Flutter事件日程管理插件event_schedule_calendar的使用
Flutter事件日程管理插件event_schedule_calendar的使用
使用
在pubspec.yaml文件中添加event_schedule_calendar依赖:
dependencies:
event_schedule_calendar:
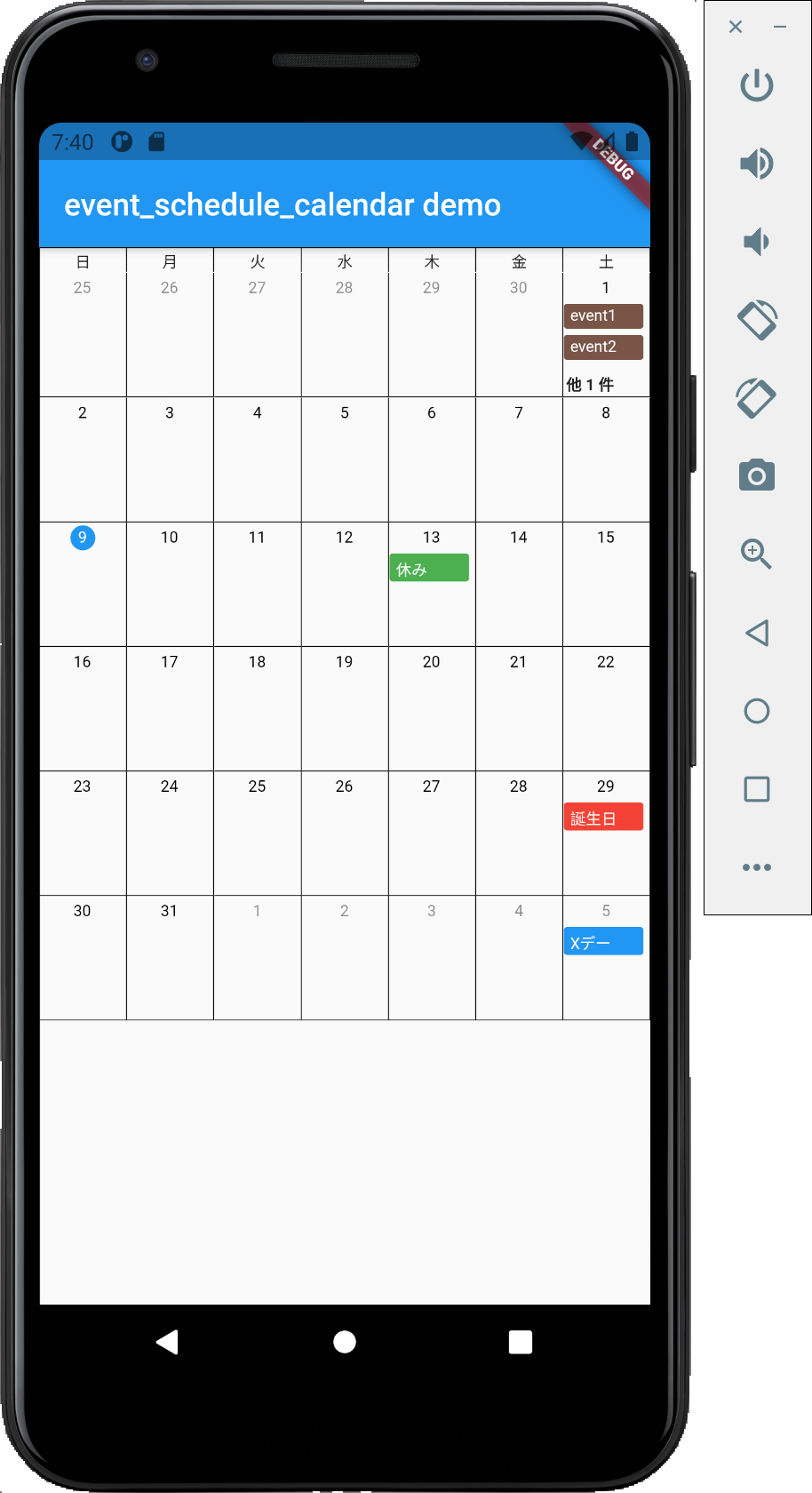
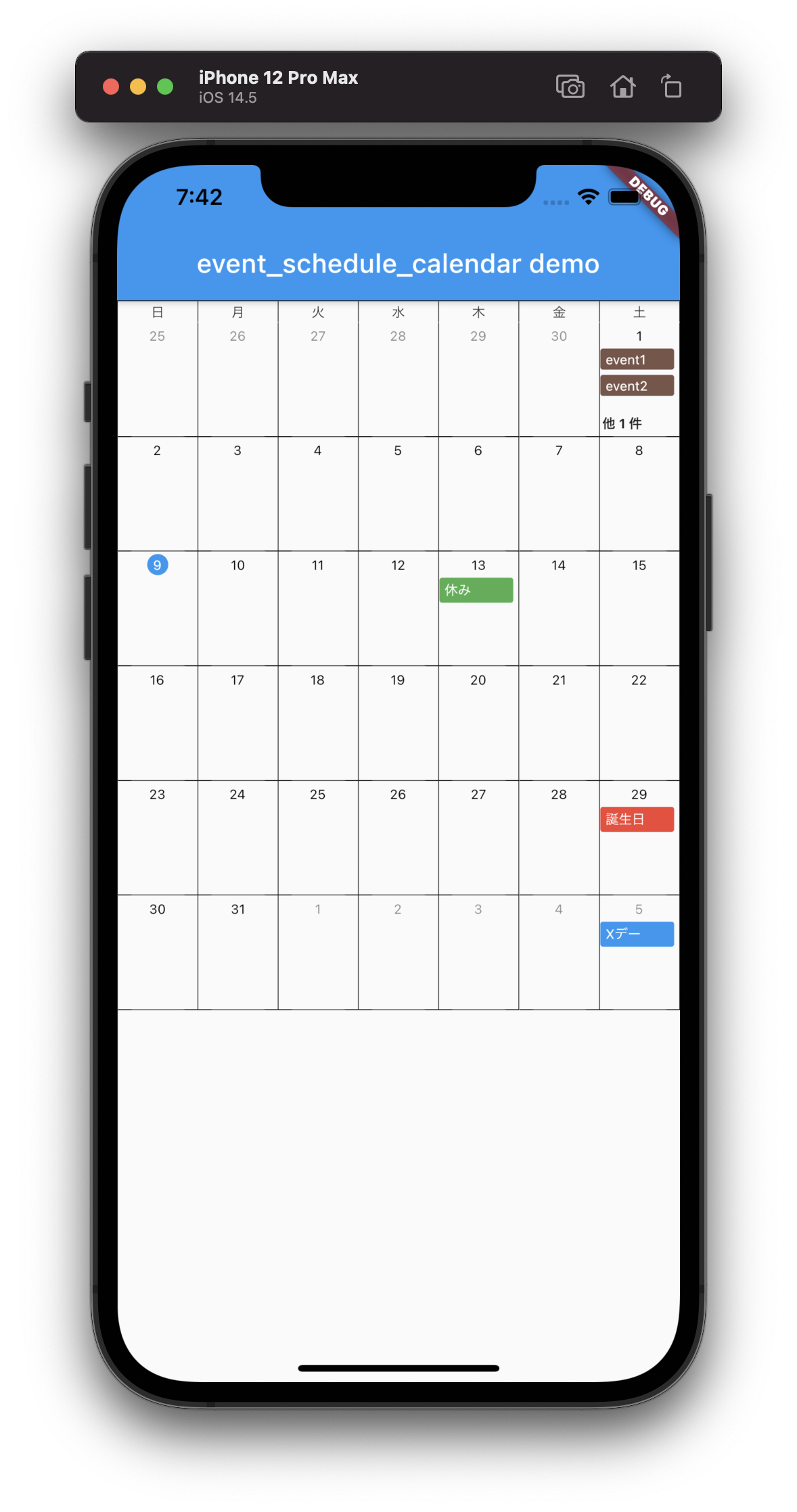
截图


参数
dateTime: 显示的日历日期。(DateTime 类)eventList: 要在日历中显示的事件项。EventdateTime: 事件日期。name: 要显示的文本。color: 标签颜色。
config: 设置日历。这里可以设置一周中的天数名称和颜色设置。onTapDay: 点击日历时触发的事件。参数为Event。
示例
以下是一个完整的示例代码:
import 'package:event_schedule_calendar/event_schedule_calendar.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage();
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('DEMO'),
),
body: EventScheduleCalendar(
dateTime: DateTime.now(),
eventList: [
Event(
name: 'event1',
dateTime: DateTime(2021, 5, 1),
color: Colors.brown,
),
Event(
name: 'event2',
dateTime: DateTime(2021, 5, 1),
color: Colors.brown,
),
Event(
name: 'event3',
dateTime: DateTime(2021, 5, 1),
color: Colors.brown,
),
Event(
name: '生日',
dateTime: DateTime(2021, 5, 29),
color: Colors.red,
),
Event(
name: '休息',
dateTime: DateTime(2021, 5, 13),
color: Colors.green,
),
Event(
name: 'X日',
dateTime: DateTime(2021, 6, 5),
color: Colors.blue,
),
],
config: CalendarConfig(),
onTapDay: (day) {
showDialog<AlertDialog>(
context: context,
builder: (context) {
return AlertDialog(
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text(day.dateTime.toString()),
