Flutter机器翻译插件ml_translator的使用
Flutter机器翻译插件ml_translator的使用
欢迎来到一个非常早期版本的MlTranslator。这是一个用于超过70种语言的翻译生成器和实时翻译器。
动机
作为开发者,我们希望将应用程序推向尽可能广泛的受众,并确保支持多种语言以提供舒适的用户体验,但手动翻译需要大量时间。特别是在应用开发过程中,我们需要为每种语言添加新的短语到相应的文件中。此外,我们还受限于我们使用的API所提供的语言。
MlTranslator在背后使用了google_mlkit_translation包及其语言模型进行机器翻译。google_mlkit_translation。
当然,这些翻译并不是完美的,因此可以为那些对翻译器造成问题的短语提供自己的翻译。
好处
- 自动翻译超过70种语言
- 实时文本翻译——例如从API或消息等
- 自动检测设备语言
- 开箱即用保存选定的语言
- 能够触及更广泛的受众
- 节省时间
如何工作

.gif)

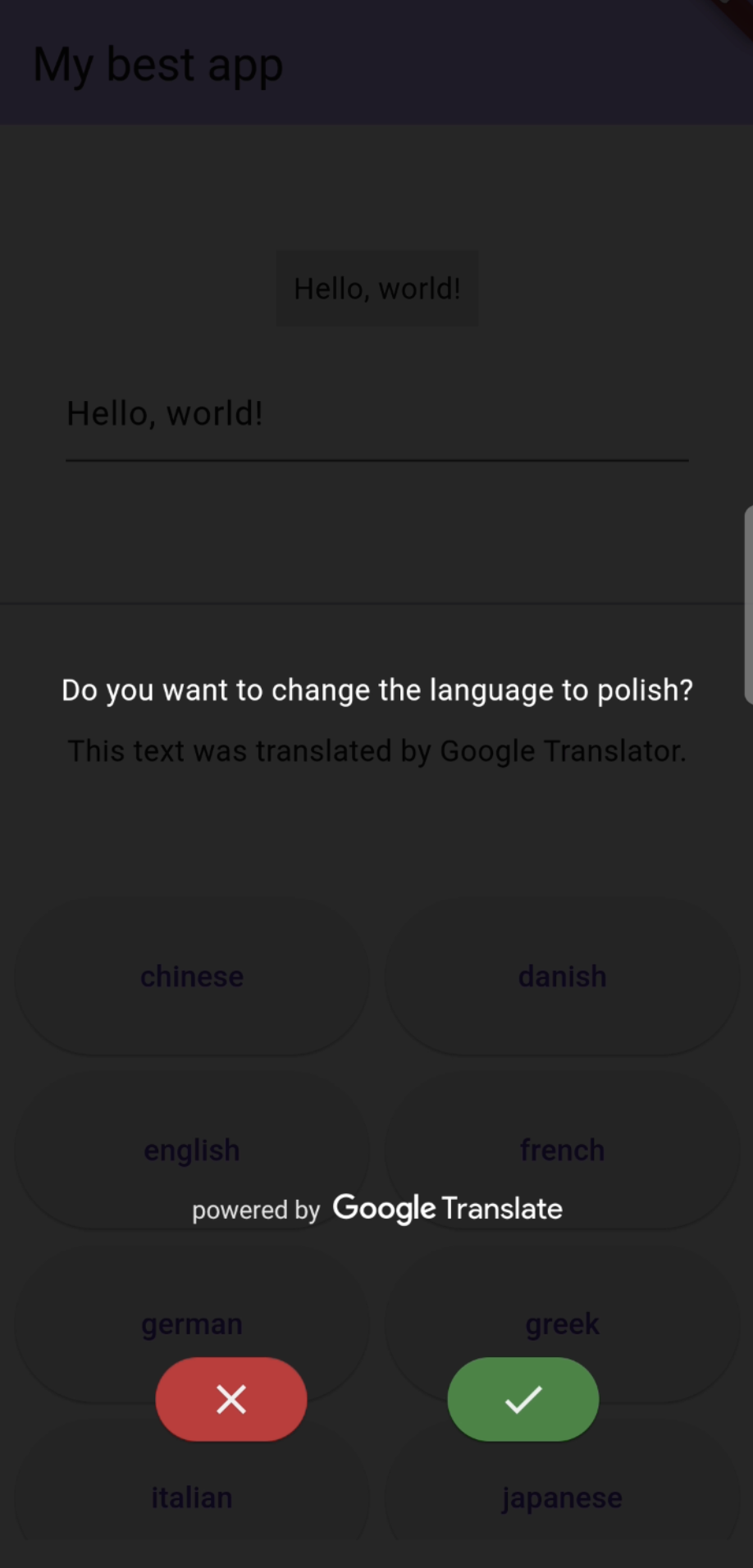
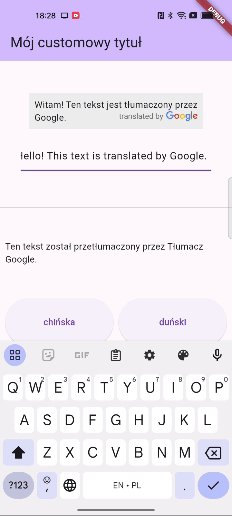
设备语言检测
默认情况下,MlTranslator会尝试检测设备语言,如果该语言在支持列表中,它将显示一个对话框询问是否使用应用程序进行翻译。
应用翻译
如果用户决定翻译,将会显示关于下载语言模型和翻译的信息。MlTranslator将保存所选语言,因此你无需自己实现此设置。
要将应用程序翻译成另一种语言(比如中文),只需调用:
Translator.of(context).translateTo(TranslationLanguage.chinese);
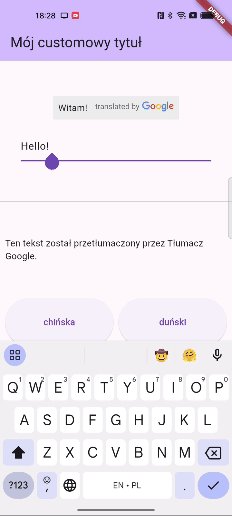
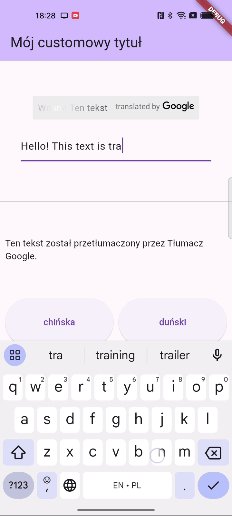
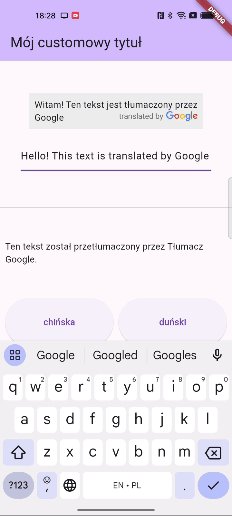
实时翻译
使用Translatedtext小部件并传递您想要翻译的文本。
TranslatedText(
text: 'Hello, world!',
style: const TextStyle(fontSize: 16),
// 图片类型 [color, greyscale, white]
imageType: ImageType.greyscale,
// 翻译指示参数
shimmerPeriod: const Duration(milliseconds: 1500),
shimmerBaseColor: Colors.yellow,
shimmerHighlightColor: Colors.blue,
)
致谢
由于MlTranslator在背后使用了Google翻译,因此根据这里提供的规则需要致谢。因此,设备语言检测对话框、模型下载对话框和TranslatedText小部件不可定制。
支持的语言
MLTranslator可以在以下语言之间进行翻译。
