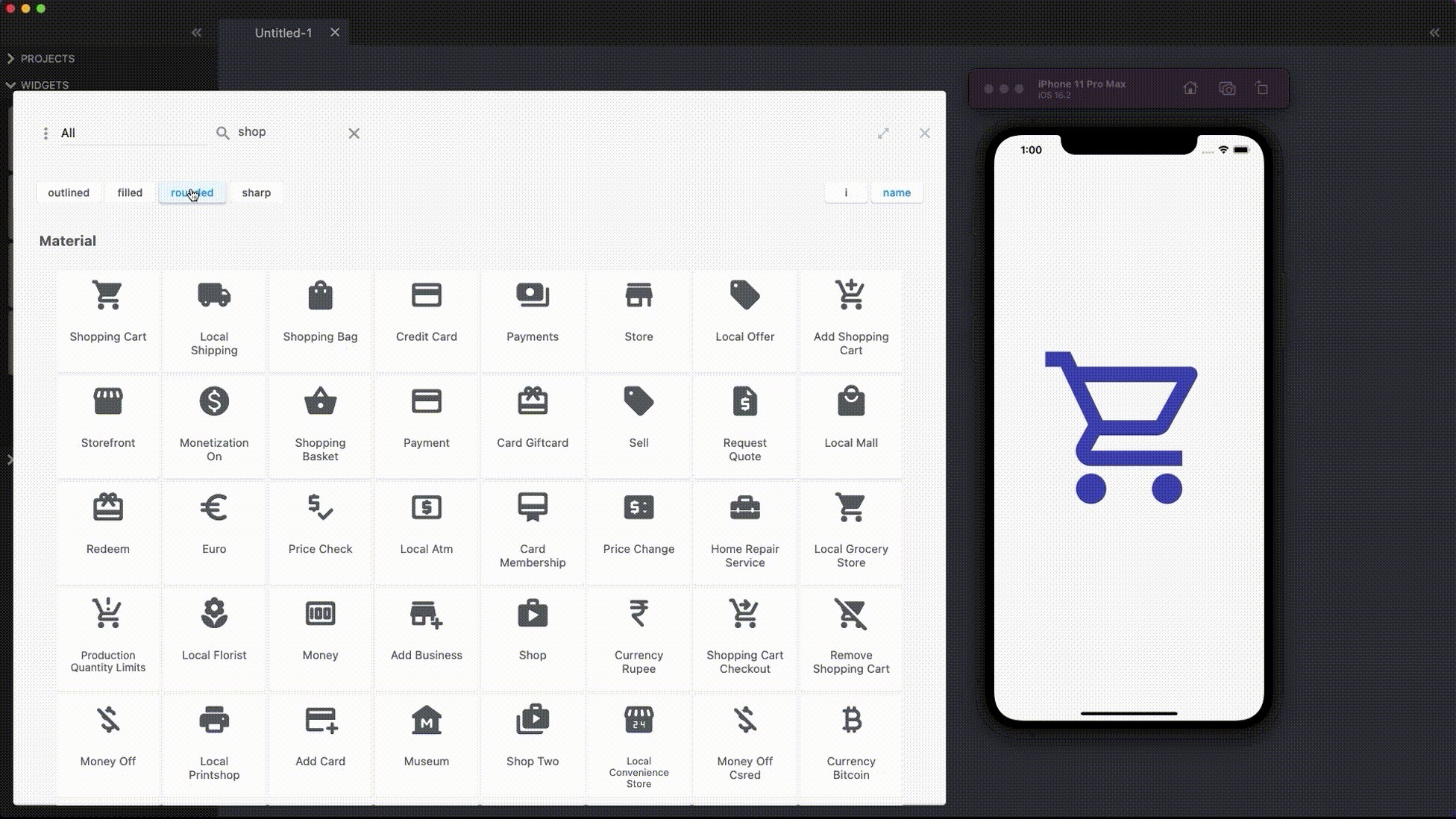
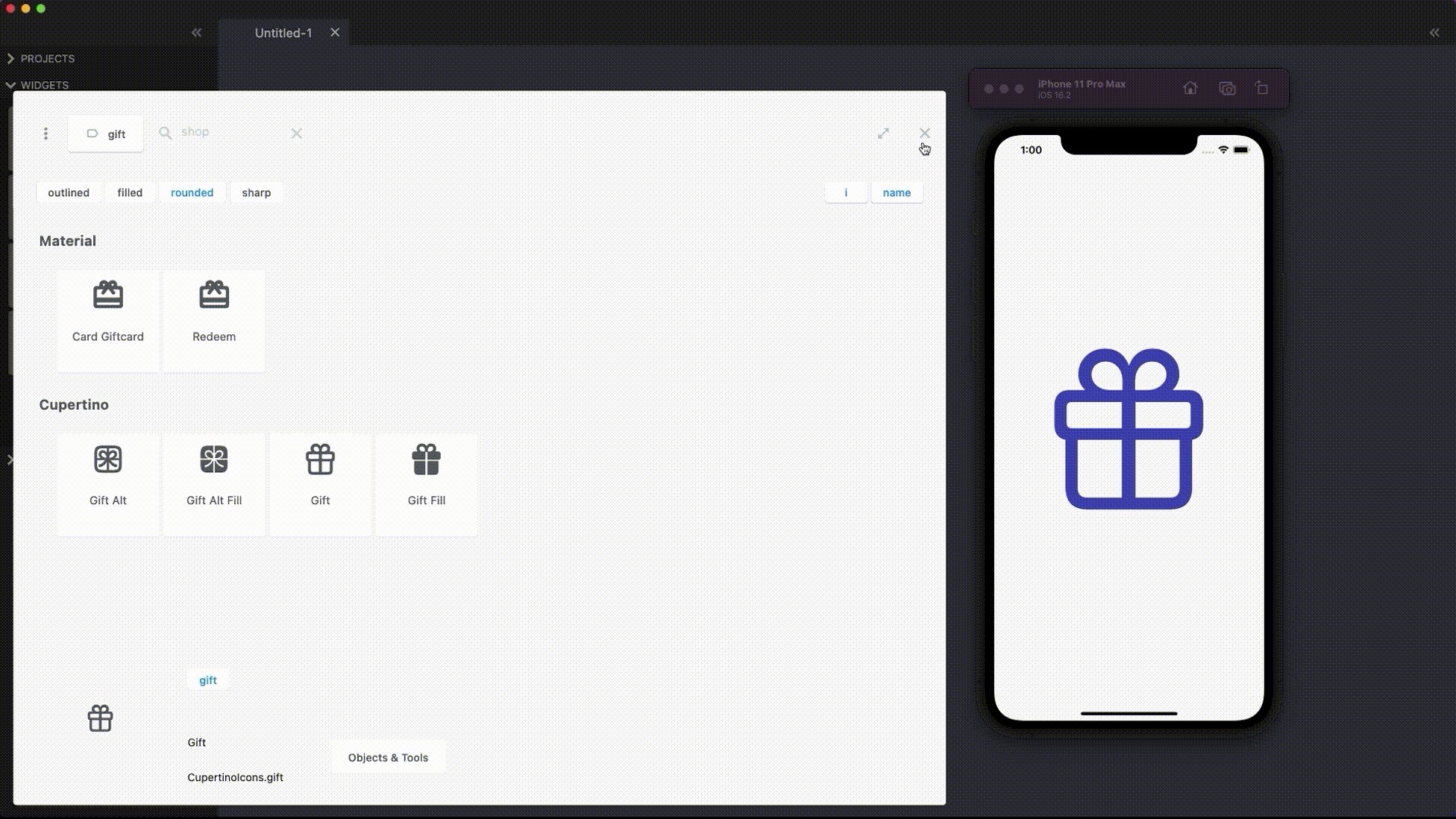
Flutter插件flutter_lab的使用_FlutterLab 的 Flutter 包,一个 UI 设计工具。
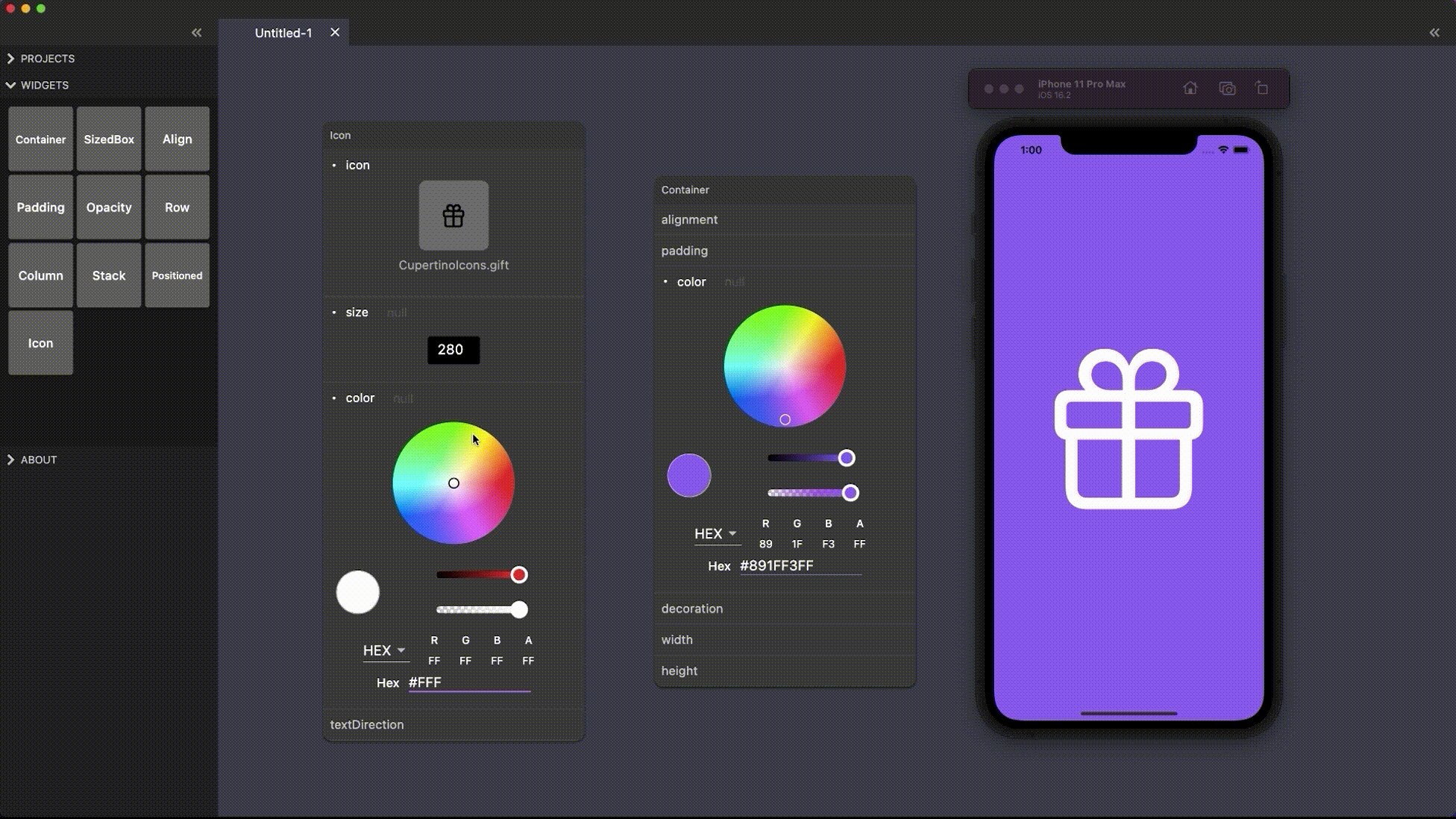
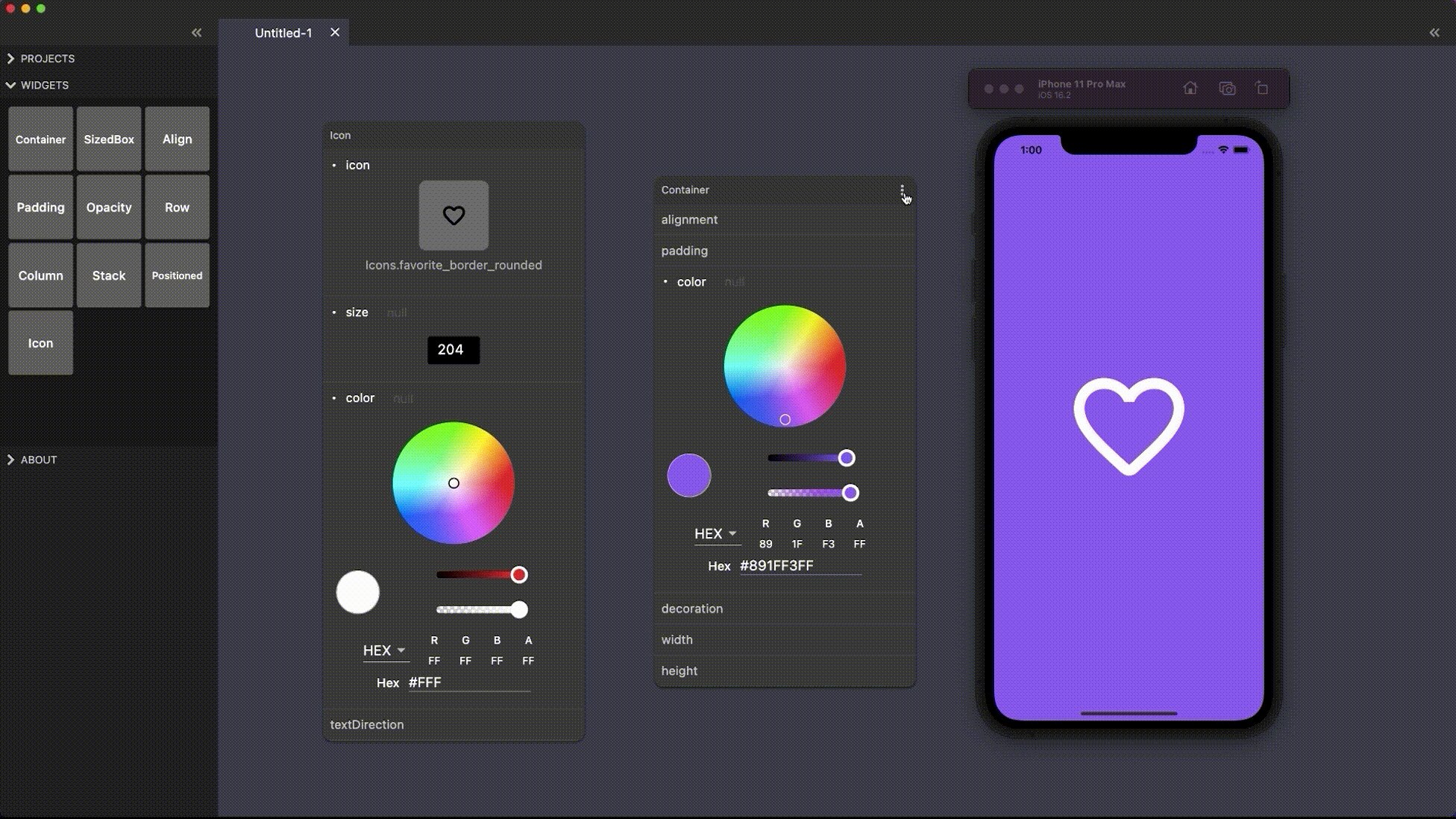
Flutter package for FlutterLab, a UI design tool. Quickly change the parameters of widgets (color, size, alignment, padding, position, opacity, etc.) FlutterLab 的 Flutter 包,一个 UI 设计工具。可以快速更改小部件的参数(颜色、大小、对齐方式、内边距、位置、不透明度等)。
安装FlutterLab
要安装FlutterLab,请根据您的操作系统选择相应的安装方法:

使用
首先,在你的项目中引入flutter_lab包:
import 'package:flutter_lab/flutter_lab.dart';
然后,将MyApp()用FlutterLab包裹起来,以连接到FlutterLab应用:
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(
const FlutterLab(
child: MyApp(),
),
);
}
接下来,你可以将一些常用的Widget替换成带有Lab前缀的Widget来管理参数。例如,Container替换为LabContainer,Opacity替换为LabOpacity等。
// 使用LabContainer管理Container参数
LabContainer(
