Flutter动画GIF显示插件gifx的使用
Flutter动画GIF显示插件gifx的使用
本README描述了该软件包。如果您将此软件包发布到pub.dev,则此README的内容将出现在您的软件包的首页上。
简介
这是一个Flutter软件包,您可以控制GIF图像的播放或暂停,还可以设置GIF的播放时间来控制帧率。

开始使用
在pubspec.yaml文件中添加以下依赖项:
dependencies:
gifx: ^1.0.1
运行flutter pub get以安装依赖项。
使用方法
从Assets加载GIF
Gif.asset(
'images/test.gif', // 指定要加载的GIF文件路径
controller: _controller, // 控制器,用于控制播放和停止
duration: const Duration(milliseconds: 3000), // 可选参数,可以改变源GIF的持续时间
)
从网络加载GIF
Gif.network(
'http://c-ssl.duitang.com/uploads/item/201803/26/20180326190951_QvM5V.thumb.1000_0.gif', // 指定要加载的GIF文件URL
controller: _controller, // 控制器,用于控制播放和停止
)
从内存加载GIF
Gif.memory(
buffer, // 指定要加载的GIF文件的内存缓冲区
controller: _controller, // 控制器,用于控制播放和停止
)
控制器
final _controller = GifController();
_controller.play(); // 开始播放GIF
_controller.stop(); // 停止播放GIF
_controller.frameCount; // 获取源GIF的帧数
_controller.sourceDuration; // 获取源GIF的持续时间
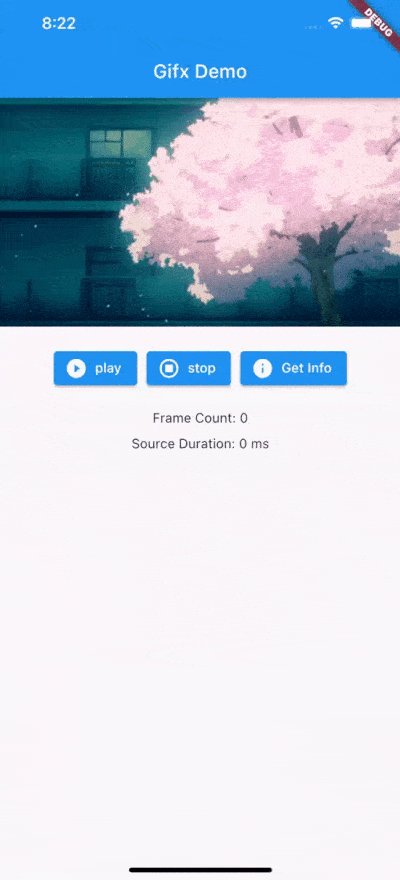
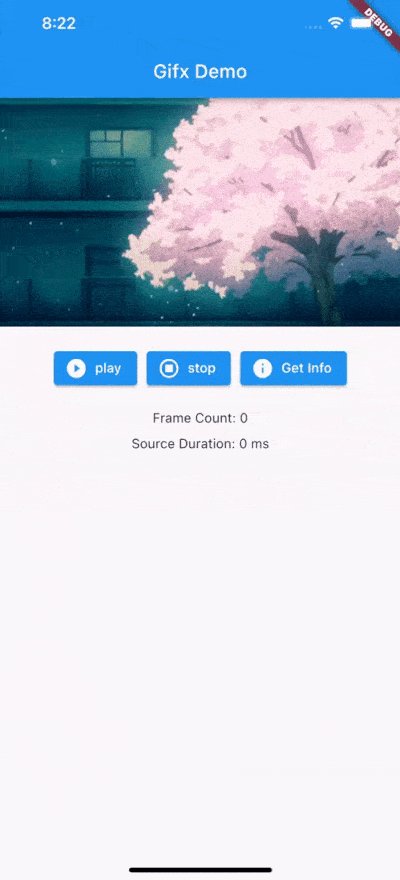
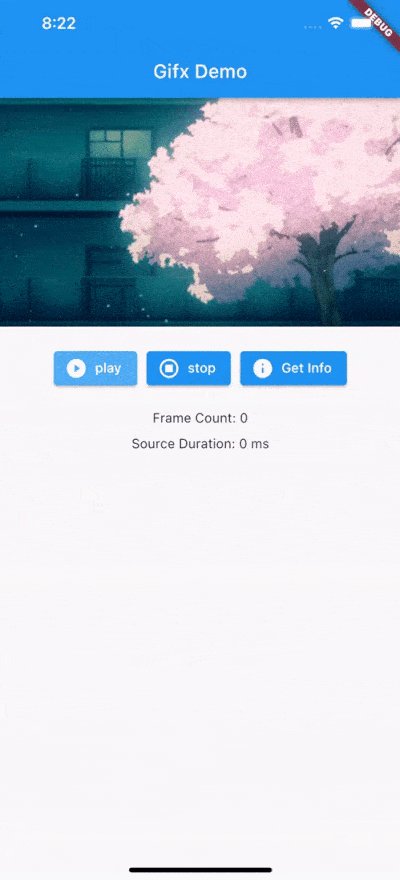
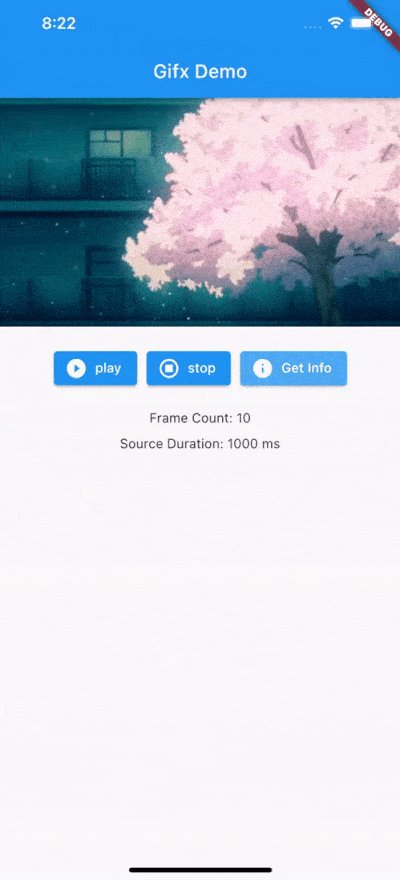
完整示例Demo
以下是完整的示例代码,展示了如何使用gifx插件来加载和控制GIF图像。
import 'package:flutter/material.dart';
import 'package:gifx/gifx.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Gifx Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Gifx Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final _controller = GifController();
int frameCount = 0;
Duration sourceDuration = Duration.zero;
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
children: [
Gif.asset(
'images/test.gif', // 加载本地GIF文件
controller: _controller,
// duration: const Duration(milliseconds: 3000),
),
// Gif.network(
// 'http://c-ssl.duitang.com/uploads/item/201803/26/20180326190951_QvM5V.thumb.1000_0.gif', // 加载网络GIF文件
// controller: _controller,
// ),
const SizedBox(height: 20),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton.icon(
onPressed: () {
_controller.play(); // 开始播放GIF
},
icon: const Icon(Icons.play_circle_fill_outlined),
label: const Text('播放'),
),
const SizedBox(width: 10),
