Flutter颜色拾取插件pick_color_from_camera的使用
Flutter颜色拾取插件pick_color_from_camera的使用
A flutter plugin to detect colors using camera and provides its code to you.
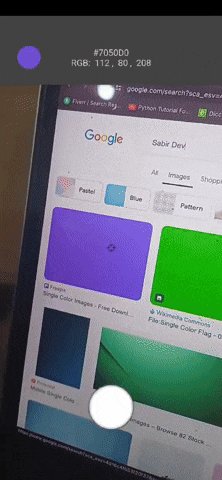
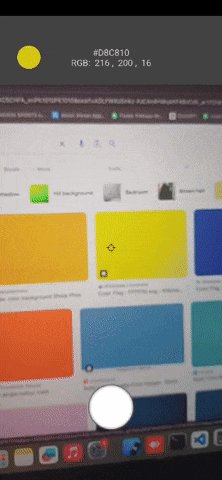
DEMO预览


安装
在你的 pubspec.yaml 文件中添加 pick_color_from_camera 作为依赖:
dependencies:
pick_color_from_camera: ^x.x.x
替换 x.x.x 为最新版本号。
入门指南
步骤1:导入包
在你的 Dart 文件中导入 pick_color_from_camera 包:
import 'package:pick_color_from_camera/pick_color_from_camera.dart';
步骤2:获取颜色代码
通过调用 pickColor 方法来获取颜色代码:
String? colorCode = await PickColorFromCamera.pickColor();
示例代码
以下是一个完整的示例代码,展示了如何使用 pick_color_from_camera 插件来获取相机捕捉的颜色:
import 'package:flutter/material.dart';
import 'package:permission_handler/permission_handler.dart';
import 'package:pick_color_from_camera/pick_color_from_camera.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Pick Color From Camera',
debugShowCheckedModeBanner: false,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.teal),
useMaterial3: true,
),
home: const Home(),
);
}
}
class Home extends StatefulWidget {
const Home({
super.key,
});
[@override](/user/override)
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
Color? selectColor;
// 拾取颜色的方法
void _pickColor() async {
String? result = await PickColorFromCamera.pickColor();
setState(() {
selectColor = Color(int.parse(result!));
});
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
backgroundColor: selectColor ?? Theme.of(context).colorScheme.inversePrimary,
title: const Text(
"Pick Color From Camera",
style: TextStyle(color: Colors.white),
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: _pickColor,
child: const Text("Pick Color"),
),
],
),
),
);
}
}
更多关于Flutter颜色拾取插件pick_color_from_camera的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter颜色拾取插件pick_color_from_camera的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter应用中使用pick_color_from_camera插件的详细步骤和代码示例。pick_color_from_camera插件允许用户通过相机实时预览并拾取颜色。首先,确保你已经在pubspec.yaml文件中添加了该插件的依赖:
dependencies:
flutter:
sdk: flutter
pick_color_from_camera: ^最新版本号 # 请替换为最新的版本号
然后,运行flutter pub get来安装依赖。
接下来,你可以按照以下步骤在你的Flutter应用中实现颜色拾取功能:
1. 导入必要的包
在你的Dart文件中导入pick_color_from_camera包:
import 'package:flutter/material.dart';
import 'package:pick_color_from_camera/pick_color_from_camera.dart';
2. 创建一个按钮来启动颜色拾取器
在你的主页面或所需页面上添加一个按钮,当用户点击该按钮时,启动颜色拾取器:
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Color? pickedColor;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Color Picker from Camera'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
pickedColor != null
? Container(
width: 100,
height: 100,
color: pickedColor!,
)
: Container(),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
final pickedColorResult = await PickColorFromCamera.pickColor(
context,
);
if (pickedColorResult != null) {
setState(() {
pickedColor = Color(pickedColorResult);
});
}
},
child: Text('Pick Color from Camera'),
),
],
),
),
);
}
}
3. 处理颜色拾取结果
在上面的代码中,当用户点击按钮时,会调用PickColorFromCamera.pickColor方法,该方法会启动相机预览并允许用户选择颜色。一旦用户选择了一个颜色,结果会通过回调返回,并在UI上更新显示所选颜色的方块。
4. 运行应用
确保你的设备或模拟器有相机权限,并运行你的Flutter应用。点击“Pick Color from Camera”按钮,你应该会看到相机预览,并能够通过点击屏幕来选择颜色。
注意事项
- 确保在
AndroidManifest.xml和Info.plist中添加了相机权限请求。 - 处理可能的权限拒绝情况,提示用户授予权限。
- 在实际应用中,考虑添加更多的错误处理和用户体验优化。
通过以上步骤,你应该能够在Flutter应用中成功集成并使用pick_color_from_camera插件来实现颜色拾取功能。








