Flutter下拉刷新与上拉加载插件flutter_easyrefresh_evolve的使用
Flutter下拉刷新与上拉加载插件flutter_easyrefresh_evolve的使用
flutter_easyrefresh_evolve
正如名字一样,EasyRefresh没有局限性。很容易就能在Flutter应用上实现下拉刷新以及上拉加载操作,它支持几乎所有的Flutter控件。它的功能与Android的SmartRefreshLayout很相似,同样也吸取了很多三方库的优点。EasyRefresh中集成了多种风格的Header和Footer,但是它并没有局限性,你可以很轻松地自定义。使用Flutter强大的动画,甚至随便一个简单的控件也可以完成。EasyRefresh的目标是为Flutter打造一个强大、稳定、成熟的下拉刷新框架。
英文 | 中文
Web版本移步:vue-easyrefresh

特点功能
- 支持绝大多数Widget
- 支持自定义并且已经集成了很多炫酷的 Header 和 Footer
- 支持下拉刷新、上拉加载(可控制触发)
- 支持 Header 和 Footer 列表嵌入以及视图浮动两种形式
- 支持列表事件监听,制作任何样子的 Header 和 Footer,并且能够放在任何位置
- 支持首次刷新,并自定义视图
- 支持自定义列表空视图
传送门
项目演示
| 基本样式 | 个人中心 |
|---|---|
 |
 |
| BasicPage | UserProfilePage |
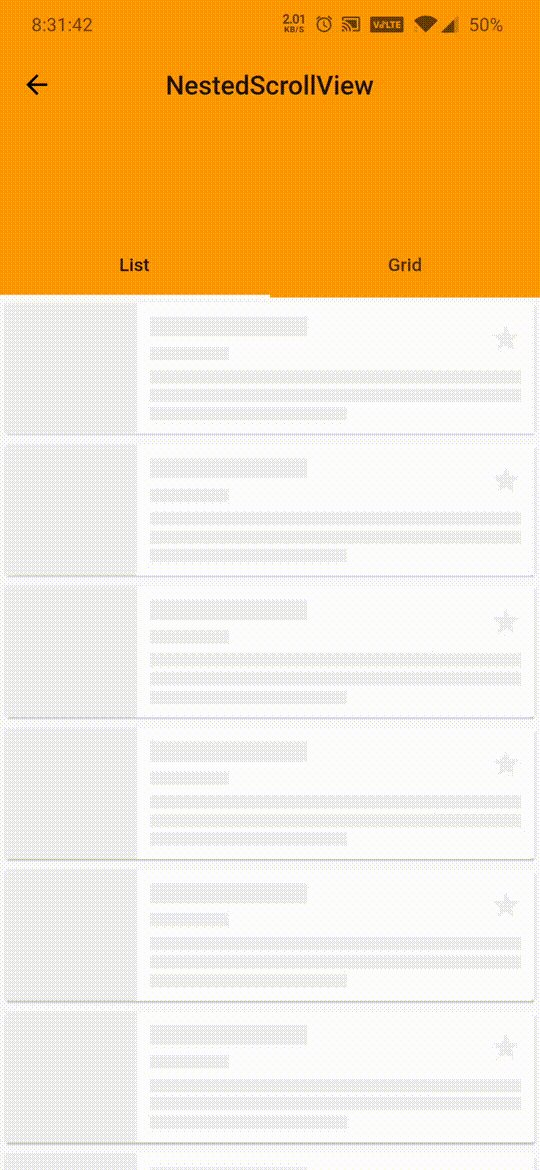
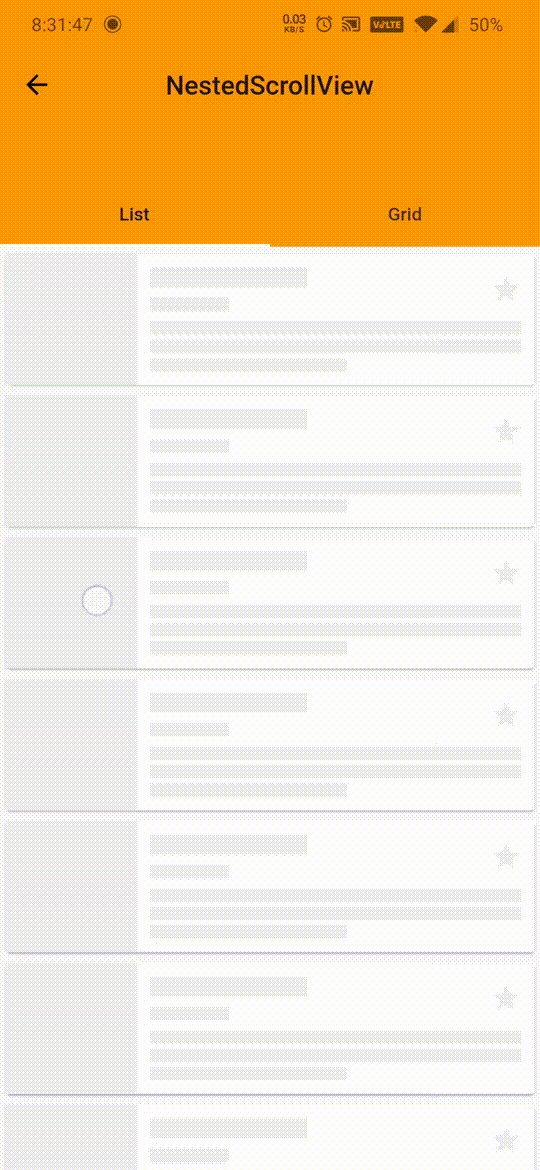
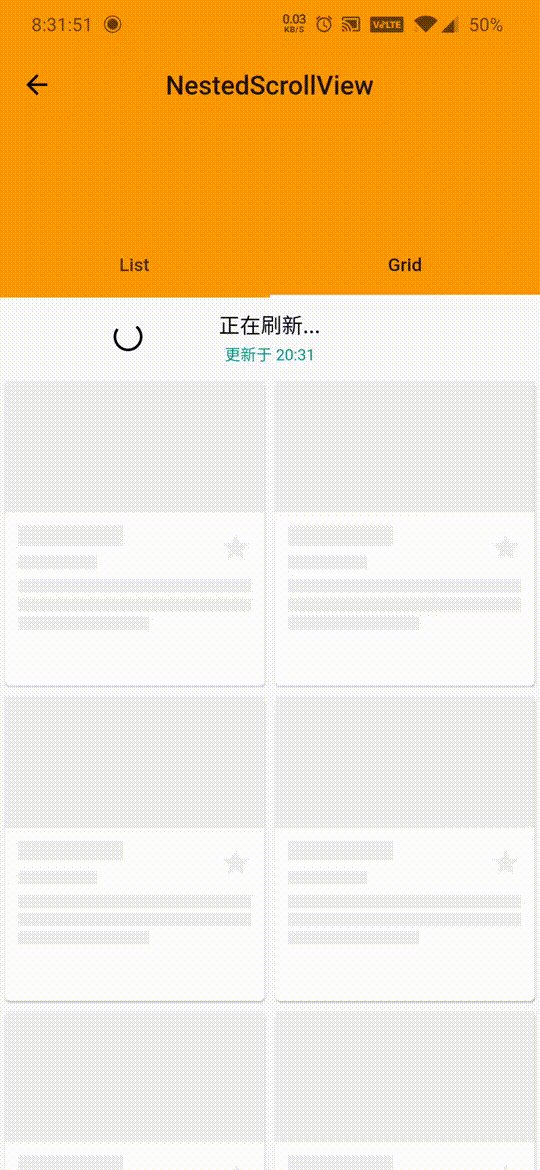
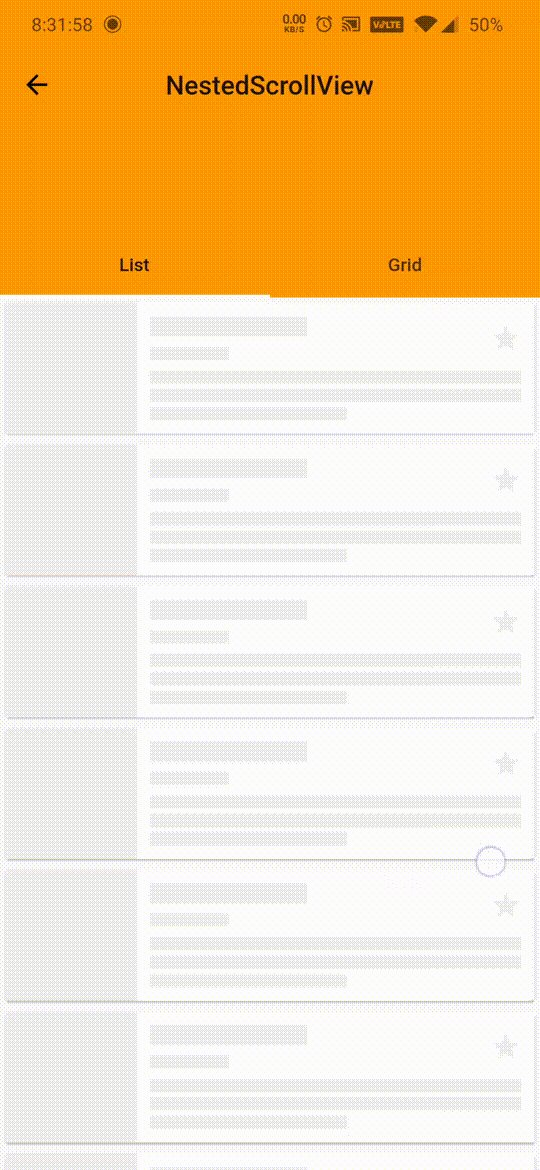
| NestedScrollView | Header连接器 |
|---|---|
 |
 |
| NestedScrollViewPage | LinkHeaderPage |
| 首次刷新 | 空视图 |
|---|---|
 |
 |
| FirstRefreshPage | EmptyPage |
