Flutter聊天功能插件chatbox的使用
Flutter聊天功能插件chatbox的使用
本README描述了该插件。如果你将此插件发布到pub.dev,此README的内容将出现在你的插件首页。
对于如何编写一个好的插件README的指南,请参阅 编写插件页面的指南。
对于开发插件的一般信息,请参阅Dart的 创建插件包的指南 和 Flutter的 开发插件和工具包的指南。
功能
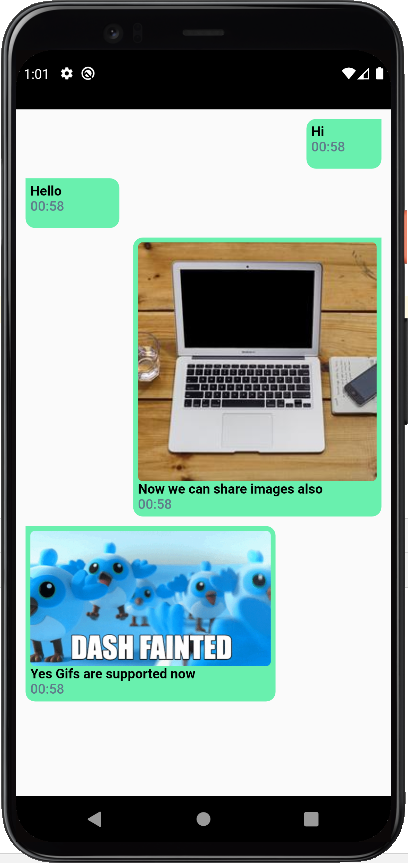
DemoScreen