入门
flutter pub add ml_translator
flutter pub add dev:build_runner
flutter pub add dev:ml_translator_generator
这将安装三个软件包:
- build_runner - 用于运行代码生成器
- ml_translator_generator - 代码生成器
- ml_translator - 包含注解和生成代码所需的工具
要求和平台设置
MlTranslator的要求和平台设置与google_mlkit_translation相同。
iOS
- 最低iOS部署目标:12.0
- Xcode 13.2.1 或更新版本
- Swift 5
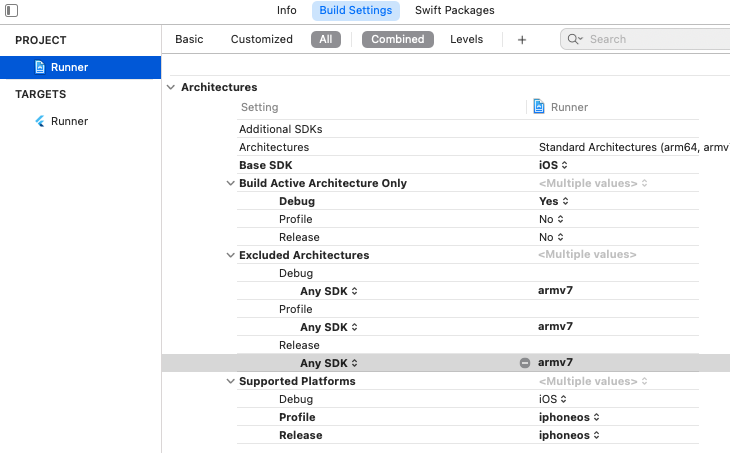
- ML Kit 不支持32位架构(i386 和 armv7)。ML Kit 支持64位架构(x86_64 和 arm64)。查看此列表以了解您的设备是否具有所需的功能。更多信息这里。
由于ML Kit不支持32位架构(i386 和 armv7),你需要在Xcode中排除armv7架构,以便运行flutter build ios 或 flutter build ipa。更多信息这里。
转到项目 > Runner > 构建设置 > 排除架构 > 任何SDK > armv7

你的Podfile应该看起来像这样:
platform :ios, '12.0' # 或更新版本
...
# 添加这一行
$iOSVersion = '12.0' # 或更新版本
post_install do |installer|
# 添加这些行
installer.pods_project.build_configurations.each do |config|
config.build_settings["EXCLUDED_ARCHS[sdk=*]"] = "armv7"
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = $iOSVersion
end
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
# 添加这些行
target.build_configurations.each do |config|
if Gem::Version.new($iOSVersion) > Gem::Version.new(config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'])
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = $iOSVersion
end
end
end
end
注意,最小的IPHONEOS_DEPLOYMENT_TARGET 是12.0,你可以将其设置为更新版本但不能是旧版本。
Android
- minSdkVersion: 21