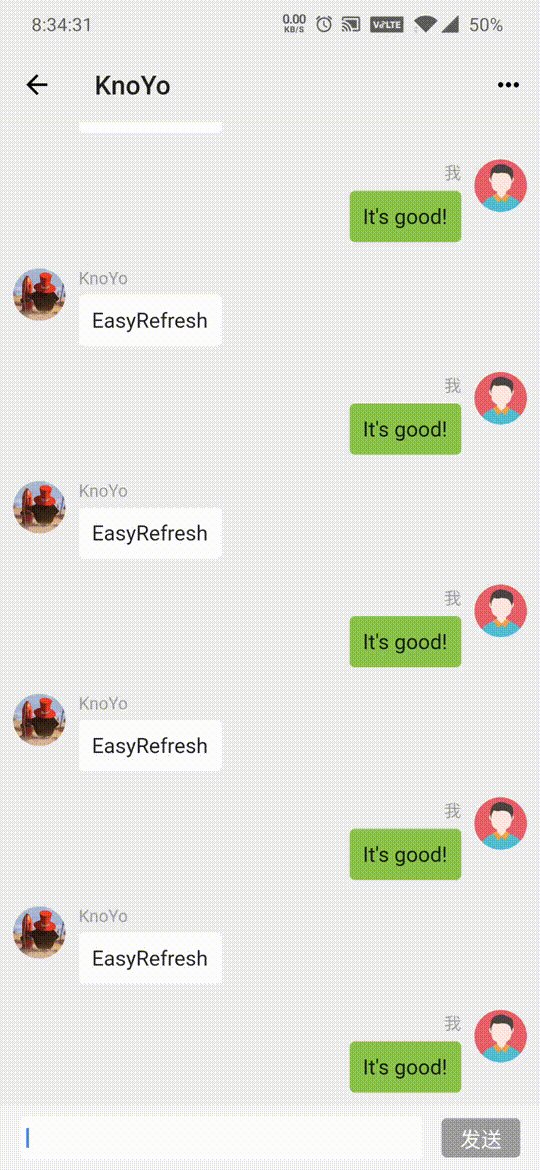
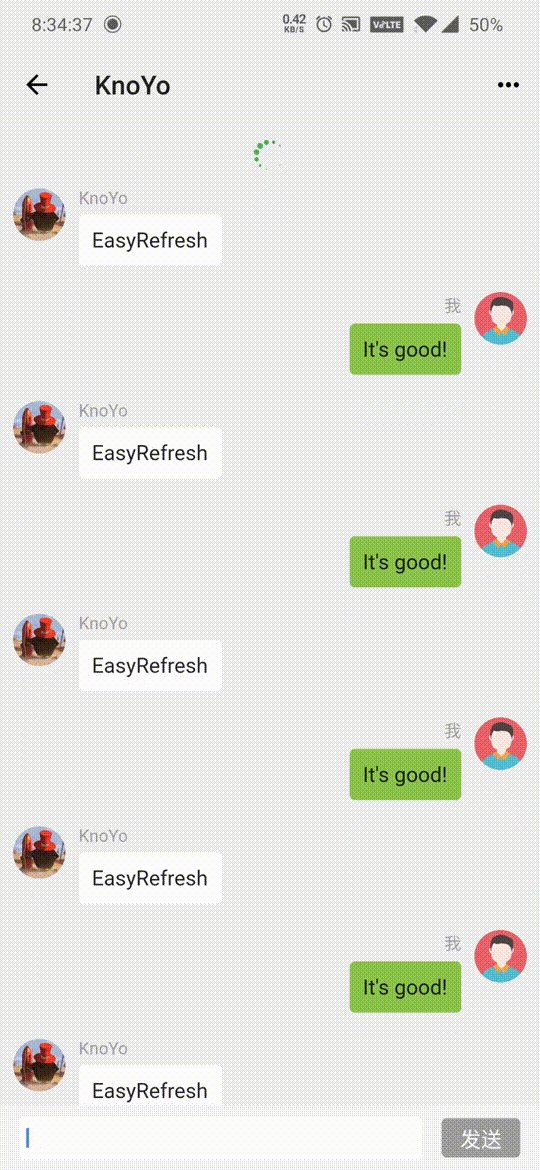
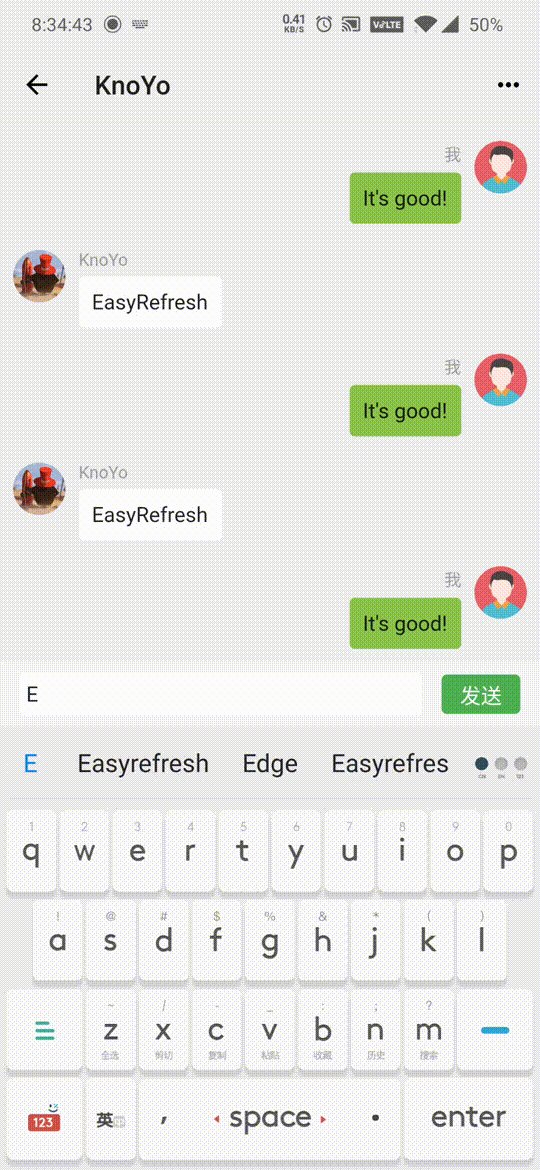
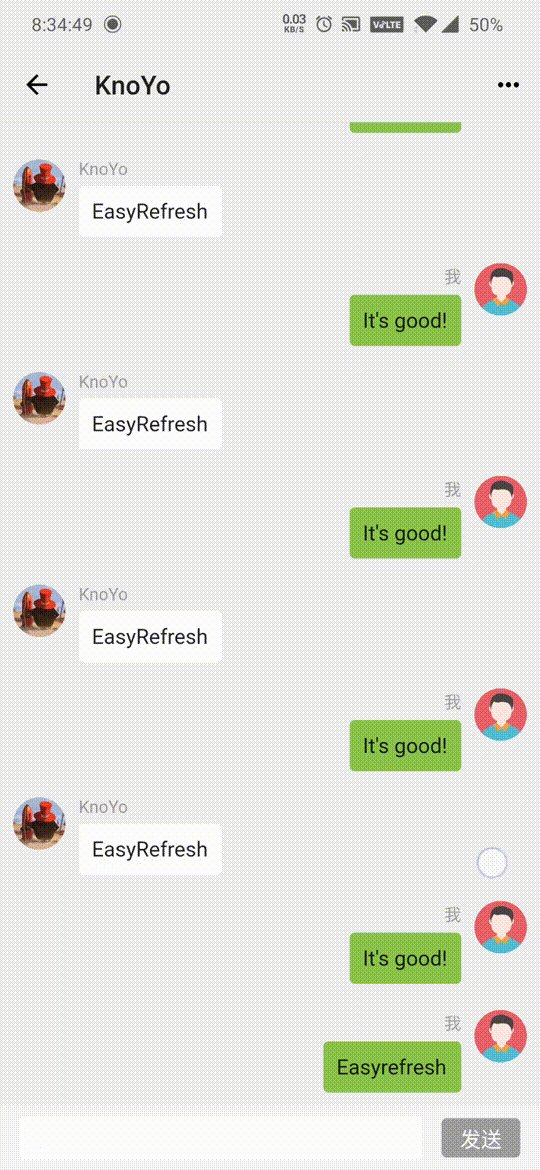
| 二楼 | 聊天页面 |
|---|---|
 |
 |
| SecondFloorPage | ChatPage |
样式演示
| Material | BallPulse |
|---|---|
 |
 |
| MaterialPage | BallPulsePage |
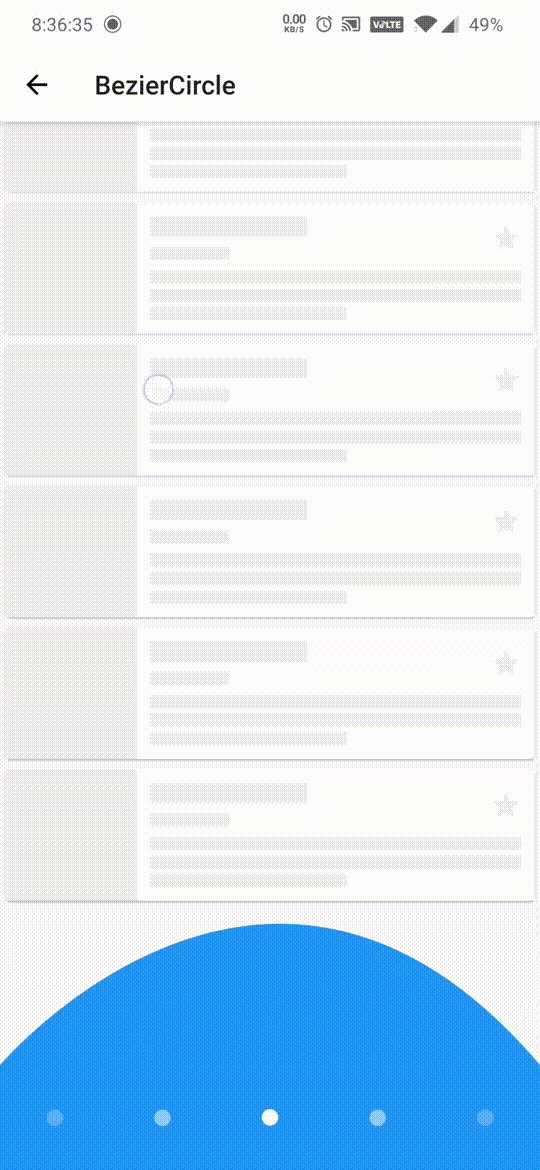
| BezierCircle | BezierHourGlass |
|---|---|
 |
 |
| BezierCirclePage | BezierHourGlassPage |
| Phoenix | Delivery |
|---|---|
 |
 |