width: 300,
height: 200,
child: LabOpacity(
opacity: 0.5,
child: LabRow(
children: [
LabPadding(
padding: EdgeInsets.all(8),
child: Text("设计"),
),
Stack(
children: [
LabPositioned(
child: Icon(Icons.add),
),
],
),
],
),
),
);
这些Widget可以被替换为带有Lab前缀的版本:
Container->LabContainerPadding->LabPaddingRow->LabRowColumn->LabColumnStack->LabStackAlign->LabAlignPositioned->LabPositionedSizedBox->LabSizedBoxOpacity->LabOpacityIcon->LabIconText->LabText
详细说明
为了控制特定的Widget,可以使用name参数。name值必须与FlutterLab应用中的Widget名称相同。
LabContainer(
name: "背景", // 在FlutterLab应用中将该Container重命名为"背景"
width: 300,
height: 200,
child: Row(
children: [
LabContainer(
name: "盒子", // 在FlutterLab应用中将该Container重命名为"盒子"
color: Colors.blue,
),
LabContainer(
name: "盒子",
color: Colors.blue,
),
],
),
);
LabOpacity(
name: "不透明度2",
child: ...,
);
LabPadding(
name: "盒子填充",
padding: EdgeInsets.all(8),
child: ...,
);
连接
如果需要,可以在FlutterLab中添加以下参数:
runApp(
const FlutterLab(
url: "192.168.1.200", // 默认为"http://localhost"
port: 3000, // 默认端口为3000
child: MyApp(),
),
);
这个包使用了socket_io_client。如果需要,可以参考这里的连接解决方案。
示例代码
以下是完整的示例代码:
// ignore_for_file: prefer_const_constructors, avoid_unnecessary_containers, prefer_const_literals_to_create_immutables
import 'package:flutter/material.dart';
import 'package:flutter_lab/flutter_lab.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(
const FlutterLab(
child: MyApp(),
),
);
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: LabContainer(
alignment: Alignment.center,
child: LabContainer(
name: '容器2',
child: LabIcon(
Icons.favorite,
size: 140,
),
),
),
),
);
}