...day.eventList.map((e) => Text(e.name)),
],
),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text('确定'),
),
],
);
},
);
},
),
);
}
}
更多关于Flutter事件日程管理插件event_schedule_calendar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter事件日程管理插件event_schedule_calendar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 event_schedule_calendar 这个 Flutter 插件来管理事件日程的示例代码。这个插件允许你展示和管理一个日历视图中的事件。
首先,确保你已经在 pubspec.yaml 文件中添加了 event_schedule_calendar 依赖:
dependencies:
flutter:
sdk: flutter
event_schedule_calendar: ^最新版本号 # 请替换为实际最新版本号
然后,运行 flutter pub get 来获取依赖。
接下来是一个简单的使用示例:
import 'package:flutter/material.dart';
import 'package:event_schedule_calendar/event_schedule_calendar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Event Schedule Calendar Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<EventModel> events = [];
@override
void initState() {
super.initState();
// 初始化一些事件数据
events = [
EventModel(
id: '1',
title: 'Event 1',
description: 'This is the first event',
startTime: DateTime(2023, 10, 1, 10, 0),
endTime: DateTime(2023, 10, 1, 12, 0),
color: Colors.red,
),
EventModel(
id: '2',
title: 'Event 2',
description: 'This is the second event',
startTime: DateTime(2023, 10, 2, 14, 0),
endTime: DateTime(2023, 10, 2, 16, 0),
color: Colors.blue,
),
];
