Flutter添加联系人插件add_contact_ios的使用
Flutter添加联系人插件add_contact_ios的使用
概述
Add Contact Plugin 是一个用于打开 iOS 设备上的“新建联系人”弹窗的插件。用户可以通过该插件将联系人信息添加到设备上。



使用方法
1. 模拟联系人模型
final mockContact = Contact(
displayName: "BI DEP TRAI",
givenName: "HOANG DUC",
middleName: "HUU",
prefix: "Mr.",
suffix: "Jr.",
familyName: "BEE",
company: "Carrots Labs🥕",
jobTitle: "Flutter Engineer",
emails: [
Item(label: "work", value: "huu@carrots.so"),
Item(label: "personal", value: "example@gmail.com"),
],
phones: [
Item(label: "mobile", value: "+1 (555) 123-4567"),
Item(label: "work", value: "+1 (555) 987-6543"),
],
postalAddresses: [
PostalAddress(
label: "home",
street: "80 Quoc Lo 13",
city: "Ho CHi Minh",
postcode: "12345",
region: "VN",
country: "VN",
),
PostalAddress(
label: "Daklak-Home",
street: "56 Xuan Phu - Phu Xuan",
city: "Krong Nang",
postcode: "12345",
region: "VN",
country: "VN",
),
],
socialProfiles: [
SocialProfile(
label: "twitter",
urlString: "https://twitter.com/hoangduchuuvn",
username: "hoangduchuuvn",
service: "twitter",
),
SocialProfile(
label: "facebook",
urlString: "https://facebook.com/hoangduchuuvn",
username: "hoangduchuuvn",
service: "facebook",
),
],
avatar: Uint8List.fromList([0, 1, 2, 3, 4, 5]),
birthday: DateTime(1994, 1, 1),
androidAccountType: AndroidAccountType.google,
androidAccountTypeRaw: "com.google",
androidAccountName: "johndoe@gmail.com",
);
2. 打开 iOS 对话框
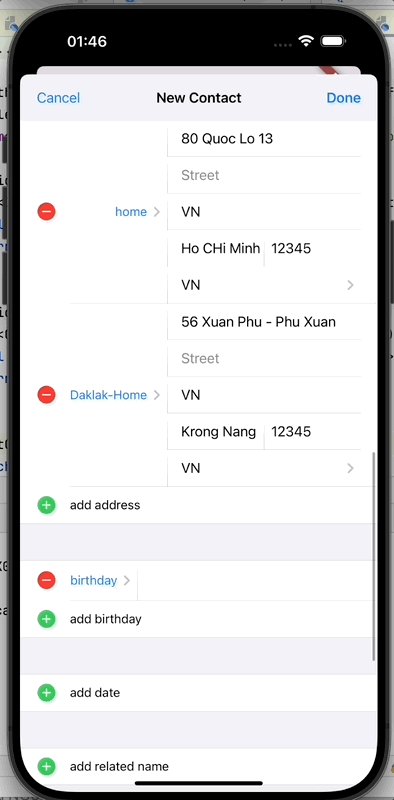
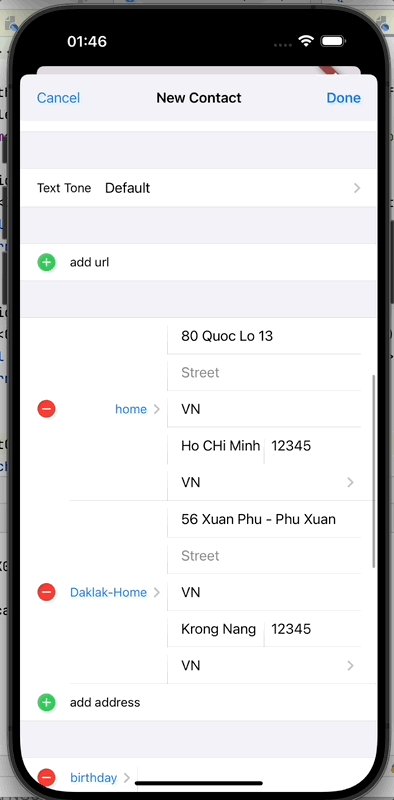
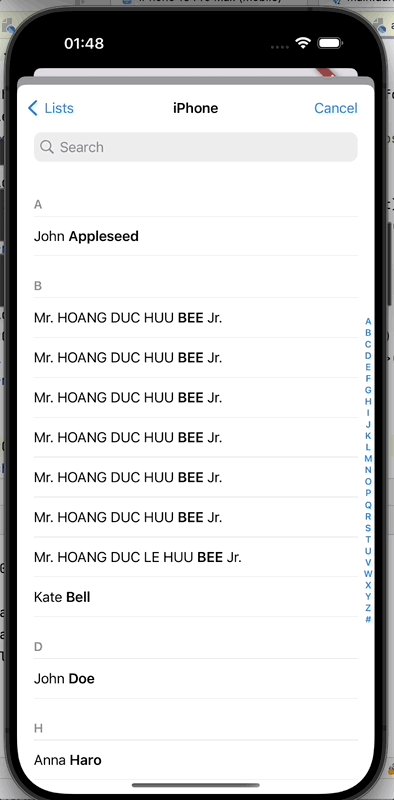
2a. 添加联系人
AddContactIos().addContact(contact: mockContact);
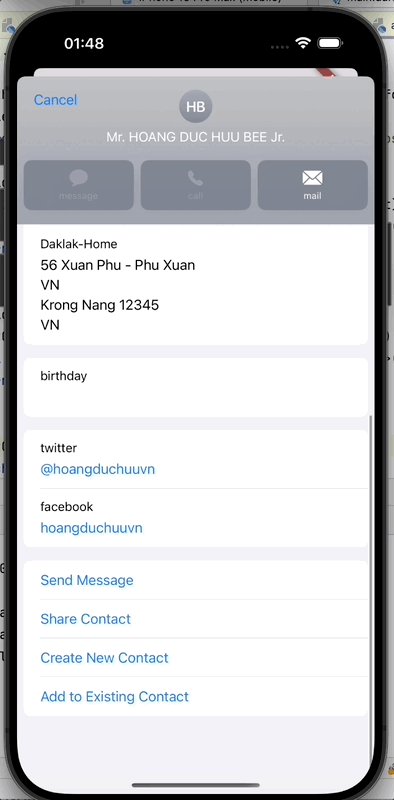
2b. 打开 vCard
AddContactIos().openVCard(contact: mockContact);
展示


安装
在 pubspec.yaml 文件中添加以下依赖:
dependencies:
add_contact_ios: ^X.Y.Z // 最新版本
示例代码
以下是完整的示例代码,演示如何使用 add_contact_ios 插件来添加联系人和打开 vCard。
import 'dart:log';
import 'package:add_contact_ios/contact_model.dart';
import 'package:add_contact_ios_example/qrcode_utils.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:add_contact_ios/add_contact_ios.dart';
import 'dart:math' as math;
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
[@override](/user/override)
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final _addContactIosPlugin = AddContactIos();