}更多关于Flutter插件flutter_lab的使用_FlutterLab 的 Flutter 包,一个 UI 设计工具。的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter插件flutter_lab的使用_FlutterLab 的 Flutter 包,一个 UI 设计工具。的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,作为一个IT专家,我可以为你提供一个关于如何在Flutter项目中集成和使用一个假设的flutter_lab插件的代码案例。请注意,由于flutter_lab这个插件名称可能是虚构的,我将提供一个通用的插件集成和使用示例,你可以根据实际的flutter_lab插件文档进行调整。
步骤 1: 添加依赖
首先,你需要在pubspec.yaml文件中添加flutter_lab插件的依赖。假设该插件在pub.dev上可用,添加如下依赖:
dependencies:
flutter:
sdk: flutter
flutter_lab: ^x.y.z # 替换为实际版本号
然后运行flutter pub get来获取依赖。
步骤 2: 导入插件
在你的Dart文件中导入flutter_lab插件。例如,在main.dart中:
import 'package:flutter/material.dart';
import 'package:flutter_lab/flutter_lab.dart'; // 假设的导入路径
步骤 3: 使用插件功能
假设flutter_lab插件提供了一个名为LabWidget的组件,以及一个名为performLabTask的函数。以下是如何在Flutter应用中使用它们的示例:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Lab Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String labResult = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Lab Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
LabWidget(
// 假设LabWidget接受一些参数
label: 'Lab Widget Demo',
),
SizedBox(height: 20),
Text(
'Lab Result: $labResult',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
// 调用插件的函数
String result = await performLabTask();
setState(() {
labResult = result;
});
},
child: Text('Perform Lab Task'),
),
],
),
),
);
}
}
// 假设performLabTask是插件提供的一个异步函数
Future<String> performLabTask() async {
// 这里应该是插件的具体调用逻辑
// 由于我们不知道实际的API,这里仅作为示例返回一个字符串
return Future.delayed(Duration(seconds: 2), () => 'Task Completed Successfully');
}
注意事项
- 实际插件API:上述代码中的
LabWidget和performLabTask是假设的。你需要查阅flutter_lab插件的实际文档来了解其提供的组件和函数。 - 错误处理:在实际应用中,调用插件功能时应该添加错误处理逻辑,例如使用
try-catch语句来捕获和处理可能发生的异常。 - 插件版本:确保你使用的插件版本与你的Flutter SDK版本兼容。
希望这个示例能帮助你开始使用flutter_lab插件。如果你有关于特定功能或API的进一步问题,请查阅插件的官方文档或联系插件的维护者。








