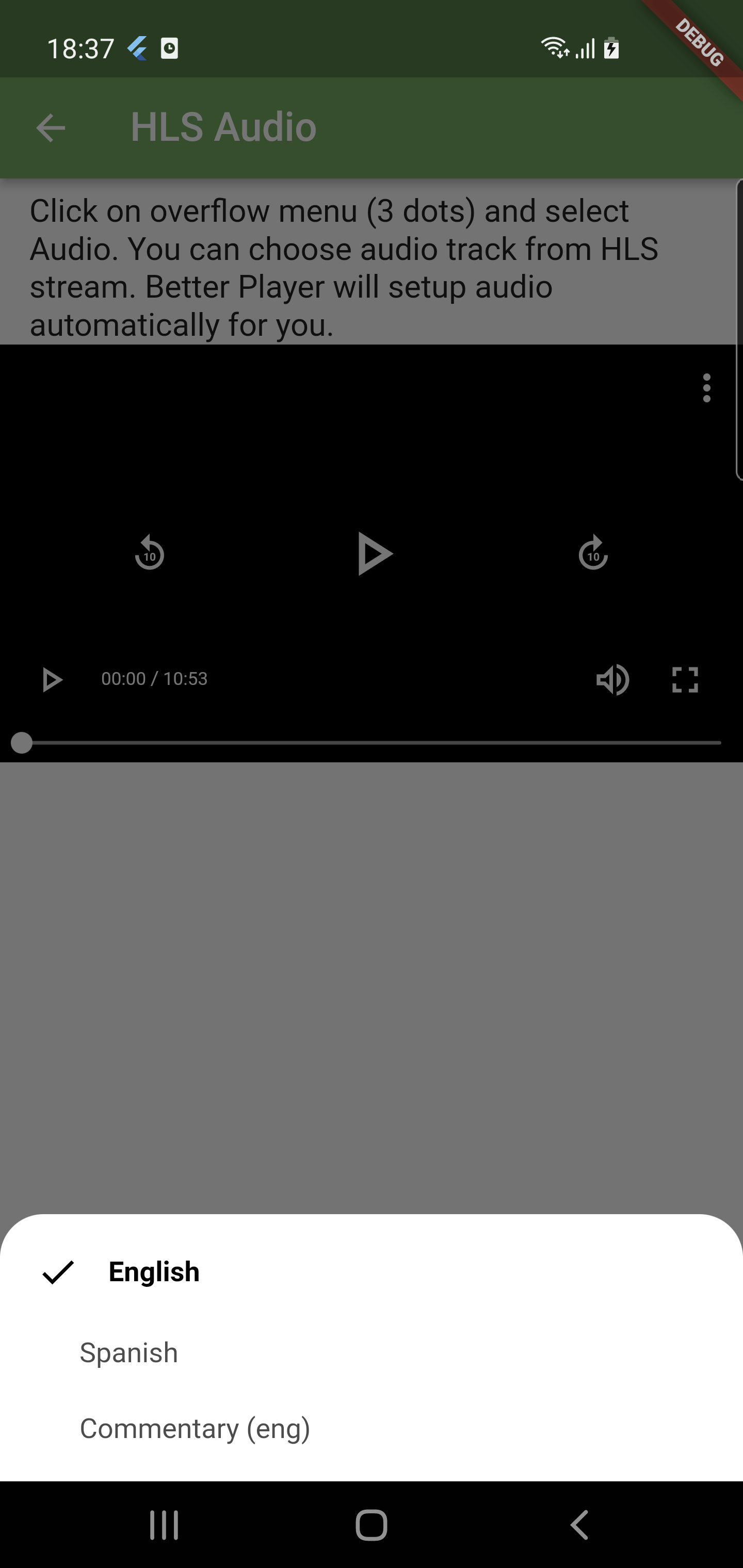
✔️ 支持HLS(轨道,字幕(也包括分段),音频轨道选择)
✔️ 支持DASH(轨道,字幕,音频轨道选择)
✔️ 支持替代分辨率
✔️ 支持缓存
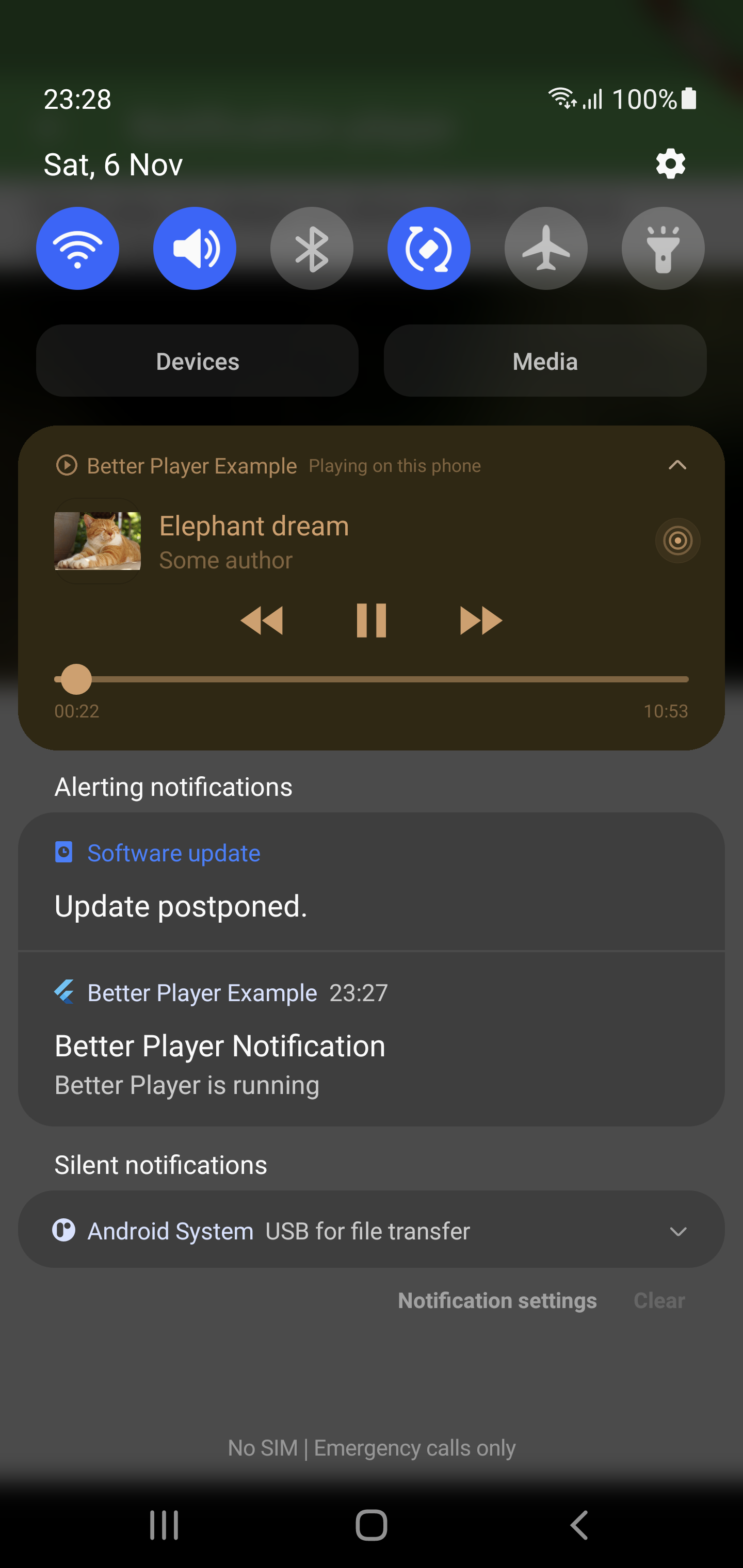
✔️ 支持通知
✔️ 支持画中画
✔️ 支持DRM(令牌,Widevine,FairPlay EZDRM)
✔️ 更多功能...
文档 #
重要信息 #
该插件仍在开发中。每个版本都可能有破坏性更改。该插件是免费的部分时间开发。如果您需要其他可用在pub dev上的播放器支持的功能,可以自由创建PR。所有有价值的贡献都是受欢迎的!
完整示例代码
import 'package:flutter/material.dart';
import 'package:better_player/better_player.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Better Player Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 初始化BetterPlayerController
BetterPlayerController _betterPlayerController;
[@override](/user/override)
void initState() {
super.initState();
// 配置BetterPlayerController
_betterPlayerController = BetterPlayerController(
BetterPlayerConfiguration(
aspectRatio: 16 / 9,
autoPlay: true,
looping: false,
),
);
// 设置视频源
_betterPlayerController.setupDataSource(BetterPlayerDataSource(
BetterPlayerDataSourceType.network,
"https://www.sample-videos.com/video123/mp4/720/big_buck_bunny_720p_20mb.mp4",
));
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Better Player Demo"),
),
body: Center(
child: BetterPlayer(
controller: _betterPlayerController,
),
),
);
}
}
更多关于Flutter视频播放插件better_player的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter视频播放插件better_player的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用better_player插件来播放视频的示例代码。better_player是一个功能强大的Flutter视频播放插件,支持多种视频格式和网络视频播放。
首先,确保你已经在pubspec.yaml文件中添加了better_player依赖:
dependencies:
flutter:
sdk: flutter
better_player: ^0.0.x # 请替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,是一个简单的示例代码,展示如何使用better_player来播放本地和网络视频:
