Flutter日期时间选择器插件date_time_picker_plus的使用
Flutter日期时间选择器插件date_time_picker_plus的使用
在您的Flutter项目中,如果您遇到与依赖项不兼容的问题,您可以克隆该项目并进行一些修改以使其与您的项目兼容。
date_time_picker_plus

date_time_picker_plus 是一个用于展示文本表单字段来显示日期或时间对话框的Flutter小部件。该小部件扩展了TextField,并且具有类似于TextFormField的行为。
使用
在您的Flutter项目的pubspec.yaml文件中,添加以下依赖:
dependencies:
...
date_time_picker_plus: "^1.0.1"
在您的库中添加以下导入:
import 'package:date_time_picker_plus/date_time_picker_plus.dart';
要开始使用Flutter,请参阅在线文档。
示例
DateTimePicker有四种呈现方式,可以通过类型参数定义:
DateTimePickerType.date将展示一个带有日期选择对话框的文本字段;DateTimePickerType.time将展示一个带有时间选择对话框的文本字段;DateTimePickerType.dateTime将展示一个带有日期选择对话框然后是时间选择对话框的文本字段;DateTimePickerType.dateTimeSeparated将展示两个相邻的文本字段,第一个用于日期,第二个用于时间,每个都会显示相应的对话框(日期选择对话框和时间选择对话框)。
示例代码:
DateTimePicker(
type: DateTimePickerType.date, // 选项包括:[date | time | dateTime | dateTimeSeparated],默认为date
...
)
initialValue 或 controller.text 可以为 null,空字符串 或 DateTime字符串,否则将抛出错误。
DateTimePicker(
initialValue: '',
firstDate: DateTime(2000),
lastDate: DateTime(2100),
dateLabelText: 'Date',
onChanged: (val) => print(val),
validator: (val) {
print(val);
return null;
},
onSaved: (val) => print(val),
);
更完整的示例:
DateTimePicker(
type: DateTimePickerType.dateTimeSeparate,
dateMask: 'd MMM, yyyy',
initialValue: DateTime.now().toString(),
firstDate: DateTime(2000),
lastDate: DateTime(2100),
icon: Icon(Icons.event),
dateLabelText: 'Date',
timeLabelText: "Hour",
selectableDayPredicate: (date) {
// 禁用周末日期的选择
if (date.weekday == 6 || date.weekday == 7) {
return false;
}
return true;
},
onChanged: (val) => print(val),
validator: (val) {
print(val);
return null;
},
onSaved: (val) => print(val),
);
在onChanged,validator 和 onSaved 中的结果值将是一个DateTime字符串或只是一个时间字符串:
- 例如:[2020-07-20 14:30] 或 [15:30] (DateTimePickerType.time)
- 月、日、小时和分钟将始终为两位数,时间总是24小时制;
- 但是,文本字段中的显示格式可以由
dateMask参数控制。
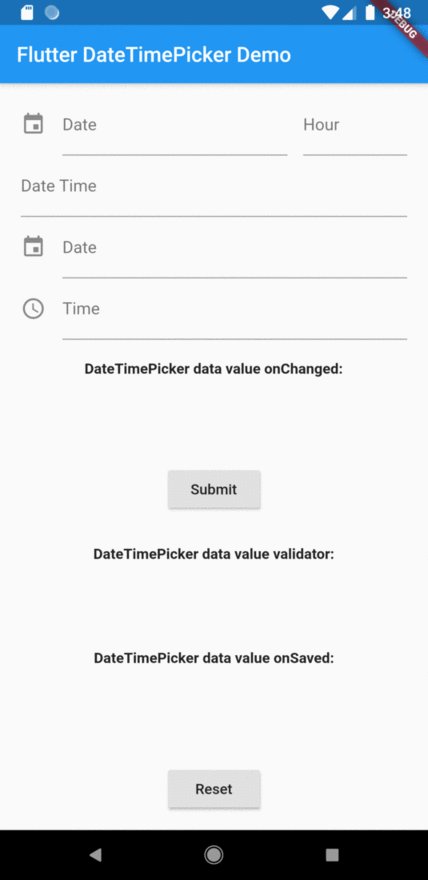
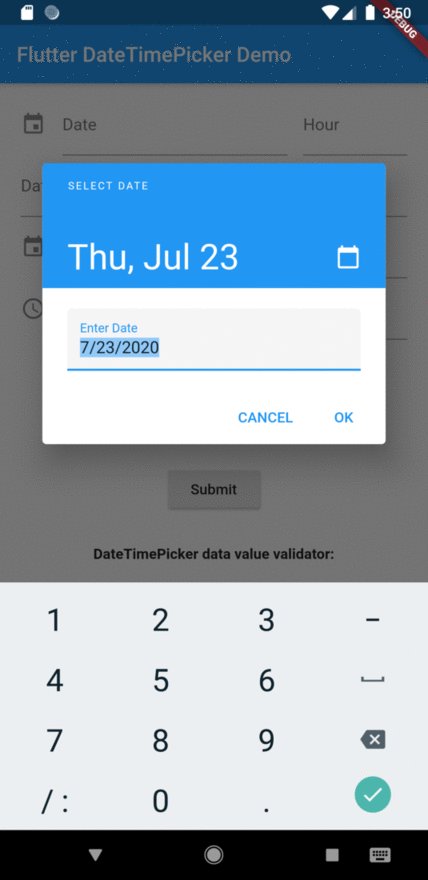
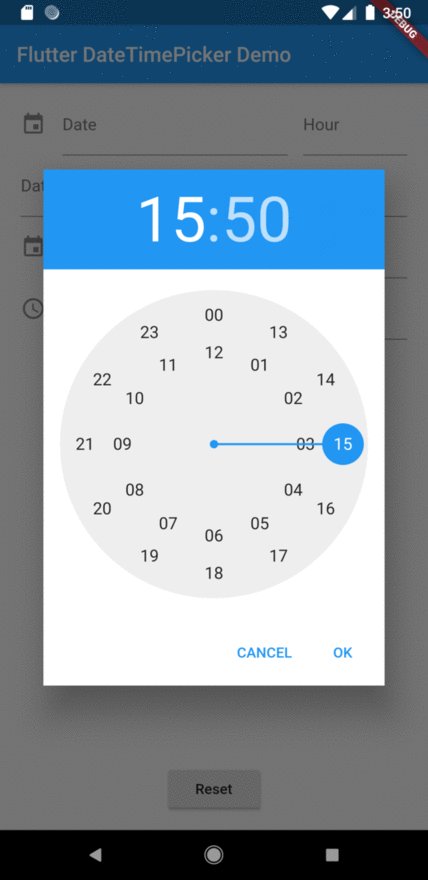
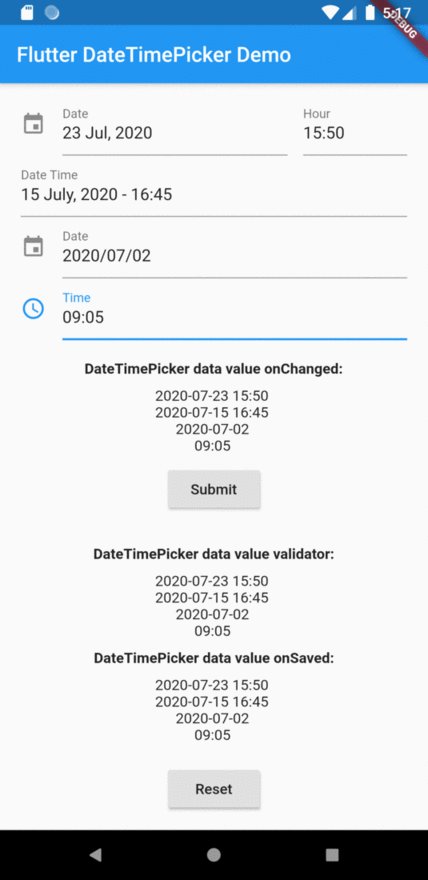
预览

示例代码
import 'package:date_time_picker_plus/date_time_picker_plus.dart';
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:intl/intl.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter DateTimePicker Demo',
home: MyHomePage(),
localizationsDelegates: [
GlobalWidgetsLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [Locale('en', 'US')], //, Locale('pt', 'BR')],
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key}) : super(key: key);
