Flutter命令栏插件commandbar的使用
Flutter命令栏插件commandbar的使用
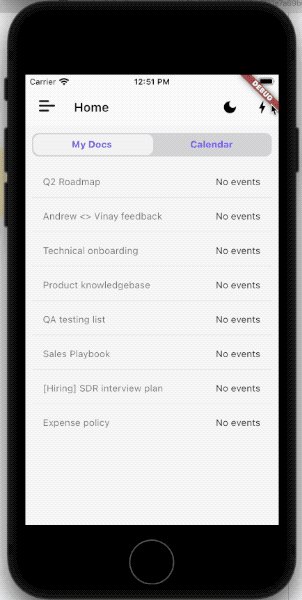
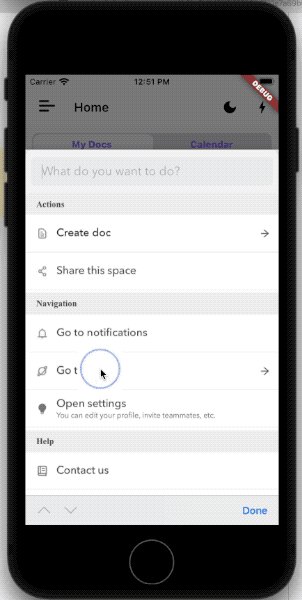
CommandBar 给你的用户提供引导提示、快速操作、相关支持内容和强大的搜索功能,在一个个性化且快速的组件中。
了解更多访问 CommandBar官网
注意: 此插件为测试版。我们非常乐意听取您的反馈、错误报告和问题;请通过 support@commandbar.com 联系我们。
特性
在几分钟内,你就可以在你的Flutter应用中拥有一个美观且快速的命令面板。

开始使用
在开始使用SDK之前:
- 在CommandBar注册一个账户。
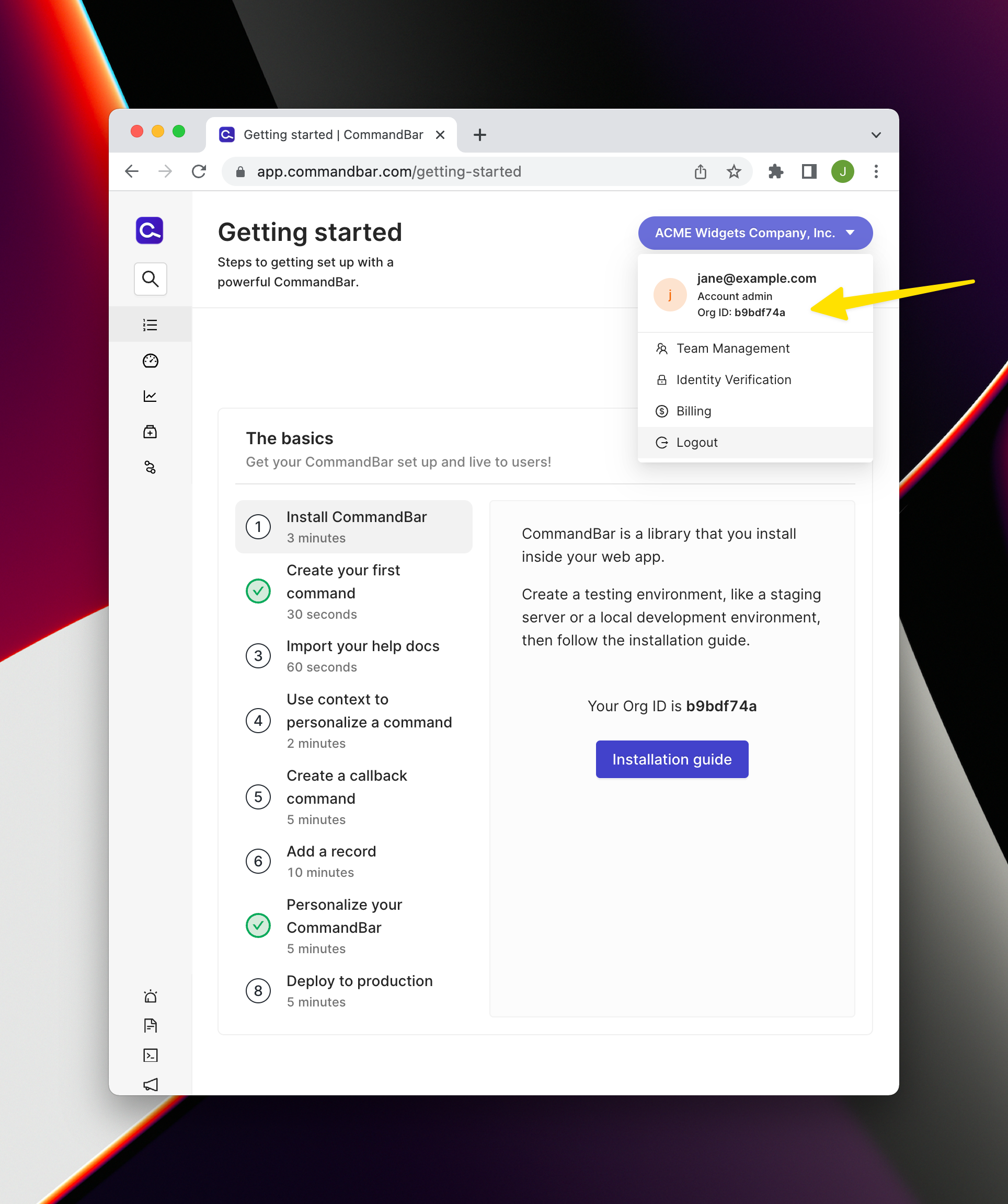
- 从获取组织ID页面复制你的“组织ID”。

使用
调用 CommandBar.initialize。这将返回一个包含两个字段的 CommandBarInstance:
widget: CommandBar底部弹出窗口小部件。它应该安装在你的应用的小部件层次结构中。commandBar:CommandBarSDK的一个实例;这是你与CommandBar SDK进行交互的方式。更多详细文档可以在 CommandBar文档 和 CommandBar SDK文档 中找到。
CommandBarSDK 实例需要传递给你的小部件层次结构中需要使用SDK的任何小部件。我们推荐使用 Provider 来完成这一点。例如:
// lib/main.dart
void main() {
runApp(Provider(
create: (context) {
final cbInstance = CommandBar.initialize(
orgId: '<你的组织ID>',
);
// 这是可选的;提供用户的ID以便分析事件可以包含它。
// 如果需要,你也可以稍后在应用程序初始化代码中调用 `boot`。
cbInstance.commandBar.boot('<登录用户ID>');
return cbInstance;
},
child: const MyApp()));
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// 这个小部件是你的应用的根。
[@override](/user/override)
Widget build(BuildContext context) {
final cbInstance = Provider.of<CommandBarInstance>(context);
var app = MaterialApp(
title: 'Flutter Demo',
builder: (context, widget) => widget != null
? Stack(children: [
widget,
cbInstance.widget,
])
: Stack(),
...
调用 commandBar.boot 是可选的;如果包含,你可以提供用户的ID以及任何用户元数据。如果你这样做,分析事件将被标记为用户的ID。(更多信息请参阅 CommandBar SDK文档)
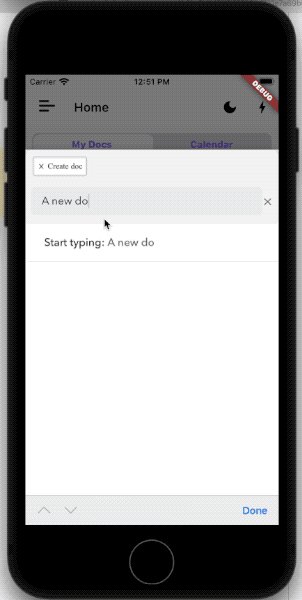
打开栏
最后,我们需要通过调用 commandBar.toggle() 来打开栏。
使用按钮
class LauncherButton extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
final cbInstance = Provider.of<CommandBarInstance>(context);
return IconButton(
icon: Icon(
Icons.bolt,
),
onPressed: () {
cbInstance.commandBar.toggle();
},
);
}
}
使用手势
class LauncherGesture extends StatelessWidget {
final Widget? child;
