Flutter密码输入步进插件password_stepper的使用
Flutter密码输入步进插件password_stepper的使用
关于
此包允许您使用 Flutter 绘制密码输入步进器。
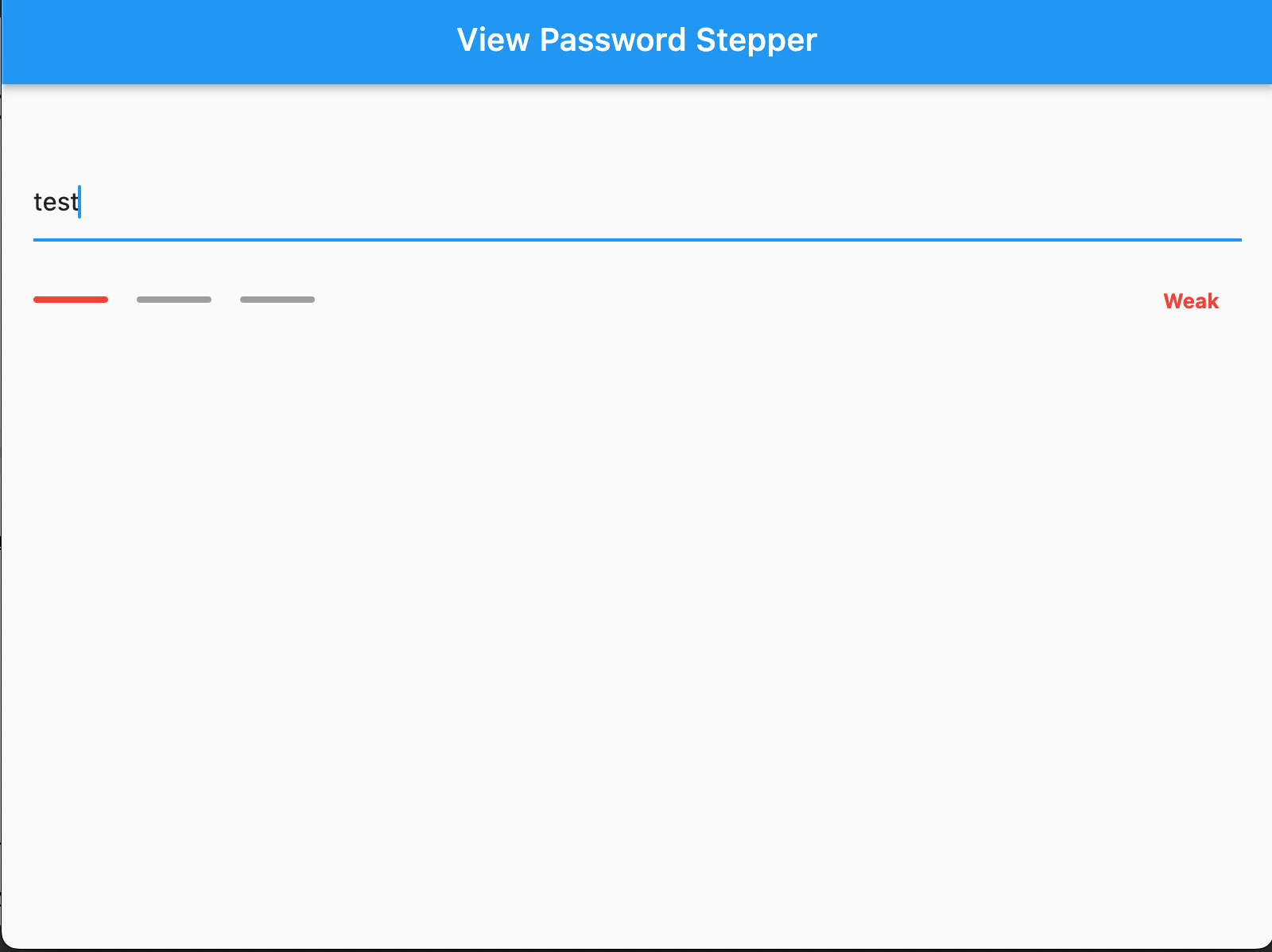
弱密码视图

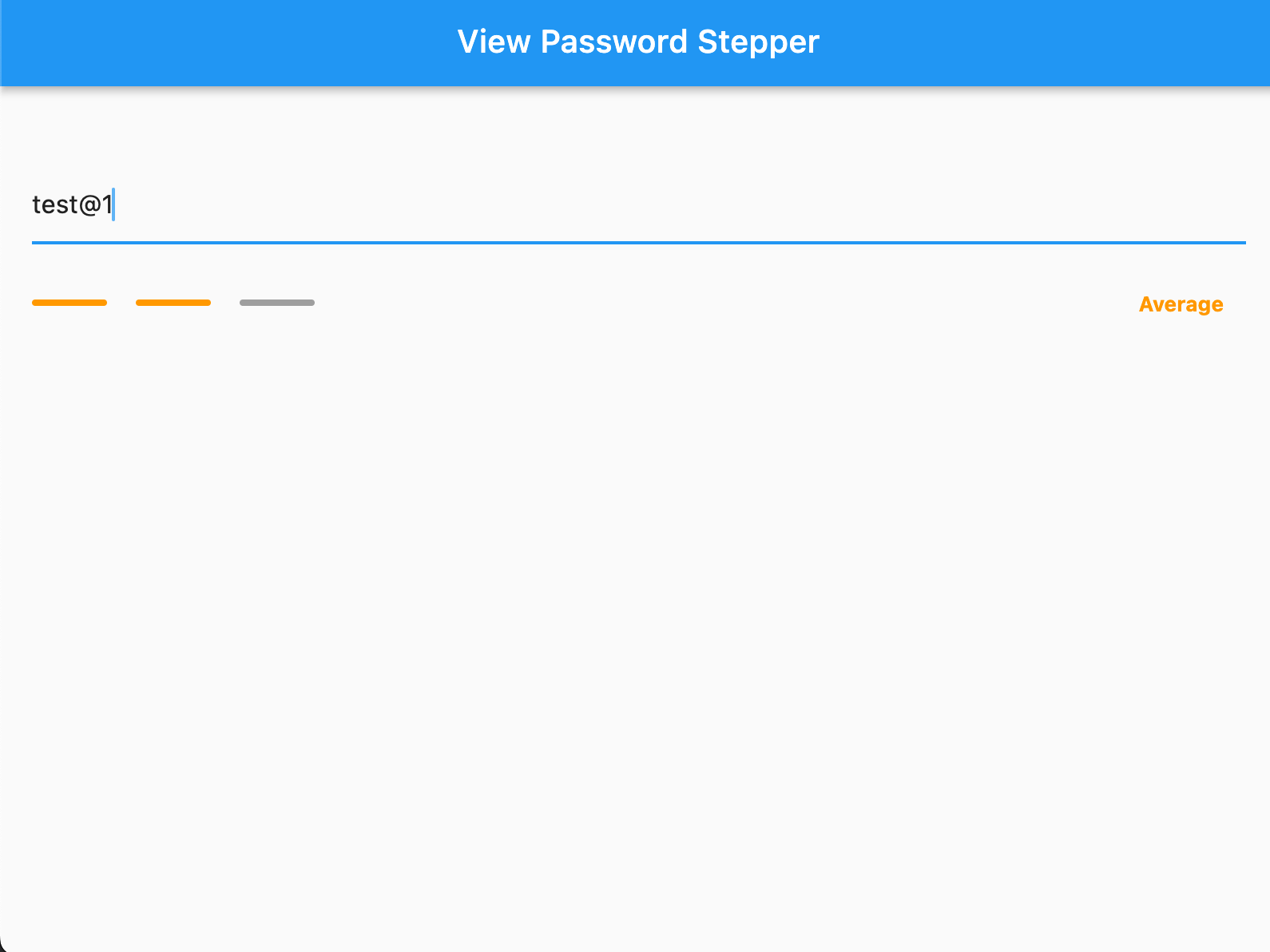
平均密码视图

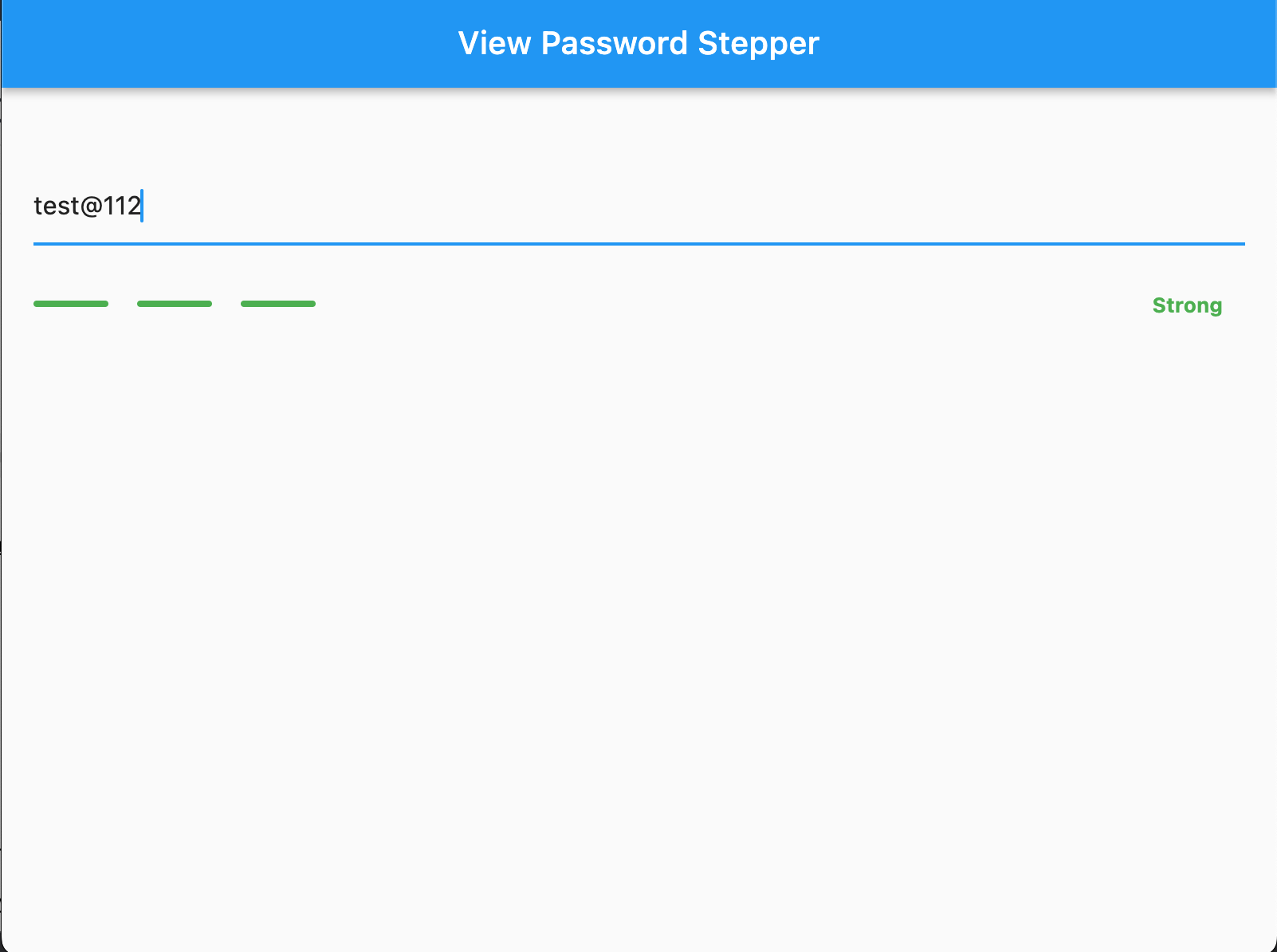
强密码视图

使用
以下是 password_stepper 包中的一些参数及其默认值:
| 参数名称 | 默认值 | 描述 |
|---|---|---|
passwordText |
‘’ | 创建一个用于监听文本的密码文本 |
textWeak |
Weak | 创建一个用于弱密码的文本字符串 |
textAverage |
Average | 创建一个用于平均密码的文本字符串 |
textStrong |
Strong | 创建一个用于强密码的文本字符串 |
colorWeak |
Colors.red | 创建一个用于弱密码文本的颜色 |
colorAverage |
Colors.orange | 创建一个用于平均密码文本的颜色 |
colorStrong |
Colors.green | 创建一个用于强密码文本的颜色 |
colorUnSelect |
Colors.grey | 创建一个未选择颜色 |
textStyle |
TextStyle(fontSize: 13, color: getStatusColor(), fontWeight: FontWeight.bold) | 创建一个用于文本样式的样式 |
numberRegExp |
RegExp(r’.[0-9].’) | 创建一个用于数字正则表达式的正则表达式 |
letterRegExp |
RegExp(r’.[A-Za-z].’) | 创建一个用于字母正则表达式的正则表达式 |
该组件可以不带任何参数直接使用。
import 'package:password_stepper/view_password_stepper.dart';