[@override](/user/override)
void initState() {
super.initState();
}
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('插件示例应用'),
),
body: Center(
child: Container(
width: double.infinity,
// 随机背景颜色
color: Color((math.Random().nextDouble() * 0xFFFFFF).toInt()).withOpacity(0.1),
child: Column(
children: [
TextButton(
onPressed: () {
var contact = mockContact;
_addContactIosPlugin.addContact(contact: mockContact).then((value) {
log('添加联系人成功: ${value.toString()}');
}).catchError((onError) {
log('添加联系人错误: ${onError.toString()}');
});
},
child: const Text('添加联系人'),
),
TextButton(
onPressed: () {
var vCard = QrCodeUtils.extractContactInfo(code: vCardString2);
log('vCard: ${vCard?.toMap()}');
_addContactIosPlugin
.openVCard(contact: QrCodeUtils.extractContactInfo(code: vCardString2) ?? Contact())
.then((value) {
log('打开 vCard 成功: ${value.toString()}');
}).catchError((onError) {
log('打开 vCard 错误: ${onError.toString()}');
});
},
child: const Text('打开 vCard'),
),
],
),
),
),
),
);
}
}
final mockContact = Contact(
displayName: "BI-DISPLAY",
givenName: "HOANG DUC",
middleName: "HUU",
prefix: "Mr.",
suffix: "Jr.",
familyName: "BEE",
company: "Carrots Labs🥕",
jobTitle: "Flutter Engineer",
emails: [
Item(label: "work", value: "huu@carrots.so"),
Item(label: "personal", value: "Hoangduchuuvn@gmail.com"),
],
phones: [
Item(label: "mobile", value: "+1 (555) 123-4567"),
Item(label: "work", value: "+1 (555) 987-6543"),
],
postalAddresses: [
PostalAddress(
label: "home",
street: "80 Quoc Lo 13",
city: "Ho CHi Minh",
postcode: "12345",
region: "VN",
country: "VN",
),
PostalAddress(
label: "Daklak-Home",
street: "56 Xuan Phu - Phu Xuan",
city: "Krong Nang",
postcode: "12345",
region: "VN",
country: "VN",
),
],
socialProfiles: [
SocialProfile(
label: "twitter",
urlString: "https://twitter.com/hoangduchuuvn",
username: "hoangduchuuvn",
service: "twitter",
),
SocialProfile(
label: "facebook",
urlString: "https://facebook.com/hoangduchuuvn",
username: "hoangduchuuvn",
service: "facebook",
),
],
avatar: Uint8List.fromList([0, 1, 2, 3, 4, 5]),
birthday: DateTime(1994, 1, 1),
androidAccountType: AndroidAccountType.google,
androidAccountTypeRaw: "com.google",
androidAccountName: "johndoe@gmail.com",
);
const vCardString = '''BEGIN:VCARD