- targetSdkVersion: 33
- compileSdkVersion: 33
使用
创建翻译模型
考虑创建一个英文模型。这将为您提供最佳的其他语言翻译结果。此外,如果您使用TranslatedText小部件来翻译,例如来自REST API的数据,这将使事情变得更加容易,因为最容易找到英文材料。
// 导入此包
import 'package:ml_translator/ml_translator.dart';
// 声明部分 '*.translator.dart'; 这里将保存生成的类和小部件
part 'my_class.translator.dart';
// 注解您的类并声明语言
@MlTranslator(sourceLanguage: 'en')
class MyClass with _$MyClass {
const factory MyClass({
// 使用 @Val('原始文本') 注解每个构造函数字段
@Val(
'My best app',
// 描述字段是可选的,并将在IDE中的提示中显示
description: 'My awesome title',
// 用语言代码标记的字段(例如pl、da等)用于定义您自己的翻译
// 如果它们不是null,则其值将被用作翻译
pl: 'Mój customowy tytuł',
)
String title,
@Val('This text was translated by Google Translator.') String bodyText,
@Val('italian') String italian,
@Val('japanese') String japanese,
@Val('korean') String korean,
@Val('polish', pl: 'polski') String polish,
@Val('spanish', pl: 'hiszp') String spanish,
}) = _MyClass;
}
运行生成器
要运行一次生成器,在项目目录中执行此命令:
dart run build_runner build --delete-conflicting-outputs
为了让build_runner观察您的项目并在每次保存更改到注解类时生成新代码,请运行:
dart run build_runner watch --delete-conflicting-outputs
记住,如果您更新了翻译模型,必须重新运行代码生成。
初始化翻译器
要使用Translator,导入翻译模型:
import 'package:my_package/my_class.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Translator.init();
runApp(const MyApp());
}
使用生成的翻译小部件
将MaterialApp包裹在生成的Translator中。仅在您的应用中使用一次Translator小部件!
