Flutter时区时间选择器插件time_picker_with_timezone的使用
Flutter时区时间选择器插件time_picker_with_timezone的使用
概述
time_picker_with_timezone 是一个基于 Flutter 的插件,用于在时间选择器中添加时区选择功能。它扩展了官方的时间选择器组件,使得用户可以选择不同的时区。
特性
- 在官方 Flutter 时间选择器组件中添加时区选择功能。
截图

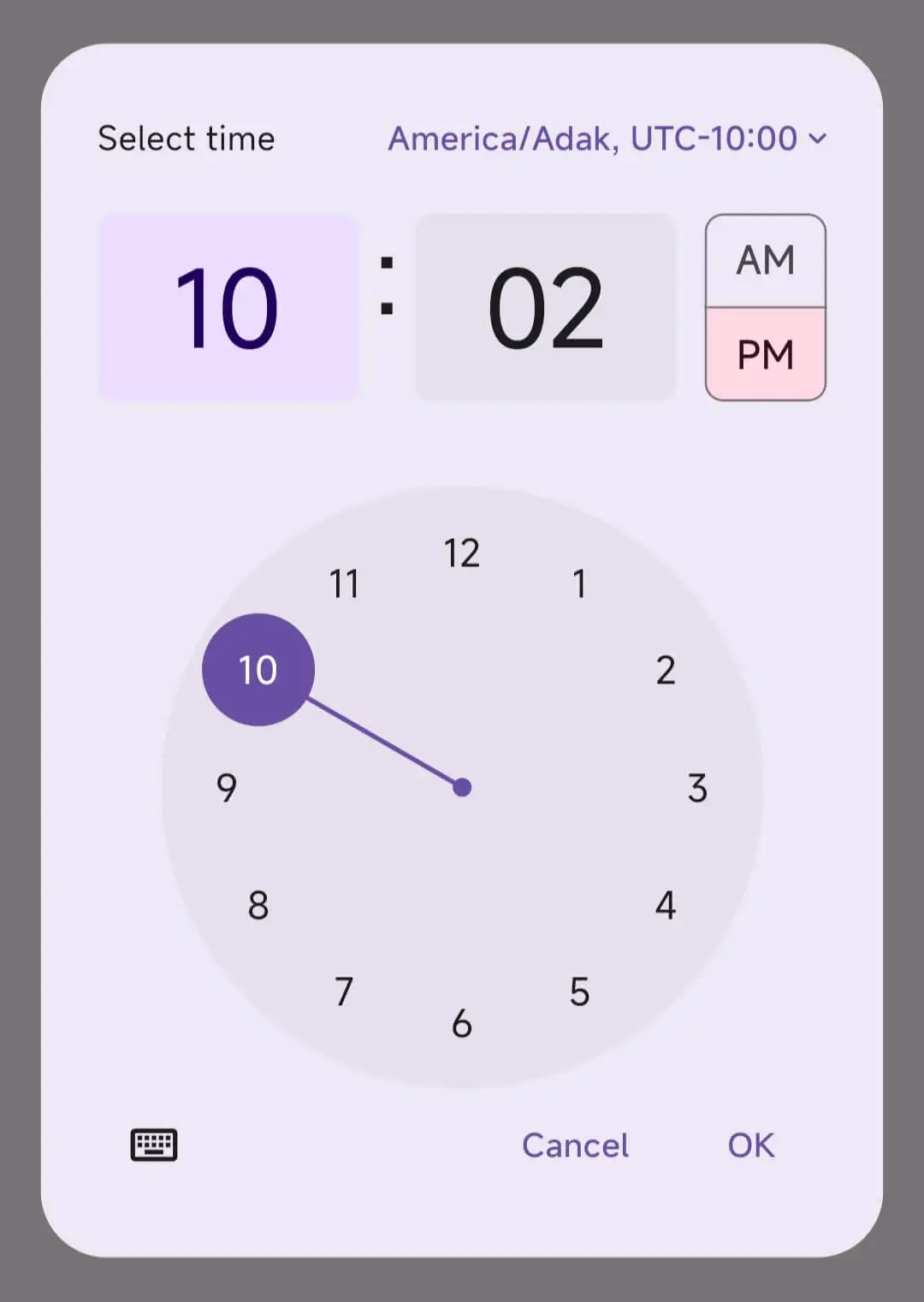
选择时间

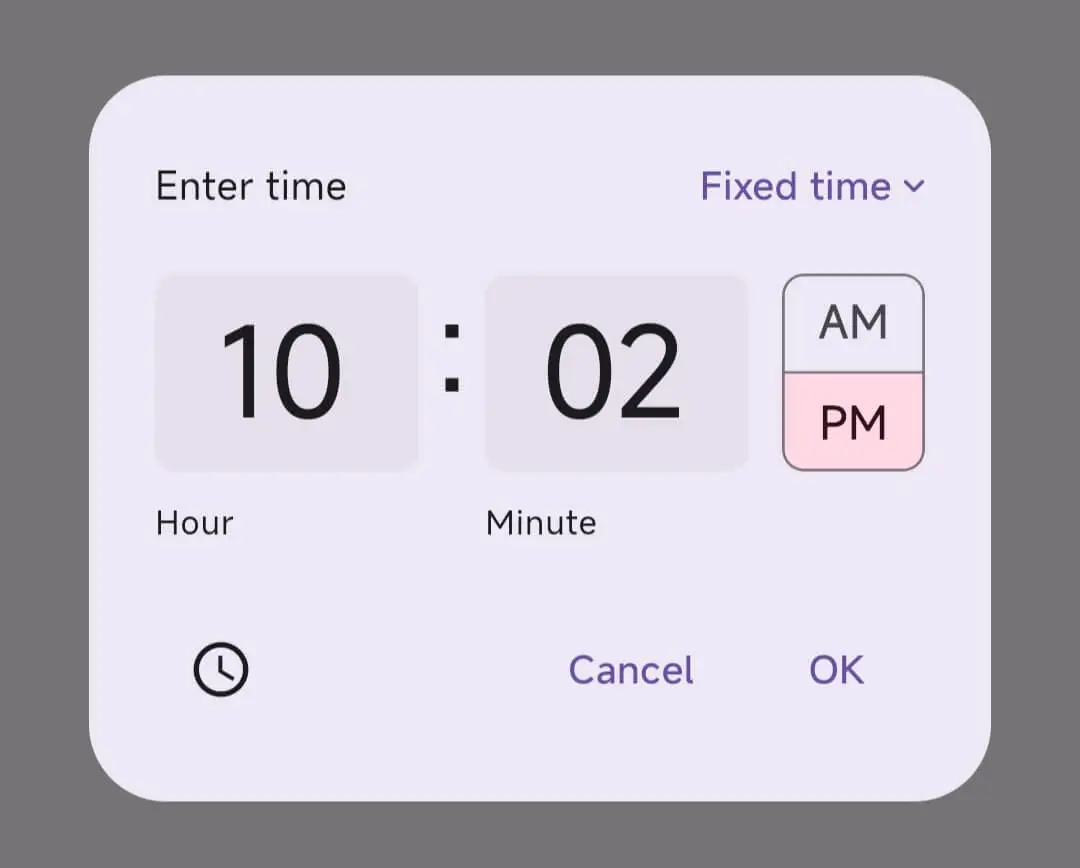
输入时间

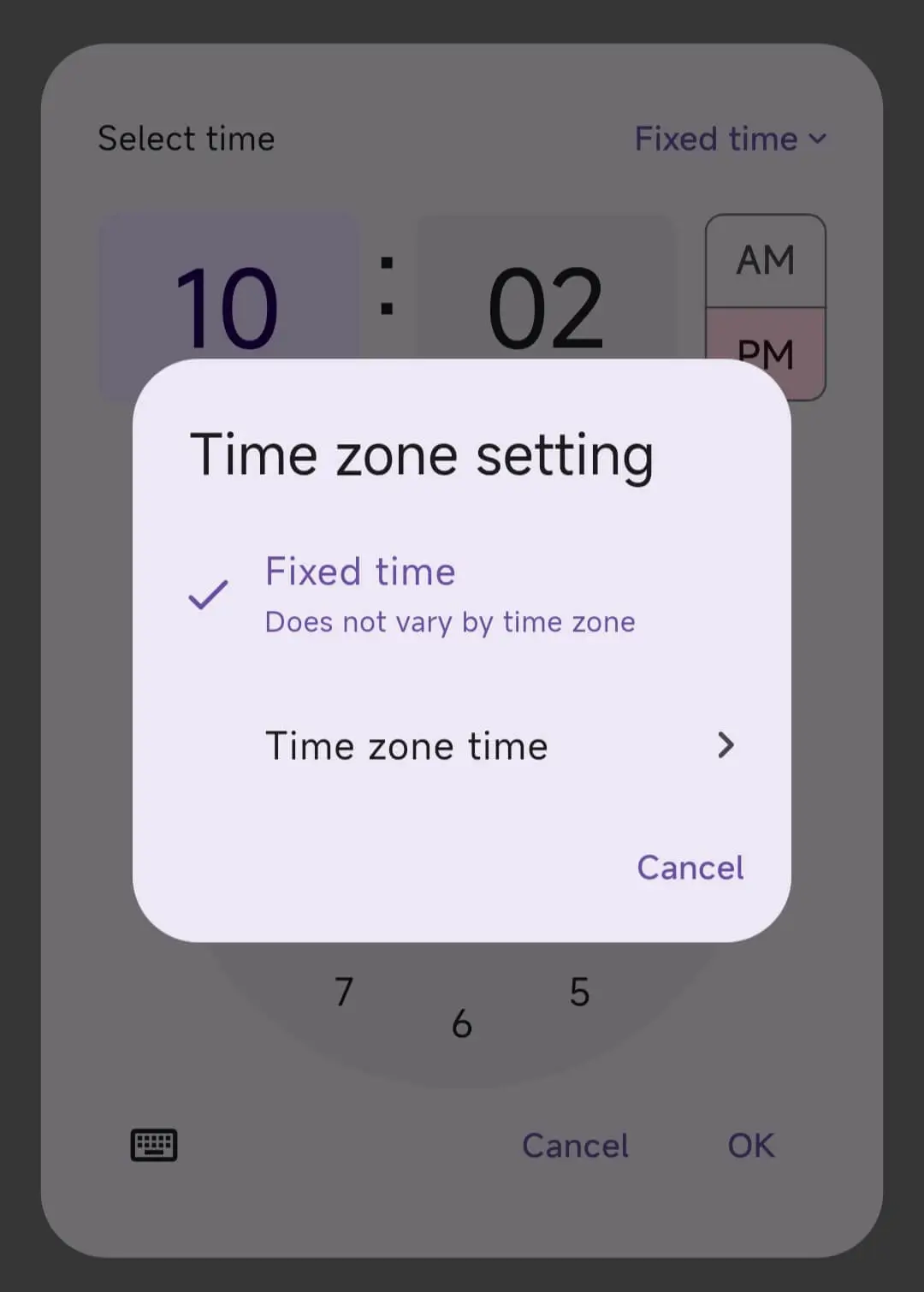
选择时区类型

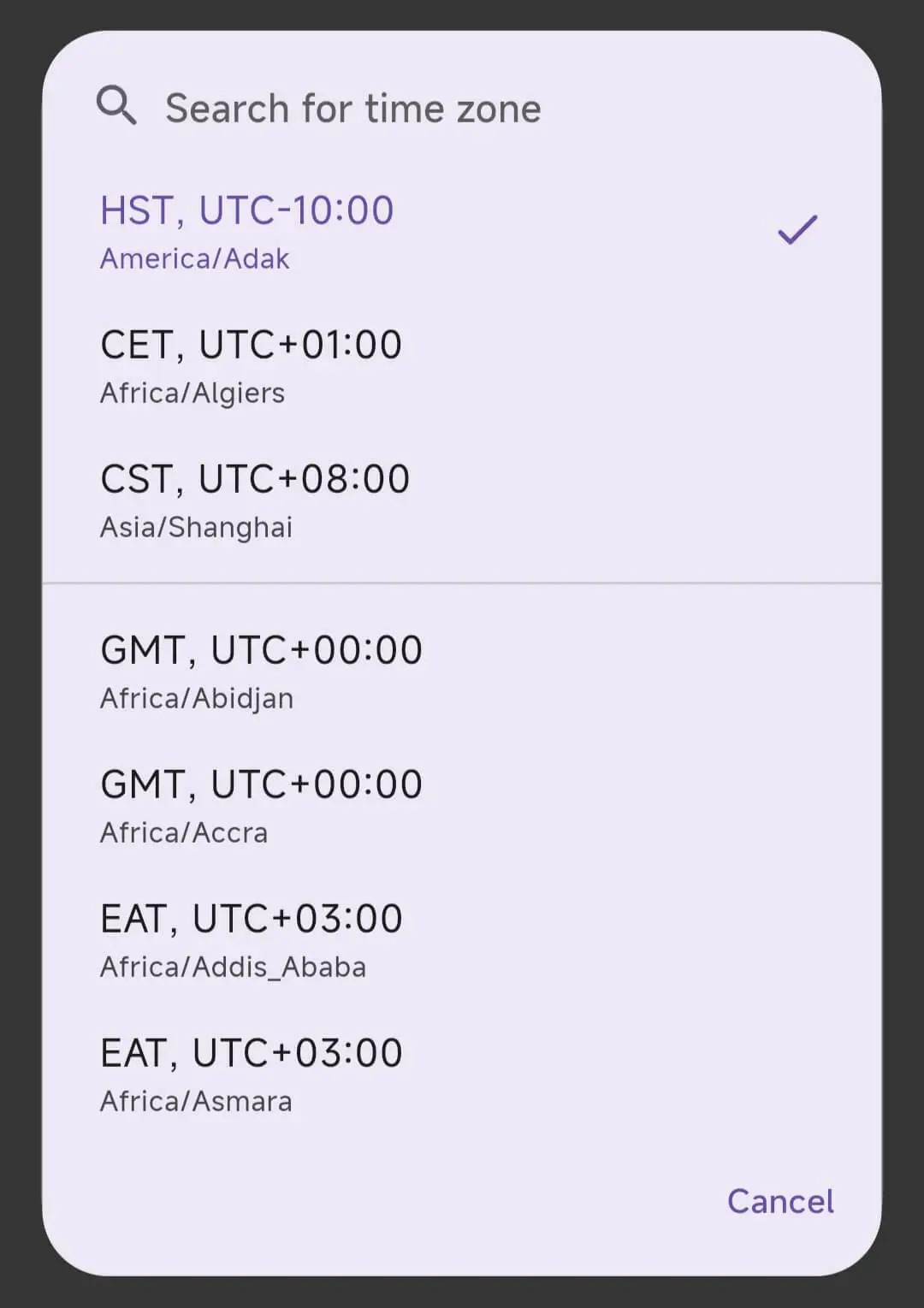
选择时区
安装
在 pubspec.yaml 文件中添加以下依赖项:
flutter pub add time_picker_with_timezone
使用示例
下面是一个简单的示例,展示了如何使用 time_picker_with_timezone 插件来选择带有时区的时间。
import 'package:flutter/material.dart';
import 'package:time_picker_with_timezone/time_picker_with_timezone.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return const MaterialApp(
home: ExampleWidget(),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return Localizations.override(
context: context,