LauncherGesture({this.child});
[@override](/user/override)
Widget build(BuildContext context) {
final commandBar = Provider.of<CommandBarSDK>(context);
return GestureDetector(
onDoubleTap: () {
commandBar.toggle();
},
child: child,
);
}
}
更多关于Flutter命令栏插件commandbar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter命令栏插件commandbar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter中,虽然没有一个官方或广泛认可的名为 commandbar 的插件,但你可以通过组合其他Flutter组件来创建一个类似命令栏(Command Bar)的UI。命令栏通常用于显示一些按钮或操作项,类似于Windows应用中的命令栏或移动应用中的底部导航栏。
下面是一个简单的例子,展示如何使用Flutter的BottomAppBar和FloatingActionButton来创建一个类似命令栏的布局:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter CommandBar Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _selectedIndex = 0;
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text('You have tapped item: $_selectedIndex'),
),
bottomNavigationBar: BottomAppBar(
shape: CircularNotchedRectangle(),
notchMargin: 4.0,
color: Colors.blue,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(
icon: Icon(Icons.home),
onPressed: () => _onItemTapped(0),
),
IconButton(
icon: Icon(Icons.search),
onPressed: () => _onItemTapped(1),
),
IconButton(
icon: Icon(Icons.add),
onPressed: () => _onItemTapped(2),
),
// Add more buttons as needed
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// Handle floating action button press
},
tooltip: 'Action',
child: Icon(Icons.add),
backgroundColor: Colors.blueAccent,
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
);
}
}
在这个例子中:
Scaffold是Flutter中的一个布局组件,用于创建具有标题栏、抽屉导航、主体内容和底部导航栏的页面结构。BottomAppBar类似于BottomNavigationBar,但提供了更多的自定义选项,例如可以在其内部放置多个IconButton。Row组件用于水平排列多个IconButton。FloatingActionButton通常用于放置一个主要的操作按钮,如添加、创建等。floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked将浮动操作按钮固定在底部应用栏的中心位置。
你可以根据需要添加更多的按钮或图标,并处理相应的点击事件。这个例子提供了一个基本的框架,你可以在此基础上进行扩展和自定义,以满足你的具体需求。