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
GlobalKey<FormState> _oFormKey = GlobalKey<FormState>();
late TextEditingController _controller1;
late TextEditingController _controller2;
late TextEditingController _controller3;
late TextEditingController _controller4;
//String _initialValue = '';
String _valueChanged1 = '';
String _valueToValidate1 = '';
String _valueSaved1 = '';
String _valueChanged2 = '';
String _valueToValidate2 = '';
String _valueSaved2 = '';
String _valueChanged3 = '';
String _valueToValidate3 = '';
String _valueSaved3 = '';
String _valueChanged4 = '';
String _valueToValidate4 = '';
String _valueSaved4 = '';
[@override](/user/override)
void initState() {
super.initState();
Intl.defaultLocale = 'pt_BR';
//_initialValue = DateTime.now().toString();
_controller1 = TextEditingController(text: DateTime.now().toString());
_controller2 = TextEditingController(text: DateTime.now().toString());
_controller3 = TextEditingController(text: DateTime.now().toString());
String lsHour = TimeOfDay.now().hour.toString().padLeft(2, '0');
String lsMinute = TimeOfDay.now().minute.toString().padLeft(2, '0');
_controller4 = TextEditingController(text: '$lsHour:$lsMinute');
_getValue();
}
/// 这个实现只是为了模拟从数据库SQLite或API加载数据的行为
Future<void> _getValue() async {
await Future.delayed(const Duration(seconds: 3), () {
setState(() {
//_initialValue = '2000-10-22 14:30';
_controller1.text = '2000-09-20 14:30';
_controller2.text = '2001-10-21 15:31';
_controller3.text = '2002-11-22';
_controller4.text = '17:01';
});
});
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter DateTimePicker Demo'),
),
body: SingleChildScrollView(
padding: EdgeInsets.only(left: 20, right: 20, top: 10),
child: Form(
key: _oFormKey,
child: Column(
children: <Widget>[
DateTimePicker(
type: DateTimePickerType.dateTimeSeparate,
dateMask: 'd MMM, yyyy',
controller: _controller1,
//initialValue: _initialValue,
firstDate: DateTime(2000),
lastDate: DateTime(2100),
icon: Icon(Icons.event),
dateLabelText: 'Date',
timeLabelText: "Hour",
//use24HourFormat: false,
//locale: Locale('pt', 'BR'),
selectableDayPredicate: (date) {
if (date.weekday == 6 || date.weekday == 7) {
return false;
}
return true;
},
onChanged: (val) => setState(() => _valueChanged1 = val),
validator: (val) {
setState(() => _valueToValidate1 = val ?? '');
return null;
},
onSaved: (val) => setState(() => _valueSaved1 = val ?? ''),