VERSION:2.1
N:Hoang;Huu
FN:Huu Hoang
ORG:Carrots
TEL;CELL;VOICE:0376447386
TEL;WORK;VOICE:0376447386
ADR;WORK;PREF:;;80 Quoc Lo 13; ;;;
URL;WORK:carrots.so
EMAIL;PREF;INTERNET:huu@carrots.so
END:VCARD''';
var vCardString2 = '''BEGIN:VCARD
VERSION:2.1
N;CHARSET=UTF-8:Sartori;Nahuel
FN;CHARSET=UTF-8:Nahuel Sartori
TEL;HOME;VOICE:645488495
ORG;CHARSET=UTF-8:Carrot's Lab
TEL;WORK;FAX:08039
ADR;CHARSET=UTF-8;WORK;PREF:;;Passeig del Mare Nostrum\, 15\, Ciutat Vella;Barcelona;08039;Spain
EMAIL:sartorinahuel@gmail.com
URL:gooogle.com
END:VCARD''';
更多关于Flutter添加联系人插件add_contact_ios的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter添加联系人插件add_contact_ios的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter中,使用add_contact_ios插件来添加联系人到iOS设备需要几个步骤。首先,确保你已经添加了该插件到你的Flutter项目中。接下来,我们将展示如何在Flutter中集成并使用add_contact_ios插件。
1. 添加依赖
在你的pubspec.yaml文件中添加add_contact_ios插件的依赖:
dependencies:
flutter:
sdk: flutter
add_contact_ios: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
2. 配置iOS项目
由于add_contact_ios是一个iOS专用的插件,你需要在iOS项目中配置权限以允许应用访问和修改联系人。
打开ios/Runner/Info.plist文件,并添加以下权限请求:
<key>NSContactsUsageDescription</key>
<string>我们需要访问您的联系人以添加新联系人。</string>
3. 使用插件
在你的Flutter代码中,你可以这样使用add_contact_ios插件来添加联系人:
import 'package:flutter/material.dart';
import 'package:add_contact_ios/add_contact_ios.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('添加联系人示例'),
),
body: Center(
child: AddContactButton(),
),
),
);
}
}
class AddContactButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ElevatedButton(
onPressed: () async {
try {
bool success = await AddContactIos.addContact(
firstName: "John",
lastName: "Doe",
phoneNumber: "+1234567890",
email: "john.doe@example.com",
);
if (success) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('联系人添加成功!')),
);
} else {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('联系人添加失败,请检查权限和输入信息。')),
);
}
} catch (e) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('发生错误: ${e.message}')),
);
}
},
child: Text('添加联系人'),
);
}
}
4. 运行应用
确保你已经连接了一个iOS设备或者启动了iOS模拟器,然后运行你的Flutter应用:
flutter run
注意事项
- 权限处理:在真实设备上运行时,用户需要在应用首次请求访问联系人时授予权限。
- 数据验证:在实际应用中,你应该对用户输入的数据进行验证,以确保它们符合添加联系人的要求。
- 错误处理:在实际应用中,应该更细致地处理错误,比如用户拒绝权限请求的情况。
通过上述步骤,你应该能够在Flutter应用中成功使用add_contact_ios插件来添加联系人。









