Flutter家长控制插件parental_gates的使用
Flutter家长控制插件parental_gates的使用
parental_gates
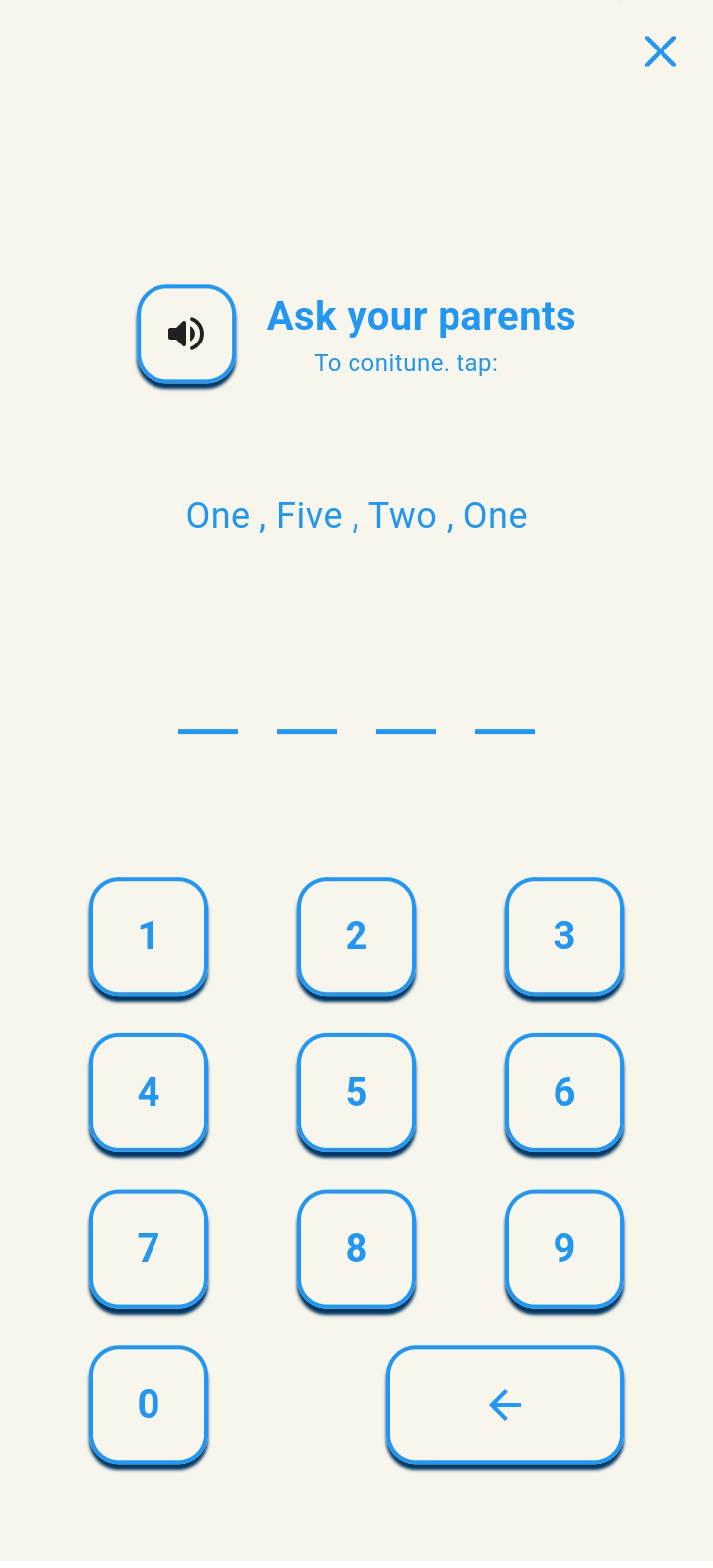
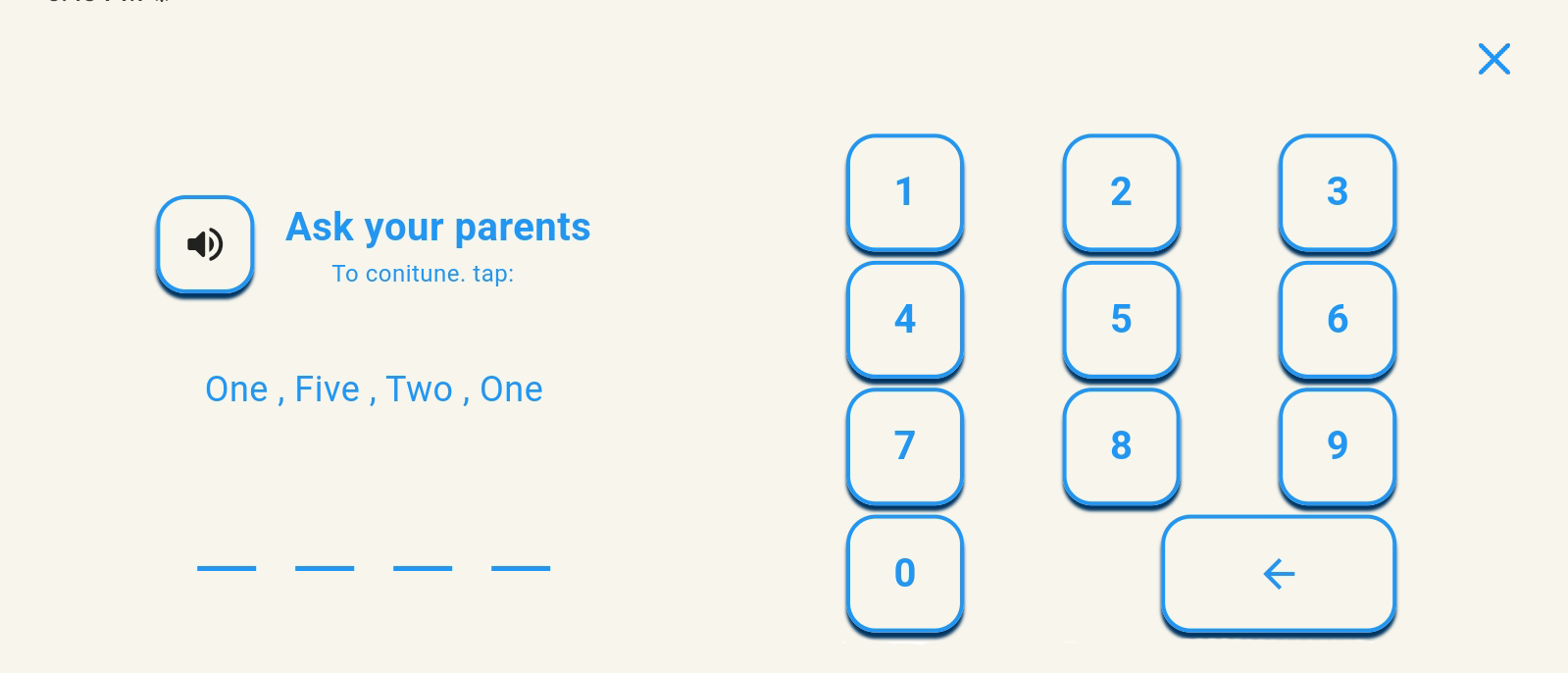
家长控制插件是一个在儿童应用类别中加入的功能,旨在确保儿童无法访问与商业活动相关的功能或外部在线内容,除非得到父母或监护人的知晓和同意。App Store 审核指南要求此类应用必须使用家长控制功能。为了提高其有效性,推荐的做法是随机化问题和答案,防止儿童记住这些响应。这可以保护儿童的在线体验,确保他们在应用内安全地参与。需要注意的是,家长控制功能主要关注的是防止未经授权访问某些功能和内容,而收集儿童个人信息的家长同意则由不同的法规管理。


参考资料
一个用于家长控制的 Flutter 插件
| Android | iOS | MacOS | Web | Linux | Windows |
|---|---|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
使用方法
要使用此插件,您需要将其作为依赖项添加到您的 pubspec.yaml 文件中:
dependencies:
parental_gates: ^0.0.1
示例代码
首先,在项目文件中导入插件:
import 'package:parental_gates/parental_gates.dart';
然后,调用相应的函数:
ElevatedButton(
onPressed: () {
// 调用 getPermission 方法
Permission.getPermission(
context: context, // 当前上下文
onSuccess: () {
print("True"); // 成功回调
},
onFail: () {
print("false"); // 失败回调
},
);
},
child: Text("验证"), // 按钮文本
),
完整的示例代码如下:
import 'package:flutter/material.dart';
import 'package:parental_gates/parental_gates.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: Scaffold(
body: Center(
child: ElevatedButton(
child: const Text("验证"), // 按钮文本
onPressed: () {
// 调用 getPermission 方法
Permission.getPermission(
context: context, // 当前上下文
onSuccess: () {
print("True"); // 成功回调
},
onFail: () {
print("false"); // 失败回调
},
);
},
),
),
),
);
}
}
更多关于Flutter家长控制插件parental_gates的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter家长控制插件parental_gates的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,关于Flutter中parental_gates插件的使用,下面是一个简单的代码示例,演示如何在一个Flutter应用中集成家长控制功能。这个插件通常用于需要家长控制功能的应用中,比如限制某些内容的访问。
首先,确保你已经在你的pubspec.yaml文件中添加了parental_gates依赖:
dependencies:
flutter:
sdk: flutter