),
DateTimePicker(
type: DateTimePickerType.dateTime,
dateMask: 'd MMMM, yyyy - hh:mm a',
controller: _controller2,
//initialValue: _initialValue,
firstDate: DateTime(2000),
lastDate: DateTime(2100),
//icon: Icon(Icons.event),
dateLabelText: 'Date Time',
use24HourFormat: false,
locale: Locale('en', 'US'),
onChanged: (val) => setState(() => _valueChanged2 = val),
validator: (val) {
setState(() => _valueToValidate2 = val ?? '');
return null;
},
onSaved: (val) => setState(() => _valueSaved2 = val ?? ''),
),
DateTimePicker(
type: DateTimePickerType.date,
//dateMask: 'yyyy/MM/dd',
controller: _controller3,
//initialValue: _initialValue,
firstDate: DateTime(2000),
lastDate: DateTime(2100),
icon: Icon(Icons.event),
dateLabelText: 'Date',
locale: Locale('pt', 'BR'),
onChanged: (val) => setState(() => _valueChanged3 = val),
validator: (val) {
setState(() => _valueToValidate3 = val ?? '');
return null;
},
onSaved: (val) => setState(() => _valueSaved3 = val ?? ''),
),
DateTimePicker(
type: DateTimePickerType.time,
//timePickerEntryModeInput: true,
//controller: _controller4,
initialValue: '', //_initialValue,
icon: Icon(Icons.access_time),
timeLabelText: "Time",
use24HourFormat: false,
locale: Locale('pt', 'BR'),
onChanged: (val) => setState(() => _valueChanged4 = val),
validator: (val) {
setState(() => _valueToValidate4 = val ?? '');
return null;
},
onSaved: (val) => setState(() => _valueSaved4 = val ?? ''),
),
SizedBox(height: 20),
Text(
'DateTimePicker data value onChanged:',
style: TextStyle(fontWeight: FontWeight.bold),
),
SizedBox(height: 10),
SelectableText(_valueChanged1),
SelectableText(_valueChanged2),
SelectableText(_valueChanged3),
SelectableText(_valueChanged4),
SizedBox(height: 10),
ElevatedButton(
onPressed: () {
final loForm = _oFormKey.currentState;
if (loForm?.validate() == true) {
loForm?.save();
}
},
child: Text('Submit'),
),
SizedBox(height: 30),
Text(
'DateTimePicker data value validator:',
style: TextStyle(fontWeight: FontWeight.bold),
),
SizedBox(height: 10),
SelectableText(_valueToValidate1),
SelectableText(_valueToValidate2),
SelectableText(_valueToValidate3),
SelectableText(_valueToValidate4),
SizedBox(height: 10),
Text(
'DateTimePicker data value onSaved:',
style: TextStyle(fontWeight: FontWeight.bold),
),
SizedBox(height: 10),
SelectableText(_valueSaved1),
SelectableText(_valueSaved2),
SelectableText(_valueSaved3),