| PhoenixPage | TaurusPage |
| Space | Delivery |
|---|---|
 |
 |
| SpacePage | DeliveryPage |
简单用例
1. 在 pubspec.yaml 中添加依赖
//pub方式
dependencies:
flutter_easyrefresh: version
//导入方式
dependencies:
flutter_easyrefresh:
path: 项目路径
//git方式
dependencies:
flutter_easyrefresh:
git:
url: git://github.com/xuelongqy/flutter_easyrefresh.git
2. 在布局文件中添加 EasyreFresh
import 'package:flutter_easyrefresh/easy_refresh.dart';
...
// 方式一
EasyRefresh(
child: ScrollView(),
onRefresh: () async {
// 下拉刷新逻辑
},
onLoad: () async {
// 上拉加载逻辑
},
)
// 方式二
EasyRefresh.custom(
slivers: <Widget>[],
onRefresh: () async {
// 下拉刷新逻辑
},
onLoad: () async {
// 上拉加载逻辑
},
)
// 方式三
EasyRefresh.builder(
builder: (context, physics, header, footer) {
return CustomScrollView(
physics: physics,
slivers: <Widget>[
...
header,
...
footer,
],
);
},
onRefresh: () async {
// 下拉刷新逻辑
},
onLoad: () async {
// 上拉加载逻辑
},
)
3. 触发刷新和加载动作
EasyRefreshController _controller = EasyRefreshController();
EasyRefresh(
controller: _controller,
...
