Flutter边框进度指示器插件border_progress_indicator的使用
Flutter边框进度指示器插件border_progress_indicator的使用
边框进度指示器 (border_progress_indicator)
这是一个小巧的包,用于在边框中显示进度。

使用方法
将您的组件包裹在 BorderProgressIndicator 中。
BorderProgressIndicator(
borderRadius: 10,
value: 0.6,
color: Colors.red,
strokeWidth: 2,
child: YOUR WIDGET HERE
),
动画版本
您还可以使用带有动画效果的版本,通过 AnimatedBorderProgressIndicator 实现。
AnimatedBorderProgressIndicator(
borderRadius: 10,
value: 0.6,
color: Colors.red,
curve: Curves.easeInCubic,
strokeWidth: 2,
child: YOUR WIDGET HERE
),
完整示例
以下是一个完整的示例代码,展示了如何在 Flutter 应用程序中使用 border_progress_indicator 插件。
import 'package:flutter/material.dart';
import 'package:border_progress_indicator/border_progress_indicator.dart';
void main() {
runApp(const MainApp());
}
class MainApp extends StatelessWidget {
const MainApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
double value = .6; // 进度值
return MaterialApp(
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
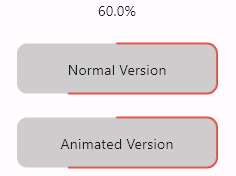
Text("${value * 100}%"), // 显示当前进度百分比
const SizedBox(height: 24), // 添加间距
// 正常版本
BorderProgressIndicator(
borderRadius: 10, // 圆角半径
value: value, // 当前进度值
color: Colors.red, // 进度条颜色
strokeWidth: 2, // 进度条宽度
child: Container(
decoration: BoxDecoration(
color: Colors.grey.withOpacity(.5), // 背景颜色
borderRadius: BorderRadius.circular(10), // 背景圆角
),
width: 200, // 宽度
height: 50, // 高度
child: const Center(child: Text('正常版本')), // 显示文字
),
),
const SizedBox(height: 24), // 添加间距
// 自动动画版本
AnimatedBorderProgressIndicator(
borderRadius: 10, // 圆角半径
value: value, // 当前进度值
color: Colors.red, // 进度条颜色
curve: Curves.easeInCubic, // 动画曲线
strokeWidth: 2, // 进度条宽度
child: SizedBox(
width: 200, // 宽度
height: 50, // 高度
child: Container(
decoration: BoxDecoration(
color: Colors.grey.withOpacity(.5), // 背景颜色
borderRadius: BorderRadius.circular(10), // 背景圆角
),
width: 200, // 宽度
height: 50, // 高度
child: const Center(child: Text('动画版本')), // 显示文字
),
),
),
],
),
),
),
);
}
}
更多关于Flutter边框进度指示器插件border_progress_indicator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter边框进度指示器插件border_progress_indicator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用border_progress_indicator插件的一个示例代码案例。这个插件可以帮助你创建一个带有边框的圆形或线形进度指示器。
首先,确保你已经在你的pubspec.yaml文件中添加了border_progress_indicator依赖:
dependencies:
flutter:
sdk: flutter
border_progress_indicator: ^0.x.x # 请替换为最新版本号
然后运行flutter pub get来获取依赖。
接下来,你可以在你的Dart文件中使用BorderProgressIndicator。以下是一个简单的示例,展示如何创建一个圆形的边框进度指示器:
import 'package:flutter/material.dart';
import 'package:border_progress_indicator/border_progress_indicator.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Border Progress Indicator Example'),
),
body: Center(
child: BorderProgressIndicator(
direction: Axis.horizontal, // 或 Axis.vertical 根据需要
borderStrokeWidth: 5.0,
percent: 0.75, // 当前进度,0.0到1.0之间
borderColor: Colors.grey,
progressColor: Colors.blue,
unfilledColor: Colors.transparent,
length: 200.0,
borderRadius: BorderRadius.circular(100), // 圆形进度条
),
),
),
);
}
}
上面的代码将创建一个水平方向的圆形边框进度指示器。但是,如果你想要一个垂直方向的线形进度条,你可以调整direction属性并移除borderRadius:
BorderProgressIndicator(
direction: Axis.vertical,
borderStrokeWidth: 5.0,
percent: 0.75, // 当前进度,0.0到1.0之间
borderColor: Colors.grey,
progressColor: Colors.blue,
unfilledColor: Colors.transparent,
length: 300.0, // 根据需要调整长度
),
在这个例子中,direction属性决定了进度条的方向,borderStrokeWidth决定了边框的宽度,percent属性设置了当前的进度值,borderColor、progressColor和unfilledColor分别设置了边框颜色、进度颜色和未填充部分的颜色,length属性设置了进度条的长度(对于线形进度条)。
这个插件非常灵活,你可以根据需要调整这些属性来实现你想要的视觉效果。更多详细信息和自定义选项,请参考border_progress_indicator的官方文档。