ElevatedButton.icon(
onPressed: () {
_controller.stop(); // 停止播放GIF
},
icon: const Icon(Icons.stop_circle_outlined),
label: const Text('停止'),
),
const SizedBox(width: 10),
ElevatedButton.icon(
onPressed: () {
frameCount = _controller.frameCount; // 获取GIF的帧数
sourceDuration = _controller.sourceDuration; // 获取GIF的持续时间
setState(() {}); // 更新UI
},
icon: const Icon(Icons.info_rounded),
label: const Text('获取信息'),
)
],
),
const SizedBox(height: 20),
Column(
children: [
Text('帧数: $frameCount'), // 显示GIF的帧数
const SizedBox(height: 10),
Text('持续时间: ${sourceDuration.inMilliseconds} ms'), // 显示GIF的持续时间(毫秒)
],
)
],
),
);
}
}
更多关于Flutter动画GIF显示插件gifx的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter动画GIF显示插件gifx的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用gifx插件来显示动画GIF的示例代码。gifx是一个轻量级的Flutter插件,专门用于高效显示GIF动画。
首先,确保你已经在pubspec.yaml文件中添加了gifx依赖:
dependencies:
flutter:
sdk: flutter
gifx: ^2.0.0 # 请检查最新版本号
然后运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以使用Gifx组件来显示GIF动画。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:gifx/gifx.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter GIFX Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('GIFX Example'),
),
body: Center(
child: Gifx(
gif: 'https://example.com/path/to/your/animation.gif', // 替换为你的GIF URL
repeat: true, // 是否循环播放
quality: GifQuality.high, // GIF质量,可以是GifQuality.low, GifQuality.medium, GifQuality.high
),
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个Gifx组件,用于显示一个在线GIF动画。以下是几个关键点的说明:
- gif属性:接受一个GIF图像的URL。你需要将其替换为你想要显示的GIF图像的URL。
- repeat属性:一个布尔值,用于控制GIF是否循环播放。
- quality属性:控制GIF的显示质量,可以是
GifQuality.low、GifQuality.medium或GifQuality.high。根据你的需求选择适当的质量级别。
本地GIF文件示例
如果你想显示一个本地的GIF文件,你可以使用AssetImage来提供GIF的路径。假设你的GIF文件位于assets/images/animation.gif,你需要先在pubspec.yaml文件中声明这个资源:
flutter:
assets:
- assets/images/animation.gif
然后,修改Gifx组件的gif属性以使用本地资源:
Gifx(
gif: AssetImage('assets/images/animation.gif'),
repeat: true,
quality: GifQuality.high,
),
这样,你就可以在Flutter应用中高效地显示本地或在线的GIF动画了。希望这个示例对你有帮助!








