Flutter货币输入插件currency_input_field的使用
Flutter货币输入插件currency_input_field的使用



一个用于输入货币和金额值的可定制化Flutter组件。此组件旨在为用户提供一种直观且用户友好的方式来输入货币类型及其相应的金额,并带有验证功能。
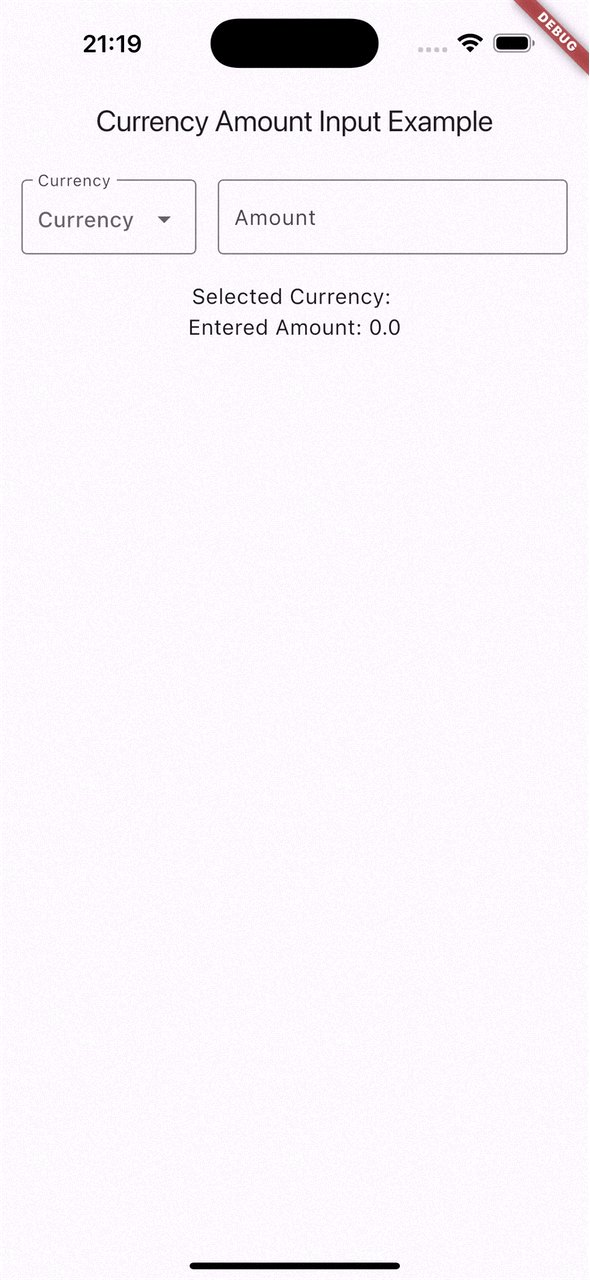
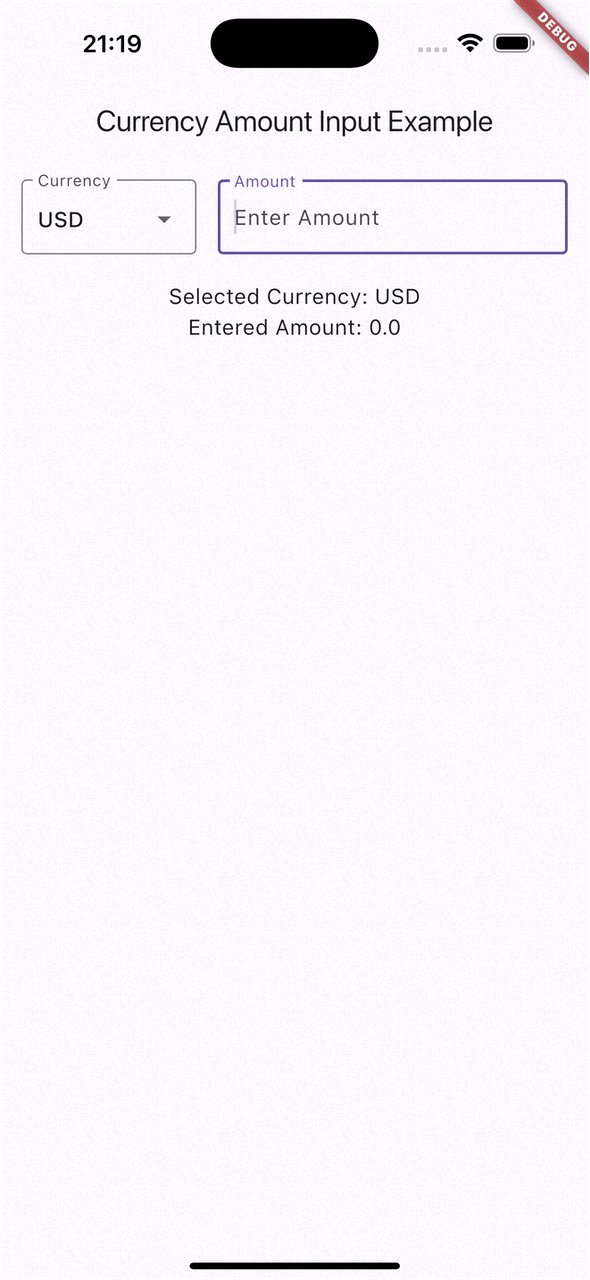
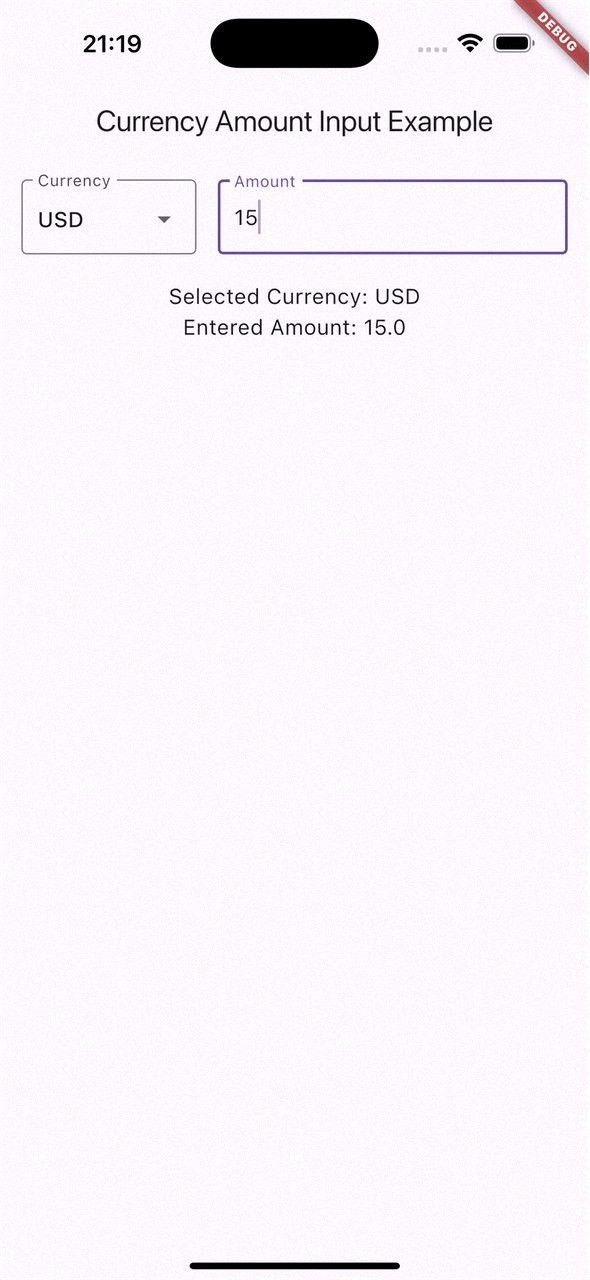
预览
| 无边框 | 有边框 |
|---|---|
 |
 |
特性
- 货币下拉选择
- 金额数值输入框
- 可自定义的提示文本
- 金额输入验证
- 与其他Flutter组件无缝集成
安装
在pubspec.yaml文件中添加以下依赖:
dependencies:
currency_input_field: ^0.0.5
或者使用命令行安装:
flutter pub add currency_input_field
使用
在Dart文件中导入CurrencyInputField组件:
import 'package:currency_input_field/currency_input_field.dart';
示例
以下是一个简单的示例,展示如何使用CurrencyInputField组件:
import 'package:flutter/material.dart';
import 'package:currency_input_field/currency_input_field.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Currency Amount Input Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: CurrencyInputExample(),
),
),
);
}
}
class CurrencyInputExample extends StatefulWidget {
@override
_CurrencyInputExampleState createState() => _CurrencyInputExampleState();
}
class _CurrencyInputExampleState extends State<CurrencyInputExample> {