发送消息

接收消息

开始使用
要求
- Dart >=2.17.0 < 3.0.0
- Flutter >=1.17.0
使用方法
这是如何调用chatbox并使用UI的方法。
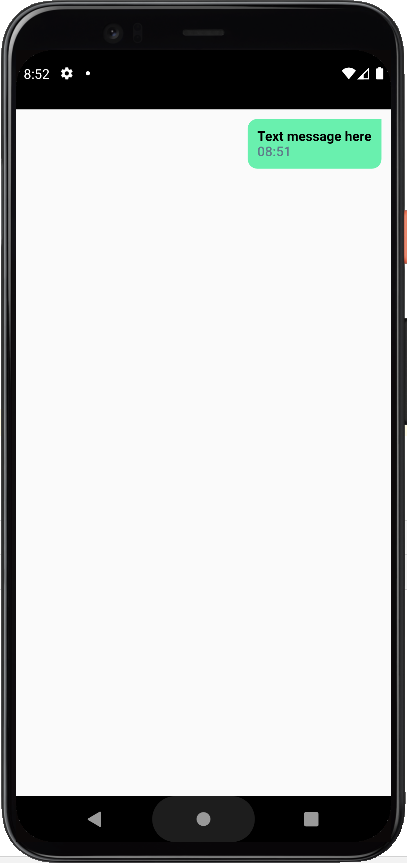
发送消息
const ChatBox(
message: "Text message here",
imageURL: "https://picsum.photos/250?image=9", // 发送GIF或图片
recieved: false,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
接收消息
const ChatBox(
message: "Text message here",
imageURL:"https://docs.flutter.dev/assets/images/dash/dash-fainting.gif", // 接收GIF或图片
recieved: true,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
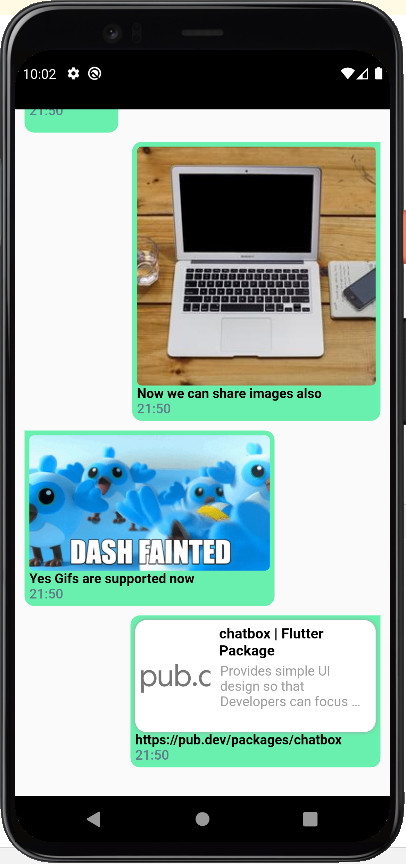
超链接
const ChatBox(
message: "https://pub.dev/packages/chatbox",
recieved: false,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
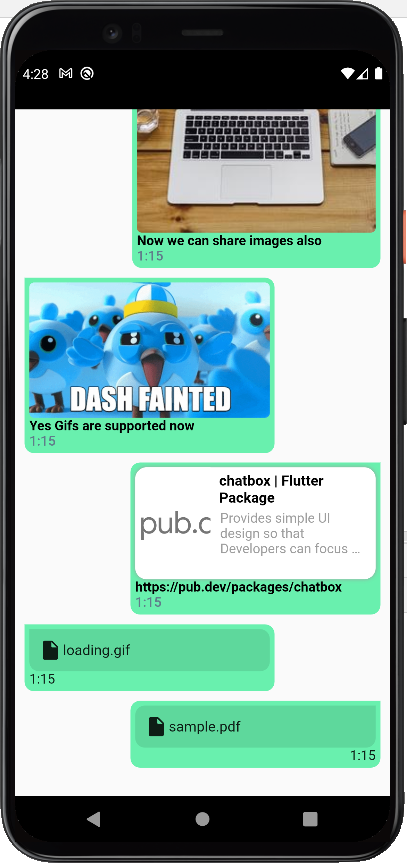
分享文档
ChatBox(
doculink: "http://www.africau.edu/images/default/sample.pdf",
recieved: false,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
完整示例代码
以下是完整的示例代码:
import 'package:chatbox/chatbox.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: ListView(
children: const [
ChatBox(
message: "Hi",
recieved: false,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
ChatBox(
message: "Hello",
recieved: true,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
ChatBox(
message: "Now we can share images also",
imageURL: "https://picsum.photos/250?image=9",
recieved: false,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
ChatBox(
message: "Yes Gifs are supported now",
imageURL:
"https://docs.flutter.dev/assets/images/dash/dash-fainting.gif",
recieved: true,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
ChatBox(
message: "https://pub.dev/packages/chatbox",
recieved: false,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
ChatBox(
doculink:
"https://firebasestorage.googleapis.com/v0/b/whatsapp-4a91a.appspot.com/o/loading.gif?alt=media&token=268c0d30-f552-4fb0-800d-0cb5506e24c5",
recieved: true,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
ChatBox(
doculink: "http://www.africau.edu/images/default/sample.pdf",
recieved: false,
chatBoxColor: Colors.greenAccent,
textColor: Colors.black,
time: "1:15",
),
SizedBox(
height: 30,
)
],
),
));
}
}
更多关于Flutter聊天功能插件chatbox的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter聊天功能插件chatbox的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用chatbox插件来实现聊天功能的示例代码。请注意,由于chatbox插件可能是一个假设的或者非官方的插件,实际使用时你可能需要查找并安装一个真实的Flutter聊天插件,比如flutter_chat_ui或类似的库。不过,为了演示目的,我会假设有一个名为chatbox的插件,并展示如何使用它。
首先,确保你已经在pubspec.yaml文件中添加了chatbox插件的依赖项(如果它是一个真实存在的插件):
dependencies:
flutter:
sdk: flutter
chatbox: ^x.y.z # 替换为实际的版本号
然后运行flutter pub get来安装依赖项。
接下来,你可以按照以下步骤在你的Flutter应用中实现聊天功能:
- 导入插件:
在你的Dart文件中(例如main.dart),导入chatbox插件:
import 'package:chatbox/chatbox.dart';
- 设置聊天界面:
使用ChatBox组件来创建聊天界面。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:chatbox/chatbox.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Chat App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ChatScreen(),
);
}
}
class ChatScreen extends StatefulWidget {
@override
_ChatScreenState createState() => _ChatScreenState();
}
class _ChatScreenState extends State<ChatScreen> {
final List<ChatMessage> messages = [];
final TextEditingController textController = TextEditingController();
void sendMessage() {
if (textController.text.isNotEmpty) {
setState(() {
messages.add(ChatMessage(
sender: 'You',
text: textController.text,
timestamp: DateTime.now(),
));
textController.clear();
});
// 假设有一个发送消息到服务器的函数
// sendMessageToServer(textController.text);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Chat'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Expanded(
child: ChatBox(
messages: messages,
// 假设ChatBox有一个onSendMessage回调
onSendMessage: sendMessage,
),
),
Divider(),
TextField(
controller: textController,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Type a message...',
),
),
SizedBox(height: 8),
Button(
onPressed: sendMessage,
child: Text('Send'),
),
],
),
),
);
}
}
class ChatMessage {
final String sender;
final String text;
final DateTime timestamp;
ChatMessage({required this.sender, required this.text, required this.timestamp});
}
// 假设ChatBox组件的实现如下(实际上你需要根据chatbox插件的文档来实现)
class ChatBox extends StatelessWidget {
final List<ChatMessage> messages;
final VoidCallback onSendMessage;
ChatBox({required this.messages, required this.onSendMessage});
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: messages.length,
itemBuilder: (context, index) {
final message = messages[index];
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0, horizontal: 16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
message.sender,
style: TextStyle(fontSize: 12, color: Colors.grey),
),
Text(
message.text,
style: TextStyle(fontSize: 16),
),
Text(
message.timestamp.toLocal().toString(),
style: TextStyle(fontSize: 12, color: Colors.grey),
),
],
),
);
},
);
}
}
注意:上述代码中的ChatBox组件是一个假设的实现,用于展示如何将消息列表显示在屏幕上。实际使用时,你应该根据chatbox插件提供的API和组件来实现聊天界面。
由于chatbox可能是一个假设的插件,因此你需要查找并安装一个真实的Flutter聊天插件,如flutter_chat_ui,并根据其文档进行实现。上述代码仅作为一个示例,展示了如何在Flutter中组织和构建聊天界面的基本结构。