);
_controller.callRefresh();
_controller.callLoad();
4. 控制加载和刷新完成
EasyRefreshController _controller = EasyRefreshController();
EasyRefresh(
enableControlFinishRefresh: true,
enableControlFinishLoad: true,
...
);
_controller.finishRefresh(success: true);
_controller.finishLoad(success: true, noMore: false);
使用指定的 Header 和 Footer
import 'package:flutter_easyrefresh/easy_refresh.dart';
import 'package:flutter_easyrefresh/material_header.dart';
import 'package:flutter_easyrefresh/material_footer.dart';
...
EasyRefresh(
header: MaterialHeader(),
footer: MaterialFooter(),
child: ScrollView(),
...
)
添加国际化支持
不提供自带国际化支持,请自行设置ClassicalHeader和ClassicalFooter中需要展示的文字。
捐赠
如果你喜欢我的项目,请在项目右上角 “Star” 一下。你的支持是我最大的鼓励! ^_^
你也可以扫描下面的二维码,或者通过PayPal,对作者进行打赏。



如果在捐赠留言中备注名称,将会被记录到列表中~
如果你也是GitHub开源作者,捐赠时可以留下GitHub项目地址或者个人主页地址,链接将会被添加到列表中起到互相推广的作用
捐赠列表
QQ讨论群 - 554981921
进群须知
这个群不仅仅是解决EasyreFresh的问题,任何Flutter相关的问题都可以进行讨论。正如它的名字一样,有问必答,只要群主有时间,都会帮大家一起解决问题。
感谢
开源协议
MIT License
Copyright (c) 2018 xuelongqy
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
更多关于Flutter下拉刷新与上拉加载插件flutter_easyrefresh_evolve的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter下拉刷新与上拉加载插件flutter_easyrefresh_evolve的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用flutter_easyrefresh_evolve插件来实现下拉刷新与上拉加载功能的示例代码。
首先,确保在你的pubspec.yaml文件中添加flutter_easyrefresh_evolve依赖:
dependencies:
flutter:
sdk: flutter
flutter_easyrefresh_evolve: ^x.x.x # 替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下步骤来实现下拉刷新和上拉加载功能:
- 导入必要的包:
import 'package:flutter/material.dart';
import 'package:flutter_easyrefresh_evolve/flutter_easyrefresh_evolve.dart';
- 创建主页面:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter EasyRefresh Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: EasyRefreshDemoPage(),
);
}
}
- 实现
EasyRefreshDemoPage页面:
class EasyRefreshDemoPage extends StatefulWidget {
@override
_EasyRefreshDemoPageState createState() => _EasyRefreshDemoPageState();
}
class _EasyRefreshDemoPageState extends State<EasyRefreshDemoPage> {
List<String> items = List.generate(20, (i) => "Item $i");
bool hasMore = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter EasyRefresh Demo'),
),
body: EasyRefresh.builder(
header: ClassicHeader(),
footer: ClassicFooter(),
onRefresh: () async {
// 模拟网络请求刷新数据
await Future.delayed(Duration(seconds: 2));
setState(() {
items = List.generate(20, (i) => "Refreshed Item $i");
hasMore = true;
});
},
onLoad: () async {
// 模拟网络请求加载更多数据
if (hasMore) {
await Future.delayed(Duration(seconds: 2));
setState(() {
final int start = items.length;
int end = start + 10;
items.addAll(List.generate(10, (i) => "Item ${start + i}"));
hasMore = items.length < 50; // 假设最多50条数据
});
}
},
builder: (context, physics, state) {
return ListView.builder(
physics: physics,
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(items[index]),
);
},
);
},
),
);
}
}
在上述代码中:
EasyRefresh.builder:用于构建EasyRefresh组件,它接受一个builder函数来返回实际的滚动视图(如ListView)。header: ClassicHeader()和footer: ClassicFooter():分别设置刷新头和加载尾的样式,这里使用的是经典样式。onRefresh:当用户下拉刷新时调用的回调函数。onLoad:当用户上拉加载更多时调用的回调函数。
这样,你就实现了一个简单的下拉刷新和上拉加载的功能。你可以根据需要自定义刷新头和加载尾的样式,以及处理数据的逻辑。