String selectedCurrency = 'ZMW';
double enteredAmount = 0.0;
@override
Widget build(BuildContext context) {
return Column(
children: [
CurrencyInputField(
currencyHintText: "Currency",
monetaryHintText: "Amount",
currencies: ['ZMW', 'MWK', 'KES', 'ZAR', 'BWP', 'GBP', 'ZWL', 'USD'],
onCurrencyChanged: (currency) {
setState(() {
selectedCurrency = currency;
});
print('Selected currency: $currency');
},
onAmountChanged: (amount) {
setState(() {
enteredAmount = amount;
});
print('Entered amount: $amount');
},
validateAmount: (value) {
if (value == null || value.isEmpty) {
return 'Please enter an amount';
}
final amount = double.tryParse(value);
if (amount == null || amount <= 0) {
return 'Please enter a valid amount';
}
return null;
},
),
SizedBox(height: 20.0),
Text(
"Selected Currency: $selectedCurrency",
style: TextStyle(fontSize: 16.0),
),
Text(
"Entered Amount: $enteredAmount",
style: TextStyle(fontSize: 16.0),
),
],
);
}
}
自定义
你可以通过传递不同的参数来自定义CurrencyInputField组件:
CurrencyInputField(
currencyHintText: "Select Currency",
monetaryHintText: "Enter Amount",
currencies: ['USD', 'EUR', 'JPY', 'GBP'],