ViewPasswordStepper(passwordText: 'abc')
示例
示例代码可以在 example 包中找到。您可以尝试更改所有参数。
import 'package:flutter/material.dart';
import 'package:password_stepper/view_password_stepper.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(primarySwatch: Colors.blue),
home: _MyHomePage(),
);
}
}
class _MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<_MyHomePage> {
TextEditingController myController = TextEditingController();
[@override](/user/override)
Widget build(BuildContext context) {
const space = SizedBox(height: 50);
return Scaffold(
appBar: AppBar(title: const Text('View Password Stepper')),
body: SingleChildScrollView(
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Column(
children: [
space,
TextField(
controller: myController,
onChanged: (val) {
setState(() {});
},
),
Visibility(
visible: myController.text.isNotEmpty,
child: ViewPasswordStepper(
passwordText: myController.text,
),
),
space,
],
),
),
),
);
}
}
更多关于Flutter密码输入步进插件password_stepper的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复
更多关于Flutter密码输入步进插件password_stepper的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用password_stepper插件的示例代码。password_stepper插件允许用户通过步进方式输入密码,从而增强用户体验和安全性。以下是如何在Flutter项目中集成和使用该插件的示例:
1. 添加依赖
首先,在你的pubspec.yaml文件中添加password_stepper的依赖:
dependencies:
flutter:
sdk: flutter
password_stepper: ^最新版本号 # 请替换为实际的最新版本号
然后运行flutter pub get来安装依赖。
2. 导入插件
在你的Dart文件中导入password_stepper:
import 'package:flutter/material.dart';
import 'package:password_stepper/password_stepper.dart';
3. 使用PasswordStepper
下面是一个完整的示例,展示如何在Flutter应用中使用PasswordStepper:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Password Stepper Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: PasswordStepperScreen(),
);
}
}
class PasswordStepperScreen extends StatefulWidget {
@override
_PasswordStepperScreenState createState() => _PasswordStepperScreenState();
}
class _PasswordStepperScreenState extends State<PasswordStepperScreen> {
String _password = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Password Stepper Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Enter your password:',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 20),
PasswordStepper(
length: 6, // 密码长度
onCompleted: (password) {
setState(() {
_password = password;
});
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Password entered: $_password')),
);
},
onChanged: (newPassword) {
// 这里可以处理密码变化的逻辑,例如显示当前输入的密码部分
print('Current password: $newPassword');
},
style: PasswordStepperStyle(
activeColor: Colors.blue,
inactiveColor: Colors.grey,
completedColor: Colors.green,
borderRadius: BorderRadius.circular(8),
borderWidth: 2,
),
),
],
),
),
);
}
}
解释
- PasswordStepper: 这是核心组件,用于创建一个步进密码输入框。
- length: 指定密码的长度。
- onCompleted: 当用户完成密码输入时触发的回调,返回完整的密码。
- onChanged: 当密码输入变化时触发的回调,可以用于显示当前输入的密码部分(在这个例子中只是简单地打印出来)。
- style: 用于自定义
PasswordStepper的样式,包括颜色、边框半径和边框宽度等。
这个示例展示了如何设置PasswordStepper,并在用户完成密码输入时显示一个SnackBar。你可以根据需要进一步自定义和扩展这个示例。








