Flutter一次性密码动画插件flutter_otp_animation的使用
Flutter一次性密码动画插件flutter_otp_animation的使用
Flutter Otp Animation 是一个具有蠕动动画的一次性密码输入框,支持全面自定义,并且可以设置方向。
受到启发于
- Text Field Interaction 由 Oleg Frolov
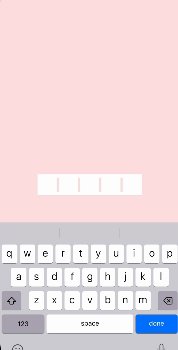
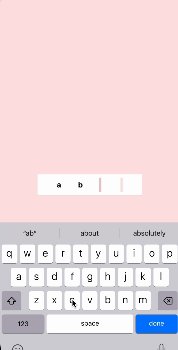
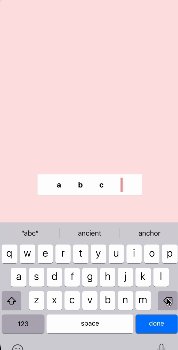
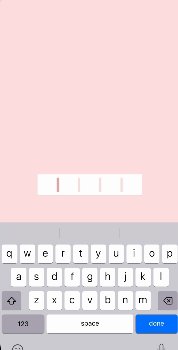
截图和屏幕录制
Flutter Otp Animation 从左到右方向 direction: Direction.ltr

Flutter Otp Animation 从右到左方向 direction: Direction.rtl

使用方法
安装
在 pubspec.yaml 文件中添加依赖:
dependencies:
flutter_otp_animation: any
然后导入该包:
import 'package:flutter_otp_animation/flutter_otp_animation.dart';
示例
以下是一个完整的示例代码:
import 'package:flutter_otp_animation/flutter_otp_animation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Otp Animation',
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[200], // 设置背景颜色
resizeToAvoidBottomInset: false,
body: SafeArea(
child: FlutterOtpAnimation(
onChange: (value) {
debugPrint('value :: $value');
},
onButtonTap: () {},
onEnd: () {},
separatedBorderRadius: true, // 设置OTP字段和按钮的边框半径不同
autoDismissKeyboard: true, // 自动隐藏键盘
direction: Direction.rtl, // 设置方向为从右到左
),
),
);
}
}
更多关于Flutter一次性密码动画插件flutter_otp_animation的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter一次性密码动画插件flutter_otp_animation的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用flutter_otp_animation插件来创建一个一次性密码(OTP)动画效果的代码示例。这个插件可以帮助你创建一个美观的OTP输入动画界面。
首先,确保你的Flutter项目已经配置好,并且你已经在pubspec.yaml文件中添加了flutter_otp_animation依赖项:
dependencies:
flutter:
sdk: flutter
flutter_otp_animation: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖项。
接下来,你可以在你的Flutter应用中实现OTP动画。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:flutter_otp_animation/flutter_otp_animation.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'OTP Animation Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: OtpScreen(),
);
}
}
class OtpScreen extends StatefulWidget {
@override
_OtpScreenState createState() => _OtpScreenState();
}
class _OtpScreenState extends State<OtpScreen> {
final List<FocusNode> _focusNodes = List.generate(6, (index) => FocusNode());
final TextEditingController _controller = TextEditingController();
String _otp = '';
@override
void dispose() {
_focusNodes.forEach((node) => node.dispose());
_controller.dispose();
super.dispose();
}
void _onCompleted(String otp) {
// 当OTP输入完成时执行的回调
print('OTP Completed: $otp');
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('OTP Animation Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SizedBox(
height: 200,
child: OTPInputField(
length: 6,
width: 50.0,
height: 60.0,
borderRadius: 10.0,
borderColor: Colors.blue,
borderWidth: 2.0,
boxDecoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10.0),
),
fillColor: Colors.blue.withOpacity(0.2),
textStyle: TextStyle(fontSize: 24.0, color: Colors.black),
focusNodes: _focusNodes,
controller: _controller,
onCompleted: _onCompleted,
),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
// 提交按钮的点击事件,可以在这里添加验证逻辑
if (_otp.length == 6) {
// 提交OTP逻辑
print('OTP Submitted: $_otp');
} else {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Please enter a 6-digit OTP')),
);
}
},
child: Text('Submit OTP'),
),
],
),
),
);
}
}
在这个示例中,我们使用了OTPInputField组件来创建OTP动画输入字段。这个组件接受多个参数,如OTP长度、每个输入框的宽度和高度、边框颜色和宽度、背景装饰、文本样式、焦点节点列表和文本控制器。
当用户完成OTP输入时,onCompleted回调会被触发,你可以在这个回调中添加你的逻辑,比如提交OTP到服务器。
请注意,你需要确保你的_focusNodes和_controller被正确管理,特别是在组件销毁时释放资源。
这个示例提供了一个基本的OTP输入动画界面,你可以根据需要进一步自定义和扩展。








