Flutter画廊视图插件gallery_view的使用
Flutter画廊视图插件gallery_view的使用
图像画廊视图
一个用于展示网络图像列表,并以画廊视图形式展示,带有英雄动画的新插件。
开始使用
功能
- 使用URL列表展示网络图像的画廊视图。
- 添加了英雄动画以实现平滑过渡效果。
- 用户可以放大查看图像,并通过左右滑动切换图像。
- 在从URL加载图像时显示加载图标。
示例
import 'package:flutter/material.dart';
import 'package:gallery_view/gallery_view.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
body: Center(
child: GalleryView(
imageUrlList: [
"https://images.unsplash.com/photo-1500100586562-f75ff6540087?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60",
"https://images.unsplash.com/photo-1523719185231-aff40a400361?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60",
],
),
),
),
));
}

更多截图
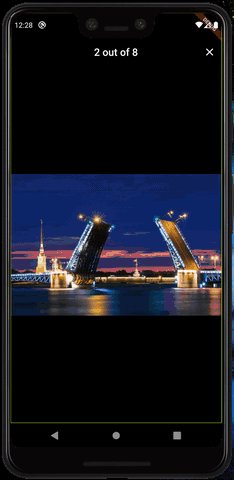
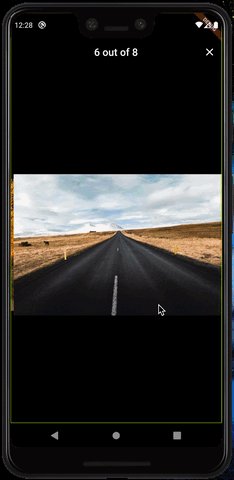
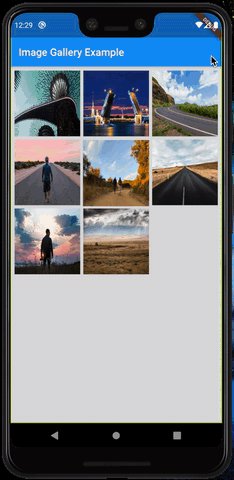
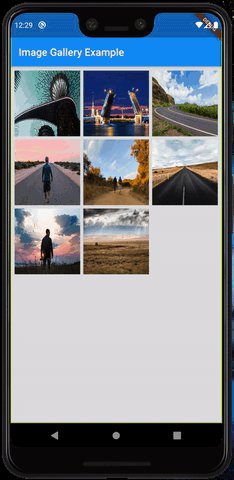
| 图像画廊视图 | 查看图像 | 英雄动画 |
|---|---|---|
 |
 |
 |
使用方法
要使用此插件,在你的 pubspec.yaml 文件中添加 gallery_view 作为依赖项。
dependencies:
flutter:
sdk: flutter
gallery_view:
完整示例代码
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
import 'package:gallery_view/gallery_view.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
[@override](/user/override)
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String _platformVersion = 'Unknown';
[@override](/user/override)
void initState() {
super.initState();
initPlatformState();
}
// 平台消息异步处理,因此我们在异步方法中初始化。
Future<void> initPlatformState() async {
String platformVersion;
// 平台消息可能会失败,因此我们使用try/catch来捕获PlatformException。
try {
platformVersion = await GalleryView.platformVersion;
} on PlatformException {
platformVersion = 'Failed to get platform version.';
}
// 如果小部件在异步平台消息处理期间从树中移除,则我们希望丢弃回复而不是调用setState来更新我们的非存在的外观。
if (!mounted) return;
setState(() {
_platformVersion = platformVersion;
});
}
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('图像画廊示例'),
),
body: GalleryView(
imageUrlList: [
"https://images.unsplash.com/photo-1500100586562-f75ff6540087?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60",
"https://images.unsplash.com/photo-1523719185231-aff40a400361?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60",
"https://images.unsplash.com/photo-1440098334316-9b3afb87b5fa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60",
"https://images.unsplash.com/photo-1465984111739-03a1ee4647a0?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60",
"https://images.unsplash.com/photo-1594526332518-8e0d912512d0?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60",
"https://images.unsplash.com/photo-1525355563566-fa1e9933bf6a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60",
"https://images.unsplash.com/photo-1506222761176-7f60d01a7cb9?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60",
"https://images.unsplash.com/photo-1507088523122-b05a4b947d0f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=800&q=60",
],
),
),
);
}
}
更多关于Flutter画廊视图插件gallery_view的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复
更多关于Flutter画廊视图插件gallery_view的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter中使用gallery_view插件的示例代码。gallery_view插件通常用于创建图像画廊视图,允许用户左右滑动查看图片。
首先,确保你已经在pubspec.yaml文件中添加了gallery_view依赖:
dependencies:
flutter:
sdk: flutter
gallery_view: ^x.y.z # 替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来,下面是一个完整的示例代码,展示如何使用gallery_view插件:
import 'package:flutter/material.dart';
import 'package:gallery_view/gallery_view.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Gallery View Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: GalleryViewExample(),
);
}
}
class GalleryViewExample extends StatefulWidget {
@override
_GalleryViewExampleState createState() => _GalleryViewExampleState();
}
class _GalleryViewExampleState extends State<GalleryViewExample> {
List<String> imageUrls = [
'https://example.com/image1.jpg',
'https://example.com/image2.jpg',
'https://example.com/image3.jpg',
// 添加更多图片URL
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Gallery View Example'),
),
body: Center(
child: GalleryView.builder(
scrollPhysics: BouncingScrollPhysics(),
itemCount: imageUrls.length,
itemBuilder: (BuildContext context, int index) {
return GalleryViewItem(
imageProvider: NetworkImage(imageUrls[index]),
);
},
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 4.0,
mainAxisSpacing: 4.0,
),
),
),
);
}
}
代码解释:
-
依赖导入:
import 'package:gallery_view/gallery_view.dart'; -
主应用入口:
void main() { runApp(MyApp()); } -
MaterialApp和主页面:
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Gallery View Example', theme: ThemeData( primarySwatch: Colors.blue, ), home: GalleryViewExample(), ); } } -
状态管理:
class GalleryViewExample extends StatefulWidget { @override _GalleryViewExampleState createState() => _GalleryViewExampleState(); } -
状态实现:
- 定义图片URL列表。
- 使用
GalleryView.builder构建画廊视图。 itemBuilder用于生成每个画廊项。gridDelegate定义了网格布局。
class _GalleryViewExampleState extends State<GalleryViewExample> { List<String> imageUrls = [ 'https://example.com/image1.jpg', 'https://example.com/image2.jpg', 'https://example.com/image3.jpg', // 添加更多图片URL ]; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('Gallery View Example'), ), body: Center( child: GalleryView.builder( scrollPhysics: BouncingScrollPhysics(), itemCount: imageUrls.length, itemBuilder: (BuildContext context, int index) { return GalleryViewItem( imageProvider: NetworkImage(imageUrls[index]), ); }, gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 2, crossAxisSpacing: 4.0, mainAxisSpacing: 4.0, ), ), ), ); } }
请确保替换imageUrls列表中的URL为实际的图片URL。这个示例展示了如何使用gallery_view插件来创建一个基本的图片画廊视图。根据实际需求,你可以进一步自定义画廊项的布局和样式。