locale: const Locale('zh', 'CN'), // 设置语言为中文
child: ElevatedButton(
onPressed: () {
showTimeWithTimeZonePicker(
context: context,
initialTime: TimeOfDay.now(), // 默认选择当前时间
// enableTimeZone: true,
// timeZoneShowType: TimeZoneShowType.nameAndOffset,
// initTimeZoneType: TimeZoneType.fixedTime,
// initTimeZoneData: const TimeZoneData(name: "Asia/Shanghai", abbreviation: "CST", offset: 8, isDst: false),
// customTimeZoneDataList: const [
// TimeZoneData(name: "Asia/Shanghai", abbreviation: "CST", offset: 8, isDst: false),
// TimeZoneData(name: "Africa/Algiers", abbreviation: "CET", offset: 1, isDst: false),
// TimeZoneData(name: "America/Adak", abbreviation: "HST", offset: -10, isDst: false),
// ],
// timeZoneHelpIcon: const Icon(Icons.help),
// timeZoneHelpPressed: () {
// print('timeZoneHelpPressed');
// },
// timeZoneTypeTitle: "时区设置",
// fixedTimeTitle: "固定时间",
// fixedTimeSubTitle: "时间不随时区变化",
// timeZoneTimeTitle: "时区时间",
// timeZoneSearchIcon: const Icon(Icons.search_rounded),
// timeZoneSearchHint: "搜索时区",
// timeZoneSearchHintStyle: const TextStyle(fontSize: 16),
// removeFromHistoryTitle: "移除历史记录",
// removeFromHistoryContent: "移除该条历史记录后,置顶将取消。",
).then((timeWithTimeZone) {
print(timeWithTimeZone);
});
},
child: const Text("测试"),
),
);
}
}
更多关于Flutter时区时间选择器插件time_picker_with_timezone的使用的实战教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter时区时间选择器插件time_picker_with_timezone的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用time_picker_with_timezone插件的示例代码。这个插件允许用户选择一个时间,并且可以选择时区。首先,确保你已经在pubspec.yaml文件中添加了依赖:
dependencies:
flutter:
sdk: flutter
time_picker_with_timezone: ^latest_version # 请替换为实际的最新版本号
然后,运行flutter pub get来安装依赖。
以下是一个完整的示例代码,展示了如何使用time_picker_with_timezone插件:
