Flutter计算器输入插件input_calculator的使用
Flutter计算器输入插件input_calculator的使用
通过 Input Calculator 组件,您可以在一个 TextField 中添加计算功能。
主题
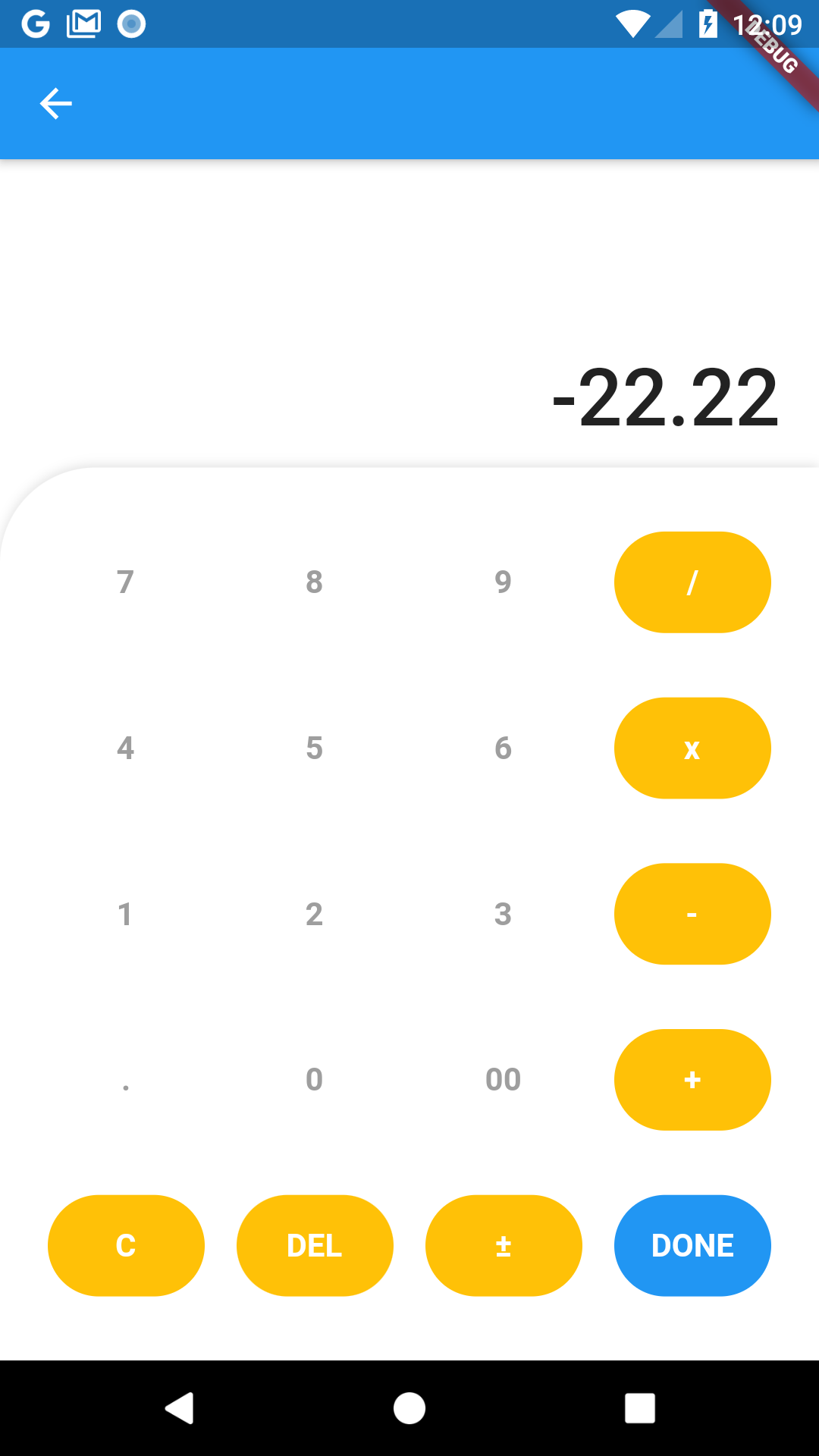
曲线主题

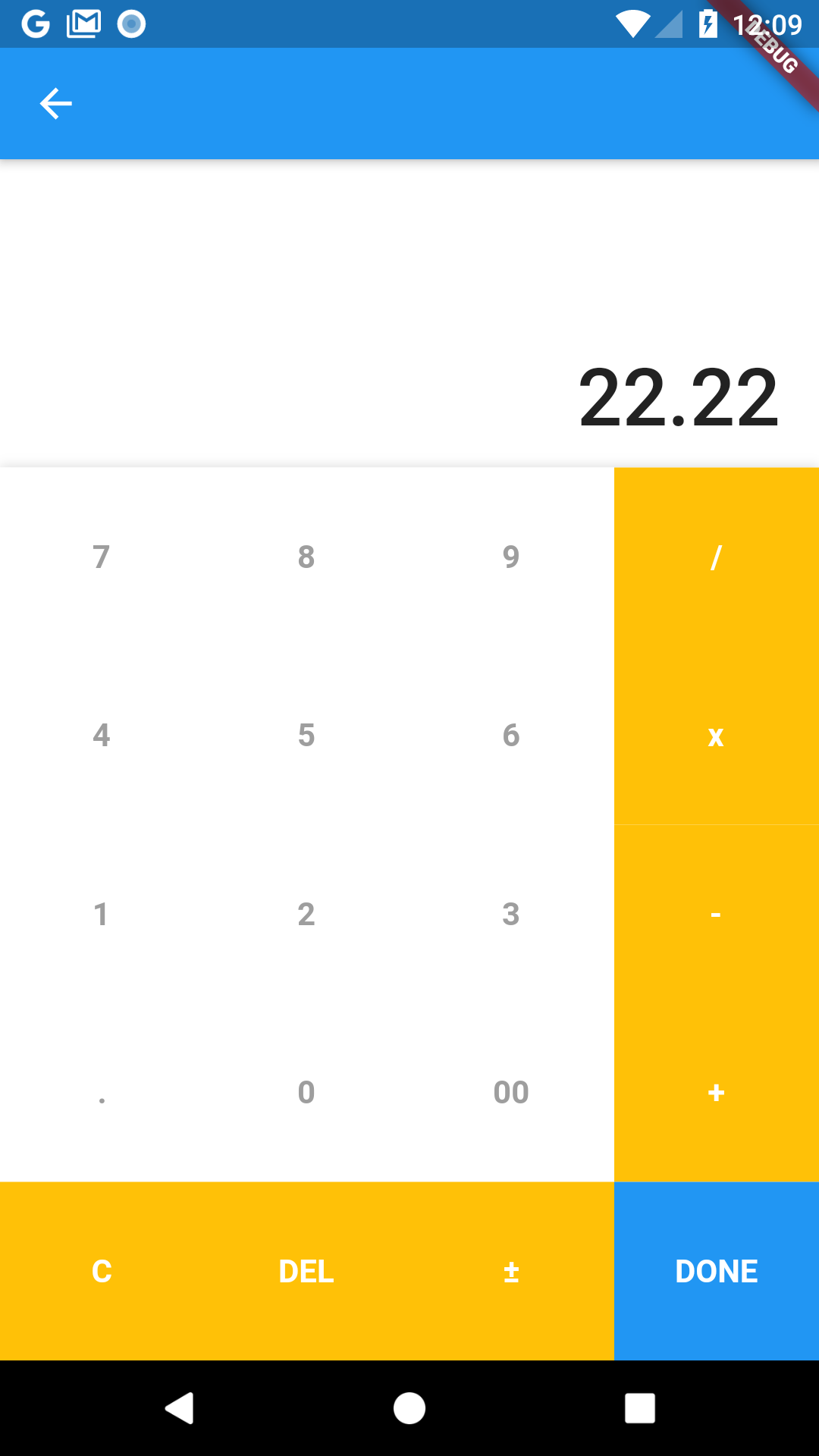
平面主题

使用
CalculatorTextField
...