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Event Schedule Calendar Demo'),
),
body: EventScheduleCalendar(
events: events,
initialSelectedDate: DateTime.now(),
onEventSelected: (EventModel event) {
// 当事件被点击时触发
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text(event.title),
content: Text(event.description),
actions: <Widget>[
TextButton(
onPressed: () => Navigator.of(context).pop(),
child: Text('OK'),
),
],
);
},
);
},
onDateSelected: (DateTime date) {
// 当日期被点击时触发
print('Selected date: $date');
},
locale: 'en_US', // 设置语言,如果需要其他语言,可以更改这个值
dayViewStartTime: TimeOfDay(hour: 8, minute: 0),
dayViewEndTime: TimeOfDay(hour: 20, minute: 0),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 添加新事件示例
setState(() {
events.add(EventModel(
id: events.length.toString(),
title: 'New Event',
description: 'This is a new event',
startTime: DateTime.now().add(Duration(hours: 1)),
endTime: DateTime.now().add(Duration(hours: 2)),
color: Colors.green,
));
});
},
tooltip: 'Add Event',
child: Icon(Icons.add),
),
);
}
}
在这个示例中,我们创建了一个简单的 Flutter 应用,其中包含一个 EventScheduleCalendar 组件。我们初始化了一些事件数据,并设置了日历的一些基本属性,如初始选择的日期、事件点击回调和日期点击回调。此外,我们还添加了一个浮动操作按钮来动态添加新事件。
请注意,EventModel 是 event_schedule_calendar 插件中定义的一个模型类,用于表示事件。你需要确保事件数据的格式与插件的要求相匹配。
这个示例应该能帮助你快速上手 event_schedule_calendar 插件的使用。如果你有更具体的需求或问题,建议查阅该插件的官方文档以获取更多信息和高级用法。