SelectableText(_valueSaved4),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
final loForm = _oFormKey.currentState;
loForm?.reset();
setState(() {
_valueChanged1 = '';
_valueChanged2 = '';
_valueChanged3 = '';
_valueChanged4 = '';
_valueToValidate1 = '';
_valueToValidate2 = '';
_valueToValidate3 = '';
_valueToValidate4 = '';
_valueSaved1 = '';
_valueSaved2 = '';
_valueSaved3 = '';
_valueSaved4 = '';
});
_controller1.clear();
_controller2.clear();
_controller3.clear();
_controller4.clear();
},
child: Text('Reset'),
),
],
),
),
),
);
}
}
更多关于Flutter日期时间选择器插件date_time_picker_plus的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter日期时间选择器插件date_time_picker_plus的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用Flutter日期时间选择器插件 date_time_picker_plus 的代码示例。这个插件提供了一个灵活的日期和时间选择界面,非常适合在Flutter应用中集成。
首先,你需要在你的 pubspec.yaml 文件中添加这个依赖:
dependencies:
flutter:
sdk: flutter
date_time_picker_plus: ^4.0.0 # 请检查最新版本号
然后运行 flutter pub get 来获取依赖。
接下来是一个简单的示例,展示如何在Flutter应用中使用 date_time_picker_plus:
import 'package:flutter/material.dart';
import 'package:date_time_picker_plus/date_time_picker_plus.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'DateTimePickerPlus Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
DateTime _selectedDateTime = DateTime.now();
Future<void> _selectDateTime(BuildContext context) async {
final DateTime? picked = await showDateTimePickerPlus(
context: context,
initialDateTime: _selectedDateTime,
firstDate: DateTime(2000),
lastDate: DateTime(2101),
builder: (context, child) => Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
),
child: child!,
),
locale: Localizations.localeOf(context),
);
if (picked != null && picked != _selectedDateTime) {
setState(() {
_selectedDateTime = picked;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('DateTimePickerPlus Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Selected Date and Time: $_selectedDateTime',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () => _selectDateTime(context),
child: Text('Select Date and Time'),
),
],
),
),
);
}
}
代码解释:
- 依赖添加:在
pubspec.yaml中添加date_time_picker_plus依赖。 - 主应用结构:创建一个基本的Flutter应用结构,包含一个
MyApp和一个MyHomePage。 - 状态管理:在
MyHomePage的状态中保存选中的日期和时间_selectedDateTime。 - 日期时间选择器:使用
showDateTimePickerPlus函数显示日期时间选择器。你可以自定义一些参数,如initialDateTime、firstDate、lastDate和builder。 - UI展示:在UI中显示选中的日期和时间,并提供一个按钮来触发日期时间选择器的显示。
运行这个代码后,你应该能看到一个按钮,点击按钮后会弹出一个日期时间选择器,选择日期和时间后,选中的值会显示在屏幕上。
希望这个示例对你有帮助!如果你有任何进一步的问题,欢迎继续提问。