CalculatorTextField(
initialValue: _value,
onSubmitted: (value) {
_value = value;
print('value: $_value');
},
)
...
CalculatorTextFormField
...
CalculatorTextFormField(
initialValue: _value,
validator: (value) {
if (value.isEmpty) {
return '必填字段';
}
return null;
},
onSubmitted: (value) {
_value = value;
print('value: $_value');
},
)
...
让我们自定义它!
Calculator
title: 应在AppBar上显示的标题。appBarBackgroundColor: AppBar的颜色。theme: 允许两种主题 [CalculatorThemes.curve | CalculatorThemes.flat](默认:曲线)。operatorButtonColor: 操作按钮的颜色。operatorTextButtonColor: 操作按钮文本的颜色。normalButtonColor: 常规按钮的颜色。normalTextButtonColor: 常规按钮文本的颜色。doneButtonColor: 完成按钮的颜色。doneTextButtonColor: 完成按钮文本的颜色。allowNegativeResult: 是否允许负结果(默认:true)。
TextField
initialValue: 显示的初始值。inputDecoration: TextField的装饰。valueFormat: TextField的值格式。
示例代码
以下是一个完整的示例代码,展示如何使用 input_calculator 插件:
import 'package:flutter/material.dart';
import 'home_page.dart';
Route<dynamic> _generateRoute(RouteSettings settings) {
switch (settings.name) {
case HomePage.id:
return MaterialPageRoute(builder: (_) => HomePage());
default:
return MaterialPageRoute(
builder: (context) => Scaffold(
body: Center(
child: Text('No route defined for ${settings.name}'),
),
),
);
}
}
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
initialRoute: HomePage.id,
onGenerateRoute: _generateRoute,
);
}
}
更多关于Flutter计算器输入插件input_calculator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter计算器输入插件input_calculator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用input_calculator插件的示例代码。input_calculator插件通常用于实现一个支持计算功能的输入控件。虽然这个插件的具体实现和API可能会因版本不同而有所变化,但以下代码示例提供了一个基本的框架和思路。
首先,确保你已经在pubspec.yaml文件中添加了input_calculator依赖:
dependencies:
flutter:
sdk: flutter
input_calculator: ^最新版本号 # 请替换为实际的最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中,你可以这样使用input_calculator插件:
import 'package:flutter/material.dart';
import 'package:input_calculator/input_calculator.dart'; // 引入插件
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Calculator Input Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CalculatorScreen(),
);
}
}
class CalculatorScreen extends StatefulWidget {
@override
_CalculatorScreenState createState() => _CalculatorScreenState();
}
class _CalculatorScreenState extends State<CalculatorScreen> {
String result = '';
void handleCalculation(String calculation) {
// 在这里处理计算结果,简单起见,我们直接显示输入
setState(() {
result = calculation;
});
// 在实际使用中,你可能需要解析并计算表达式
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Calculator Input Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text('Result:', style: TextStyle(fontSize: 20)),
SizedBox(height: 8),
Text(result, style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold)),
SizedBox(height: 24),
CalculatorInputField(
onInputChange: (String value) {
// 这里可以处理输入变化,比如显示公式等
print('Input changed: $value');
},
onSubmit: handleCalculation,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Enter Calculation',
),
),
],
),
),
);
}
}
在上面的代码中,我们做了以下几件事:
- 引入
input_calculator插件。 - 创建一个Flutter应用,包含一个主屏幕
CalculatorScreen。 - 在
CalculatorScreen中,我们使用了CalculatorInputField组件,这是一个假想的组件名,因为实际的input_calculator插件可能有不同的组件名或API。你需要参考插件的官方文档来调整这部分代码。 - 我们定义了
handleCalculation函数来处理用户提交的计算表达式,这里简单地显示了输入值。在实际应用中,你可能需要解析并计算这个表达式。
请注意,由于input_calculator插件的具体实现和API可能有所不同,上面的代码示例是基于一个假设的插件API编写的。你需要查阅input_calculator插件的官方文档或源代码,以确保正确使用该插件。如果插件提供了不同的组件或API,你需要相应地调整上面的代码。








