FlutterDAV协议操作插件dav的使用
FlutterDAV协议操作插件dav的使用
功能
该包用于命令行应用程序来创建版本显示。
该包提供了应用版本数据的摘要。它提供的版本数据包括:
- 应用程序声明的版本号;
- 应用程序运行的操作系统的版本;
- 应用程序运行的机器上的CPU数量;
- 运行机器的系统区域设置;
- 应用程序运行的本地计算机的名称。
不同的数据显示区分了使用AOT编译的应用程序与作为Dart脚本运行的应用程序。显示的差异包括:
- 脚本上次修改的时间 与 应用程序构建(即AOT编译)的时间;
- 执行脚本时使用的Dart版本 与 应用程序AOT编译时使用的Dart版本;
简单的使用方式提供了两种输出应用程序版本的方法:
- 使用
display()调用将版本数据输出到stdout以在命令行上显示; - 使用
asString()调用获取版本数据的字符串副本——如果在输出之前需要进一步处理。
易于使用,并且没有任何额外的外部依赖。仅使用Dart SDK内置模块:dart:io。
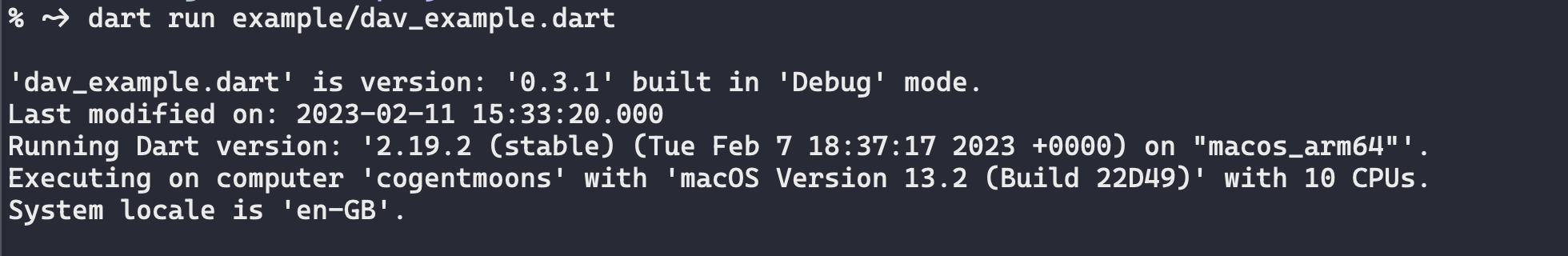
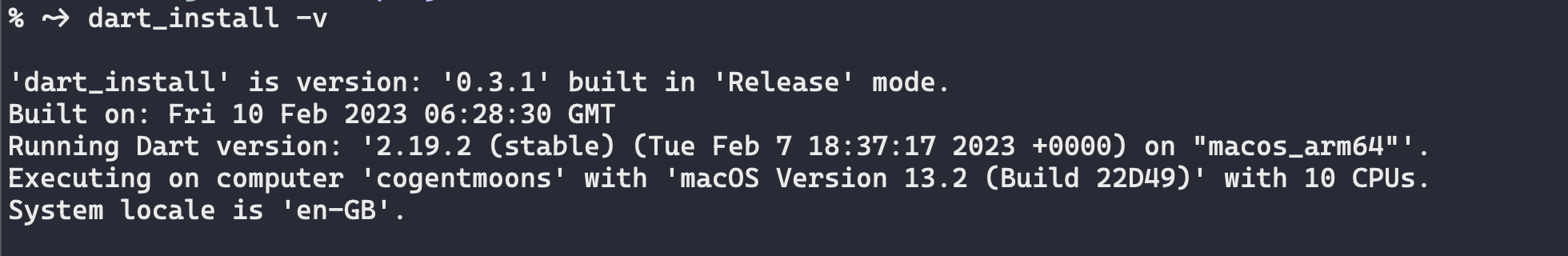
截图
以下是两个屏幕示例输出:


开始使用
- 将此包添加到您的项目的
pubspec.yaml文件中,如安装标签页所述。 - 导入库:
import 'package:dav/dav.dart';
使用方法
以下使用方法也包含在/example文件夹中,可以通过运行dart run example/dav_example.dart来执行。
import 'package:dav/dav.dart';
void main() {
// 创建一个名为'version'的新对象,类为'Dav',将此应用程序的版本设置为'0.3.1'
final version = Dav(appVersion: "0.3.1");
// 显示版本信息到屏幕(stdout)
version.display();
}
示例代码
以下是示例代码,位于example/dav_example.dart文件中。
//
// Copyright 2023 Simon Rowe (simon@wiremoons.com).