import 'package:flutter/material.dart';
import 'package:better_player/better_player.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Better Player Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: VideoPlayerScreen(),
);
}
}
class VideoPlayerScreen extends StatefulWidget {
@override
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State<VideoPlayerScreen> {
BetterPlayerController? _betterPlayerController;
@override
void initState() {
super.initState();
// 本地视频示例
String localVideoUrl = 'assets/sample_video.mp4'; // 确保在pubspec.yaml中声明了assets
// 网络视频示例
String networkVideoUrl = 'https://www.example.com/sample_video.mp4';
// 初始化BetterPlayerController
_betterPlayerController = BetterPlayerController(
BetterPlayerConfiguration(
aspectRatio: 16 / 9,
autoPlay: true,
controlsConfiguration: BetterPlayerControlsConfiguration(
enableSubtitles: true,
enablePlaybackSpeed: true,
),
),
betterPlayerDataSource: BetterPlayerDataSource.network(networkVideoUrl),
// 如果要播放本地视频,请使用以下代码替换上面一行
// betterPlayerDataSource: BetterPlayerDataSource.asset(localVideoUrl),
);
}
@override
void dispose() {
_betterPlayerController?.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Better Player Example'),
),
body: Center(
child: _betterPlayerController != null
? BetterPlayer(controller: _betterPlayerController!)
: Container(),
),
);
}
}
在上面的代码中,我们创建了一个简单的Flutter应用,其中包含一个视频播放页面。BetterPlayerController用于管理视频播放的配置和数据源。我们提供了两个示例视频URL:一个是本地视频(确保你在pubspec.yaml中声明了assets),另一个是网络视频。
请注意,如果你选择播放本地视频,需要在pubspec.yaml文件中声明视频资产:
flutter:
assets:
- assets/sample_video.mp4
确保将视频文件放在assets文件夹中,并且文件名与pubspec.yaml中声明的文件名相匹配。
这样,你就可以在Flutter应用中使用better_player插件来播放视频了。