import 'package:flutter/material.dart';
import 'package:time_picker_with_timezone/time_picker_with_timezone.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Time Picker with Timezone Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
DateTime? selectedTime;
String? selectedTimezone;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Time Picker with Timezone'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Selected Time: ${selectedTime != null ? selectedTime!.toLocal().toString() : 'Not selected'}',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 20),
Text(
'Selected Timezone: ${selectedTimezone ?? 'Not selected'}',
style: TextStyle(fontSize: 20),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
final result = await showTimePickerWithTimezone(
context: context,
initialTime: selectedTime ?? DateTime.now(),
initialTimezone: selectedTimezone,
builder: (BuildContext context, Widget? child) {
return MediaQuery(
data: MediaQuery.of(context).copyWith(alwaysUse24HourFormat: true),
child: child!,
);
},
);
if (result != null) {
setState(() {
selectedTime = result.time;
selectedTimezone = result.timezone;
});
}
},
child: Text('Pick Time with Timezone'),
),
],
),
),
);
}
}
代码解释:
-
依赖导入:
- 导入
flutter/material.dart以使用Material Design组件。 - 导入
time_picker_with_timezone插件。
- 导入
-
主应用:
MyApp是一个无状态小部件,定义了应用的主题和主页。
-
主页:
MyHomePage是一个有状态小部件,包含两个状态变量:selectedTime和selectedTimezone。- 在
build方法中,显示当前选中的时间和时区,并提供一个按钮来打开时间选择器。
-
时间选择器:
- 使用
showTimePickerWithTimezone函数显示时间选择器对话框。 - 初始时间和时区分别由
selectedTime和selectedTimezone提供。 - 使用
builder参数确保时间选择器使用24小时格式(如果需要)。 - 当用户选择时间和时区后,更新状态变量。
- 使用
这个示例展示了如何使用time_picker_with_timezone插件来让用户选择一个时间以及相应的时区,并将选中的时间和时区显示在页面上。希望这个示例对你有帮助!