onCurrencyChanged: (currency) {
// 处理货币更改
},
onAmountChanged: (amount) {
// 处理金额更改
},
// 应用自定义设置
currencyInputDecoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Currency',
hintText: 'Currency'
),
amountInputDecoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Amount',
hintText: 'Enter Amount'
),
currencyTextStyle: TextStyle(
fontSize: 16.0,
color: Colors.blueAccent,
),
amountTextStyle: TextStyle(
fontSize: 16.0,
color: Colors.green,
),
// 默认为16.0,但你可以将其更改为任何值
spacingBetweenFields: EdgeInsets.symmetric(horizontal: 20.0),
)
高级用法
你还可以在高级用法中添加更多参数以满足特定需求:
CurrencyInputField(
currencyHintText: "Select Currency",
monetaryHintText: "Enter Amount",
currencies: ['USD', 'EUR', 'JPY', 'GBP'],
onCurrencyChanged: (currency) {
// 处理货币更改
},
onAmountChanged: (amount) {
// 处理金额更改
},
validateAmount: (value) {
if (value == null || value.isEmpty) {
return 'Please enter an amount';
}
final amount = double.tryParse(value);
if (amount == null || amount <= 0) {
return 'Please enter a valid amount';
}
return null;
},
),
更多关于Flutter货币输入插件currency_input_field的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复