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Translator(
builder: (context, state) {
return MaterialApp(
// 状态提供了对翻译的访问
title: state.title,
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(
seedColor: Colors.deepPurple,
),
),
// 提供必要的Translator参数
locale: state.locale,
supportedLocales: state.supportedLocales,
localizationsDelegates: state.localizationsDelegates,
//
home: const MyHomePage(),
);
},
);
}
}
使用翻译
可以通过Translator.of(context)访问翻译:
child: Text(
Translator.of(context).bodyText,
),
要在字符串中注入值,请声明构造函数字段:
@Val('You have %s items in the cart') String itemsInCart,
因此可以按如下方式访问:
child: Text(
Translator.of(context).itemsInCart('5'),
),
更改语言
要将应用翻译成另一种语言(比如德语),只需调用:
Translator.of(context).translateTo(TranslationLanguage.german);
这将下载语言模型并将应用翻译。翻译和所选语言将被保存并在应用的后续启动中使用 - 翻译对话框将不会出现。
如果您更新了翻译模型,例如在新版本或开发期间,首次运行更新后,将出现一个对话框,通知应用的翻译情况,但这一次不再需要下载数据。将使用之前保存的语言模型。
自动设备语言检测
默认情况下,MlTranslator会尝试检测设备语言,如果它是受支持的语言之一,它将提议翻译并通过显示对话框来实现。
如果您想禁用此行为,请在Translator小部件配置中设置detectDeviceLanguage: false,如下所示:
@override
Widget build(BuildContext context) {
return Translator(
detectDeviceLanguage: false,
builder: (context, state) {
return MaterialApp(
//...
);
},
);
}
即时翻译
轻松翻译用户输入或从API下载的文本。
TranslatedText(
text: _controller.text,
style: const TextStyle(fontSize: 16),
// 致谢图片类型 [color, greyscale, white]
imageType: ImageType.greyscale,
// 翻译指示参数
shimmerPeriod: const Duration(milliseconds: 1500),
shimmerBaseColor: Colors.yellow,
shimmerHighlightColor: Colors.blue,
)
更多关于Flutter机器翻译插件ml_translator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter机器翻译插件ml_translator的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用ml_translator插件的示例代码。这个插件可以帮助你实现机器翻译功能。
首先,确保你已经在pubspec.yaml文件中添加了ml_translator依赖:
dependencies:
flutter:
sdk: flutter
ml_translator: ^x.y.z # 请替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter项目中使用ml_translator。下面是一个简单的示例,展示如何使用这个插件进行文本翻译。
import 'package:flutter/material.dart';
import 'package:ml_translator/ml_translator.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String _originalText = "Hello, World!";
String _translatedText = "";
String _targetLanguage = "zh"; // 目标语言代码,例如中文是"zh"
@override
void initState() {
super.initState();
_translateText();
}
Future<void> _translateText() async {
final translator = GoogleTranslator();
try {
String translated = await translator.translate(_originalText, to: _targetLanguage);
setState(() {
_translatedText = translated;
});
} catch (e) {
print("Translation failed: $e");
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Machine Translation Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Original Text: $_originalText'),
SizedBox(height: 20),
Text('Translated Text: $_translatedText'),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () async {
setState(() {
_translatedText = ""; // Clear previous translation
});
// 这里可以添加逻辑来动态更改目标语言,或者只是重新翻译相同的文本
await _translateText();
},
tooltip: 'Translate',
child: Icon(Icons.translate),
),
),
);
}
}
在这个示例中:
- 我们创建了一个Flutter应用,其中包含一个初始文本
"Hello, World!"。 - 使用
GoogleTranslator类(ml_translator插件提供的一个翻译器)来进行翻译。 - 在
initState方法中,我们调用_translateText方法来翻译初始文本。 - 在UI中,我们显示了原始文本和翻译后的文本。
- 通过点击浮动操作按钮(FAB),我们可以重新触发翻译过程(在实际应用中,你可能会让用户选择不同的语言或输入不同的文本)。
请注意,ml_translator插件背后可能使用的是Google翻译API或其他第三方服务,因此在实际应用中,你可能需要考虑API限制、配额和费用。确保你了解并遵守任何适用的服务条款和使用限制。