//
// MIT License 2023
// https://github.com/wiremoons/dav
//
import 'package:dav/dav.dart';
///
/// 示例输出运行: `dart run example/dav_example.dart`
///
/// ```
/// 'dav_example.dart' 是版本 '0.3.1' 在 'Debug' 模式下构建的。
/// 最后修改时间: 2023-02-11 13:45:01.000
/// 执行 Dart 版本: '2.19.2 (stable) (Tue Feb 7 18:37:17 2023 +0000) on "macos_arm64"'。
/// 在计算机 'cogentmoons' 上执行,操作系统为 'macOS Version 13.2 (Build 22D49)',有 10 个 CPU。
/// 系统区域设置为 'en-GB'。
/// ```
void main() {
// 创建一个名为'version'的新对象,类为'Dav',将此应用程序的版本设置为'0.3.1'
final version = Dav(appVersion: "0.3.1");
// 显示版本信息到屏幕(stdout)
version.display();
}
更多关于FlutterDAV协议操作插件dav的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于FlutterDAV协议操作插件dav的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter中操作DAV(WebDAV、CalDAV、CardDAV等)协议,你可以使用dav这个插件。下面是一个简单的代码示例,展示了如何使用该插件进行基本的DAV操作,比如列出远程服务器上的文件和目录。
首先,确保你已经在pubspec.yaml文件中添加了dav依赖:
dependencies:
flutter:
sdk: flutter
dav: ^x.y.z # 请替换为最新的版本号
然后,运行flutter pub get来安装依赖。
接下来是一个完整的Flutter应用示例,展示如何使用dav插件:
import 'package:flutter/material.dart';
import 'package:dav/dav.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
List<DavResource> _resources = [];
String _errorMessage = '';
@override
void initState() {
super.initState();
_fetchResources();
}
Future<void> _fetchResources() async {
final DavClient client = DavClient(
baseUrl: Uri.parse('https://your-dav-server.com/remote.php/dav/'),
credentials: DavCredentials(
username: 'your-username',
password: 'your-password',
),
);
try {
final DavCollection collection = await client.getCollection('/');
_resources = await collection.getResources();
} catch (e) {
setState(() {
_errorMessage = e.toString();
});
}
setState(() {});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('DAV Client Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
if (_errorMessage.isNotEmpty)
Text(
_errorMessage,
style: TextStyle(color: Colors.red),
),
Expanded(
child: ListView.builder(
itemCount: _resources.length,
itemBuilder: (context, index) {
final DavResource resource = _resources[index];
return ListTile(
title: Text(resource.displayName),
subtitle: Text(resource.isCollection ? 'Directory' : 'File'),
);
},
),
),
],
),
),
),
);
}
}
代码说明:
-
依赖管理:
- 在
pubspec.yaml中添加dav依赖。
- 在
-
DAV客户端初始化:
- 使用
DavClient类创建一个DAV客户端实例,传入服务器的基础URL和认证信息(用户名和密码)。
- 使用
-
获取资源:
- 调用
getCollection('/')方法获取根目录的集合。 - 调用
getResources()方法获取集合中的所有资源(文件和目录)。
- 调用
-
UI展示:
- 使用Flutter的
MaterialApp和Scaffold构建基本的UI结构。 - 使用
ListView.builder展示获取到的资源列表。
- 使用Flutter的
-
错误处理:
- 在获取资源时捕获异常,并在UI中显示错误信息。
请根据你的实际需求调整代码,比如修改DAV服务器的URL、认证信息以及UI布局等。注意,实际应用中应避免在代码中硬编码用户名和密码,可以考虑使用更安全的方式存储和读取这些敏感信息。