parental_gates: ^latest_version # 请替换为实际可用的最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下步骤使用parental_gates插件:
- 初始化插件并设置密码
在你的主应用文件(通常是main.dart)中,初始化ParentalGates插件,并设置一个密码。这个密码将用于验证家长控制权限。
import 'package:flutter/material.dart';
import 'package:parental_gates/parental_gates.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Parental Gates Example'),
),
body: ParentalGatesExample(),
),
);
}
}
class ParentalGatesExample extends StatefulWidget {
@override
_ParentalGatesExampleState createState() => _ParentalGatesExampleState();
}
class _ParentalGatesExampleState extends State<ParentalGatesExample> {
ParentalGates? parentalGates;
@override
void initState() {
super.initState();
// 初始化ParentalGates并设置密码
parentalGates = ParentalGates(
password: '1234', // 设置你的密码
onPasswordVerified: _onPasswordVerified,
onPasswordIncorrect: _onPasswordIncorrect,
);
}
void _onPasswordVerified() {
// 密码验证成功后的逻辑
print('Password verified');
// 例如,显示受限制的内容
Navigator.push(
context,
MaterialPageRoute(builder: (context) => RestrictedContent()),
);
}
void _onPasswordIncorrect() {
// 密码验证失败后的逻辑
print('Password incorrect');
// 例如,显示错误信息
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Incorrect password!')),
);
}
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
onPressed: () {
// 显示密码输入对话框
parentalGates?.showPasswordDialog(context);
},
child: Text('Enter Password'),
),
);
}
}
class RestrictedContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Text('This is restricted content!'),
);
}
}
- 运行应用
运行你的Flutter应用,点击“Enter Password”按钮,应该会弹出一个对话框要求输入密码。输入正确的密码后,将导航到RestrictedContent页面,显示受限制的内容。输入错误的密码则显示错误信息。
这个示例展示了如何使用parental_gates插件来实现基本的家长控制功能。你可以根据自己的需求进一步定制和扩展这个插件的使用,比如添加密码重置功能、使用更复杂的密码验证逻辑等。








