Flutter视频播放插件vikramaditya_video_player的使用
Flutter视频播放插件vikramaditya_video_player的使用
vikramaditya_video_player
vikramaditya_video_player 是从 videos_player 包迁移过来的视频播放插件。该插件使用 chewie 和 video_player 在后台播放视频列表,并在需要时进行切换,无需复杂的配置。
video_player 插件提供了对视频播放的底层访问。
chewie 插件基于 video_player 构建,并以友好的 Material 或 Cupertino UI 包装它!
Videos Player 处理了单个包中的两种配置。
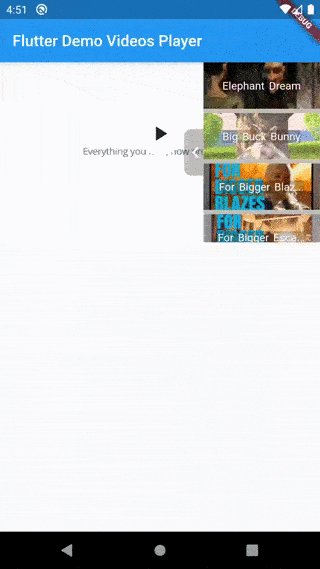
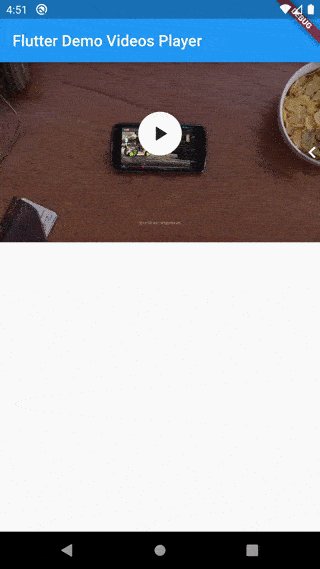
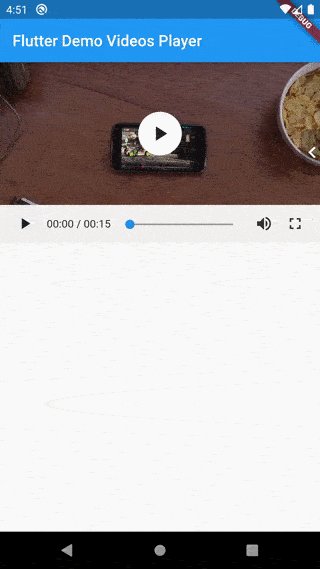
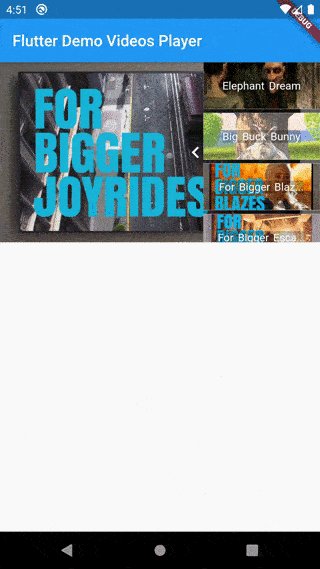
演示
 |
 |
|---|---|
| 风格1 | 风格2 |
安装
在您的 Flutter 项目中的 pubspec.yaml 文件内:
dependencies:
vikramaditya_video_player: <最新版本>
使用
以下是一个完整的示例,展示如何使用 vikramaditya_video_player 插件来播放多个视频。
import 'package:flutter/material.dart';
import 'package:vikramaditya_video_player/model/video_model.dart';
import 'package:vikramaditya_video_player/vikramaditya_video_player.dart';
import 'package:vikramaditya_video_player/model/control_model.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: VideoPlayerScreen(),
);
}
}
class VideoPlayerScreen extends StatefulWidget {
[@override](/user/override)
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State<VideoPlayerScreen> {
final widget = VideosPlayer(
networkVideos: [
NetworkVideo(
id: "2",
name: "Elephant Dream",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ElephantsDream.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/ElephantsDream.jpg",
videoControl: NetworkVideoControl(
fullScreenByDefault: true,
),
),
NetworkVideo(
id: "3",
name: "Big Buck Bunny",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/BigBuckBunny.jpg",
videoControl: NetworkVideoControl(autoPlay: true),
),
NetworkVideo(
id: "4",
name: "For Bigger Blazes",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerBlazes.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/ForBiggerBlazes.jpg",
),
NetworkVideo(
id: "5",
name: "For Bigger Escape",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/ForBiggerEscapes.jpg",
),
NetworkVideo(
id: "6",
name: "For Bigger Fun",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerFun.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/ForBiggerFun.jpg",
),
NetworkVideo(
id: "7",
name: "For Bigger Joyrides",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerJoyrides.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/ForBiggerJoyrides.jpg",
),
],
playlistStyle: Style.Style2,
);
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Video Player Demo'),
),
body: Center(
child: widget,
),
);
}
}
更多关于Flutter视频播放插件vikramaditya_video_player的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter视频播放插件vikramaditya_video_player的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用vikramaditya_video_player插件的一个基本示例。这个插件允许你在Flutter应用中嵌入视频播放功能。
首先,你需要在pubspec.yaml文件中添加该插件的依赖:
dependencies:
flutter:
sdk: flutter
vikramaditya_video_player: ^最新版本号 # 请替换为最新的版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下步骤使用vikramaditya_video_player插件来播放视频。
示例代码
- 创建一个新的Flutter项目(如果你还没有项目的话):
flutter create video_player_example
cd video_player_example
-
修改
pubspec.yaml(如上所示)。 -
更新
main.dart文件:
import 'package:flutter/material.dart';
import 'package:vikramaditya_video_player/vikramaditya_video_player.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Video Player Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: VideoPlayerScreen(),
);
}
}
class VideoPlayerScreen extends StatefulWidget {
@override
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State<VideoPlayerScreen> {
VikramadityaVideoPlayerController _controller;
@override
void initState() {
super.initState();
// 初始化视频控制器
_controller = VikramadityaVideoPlayerController.network(
'https://www.example.com/your-video-file.mp4', // 替换为你的视频URL
)
..initialize().then((_) {
// 视频初始化完成后可以调用setState来更新界面
setState(() {});
});
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Video Player Example'),
),
body: Center(
child: _controller.value.isInitialized
? AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VikramadityaVideoPlayer(_controller),
)
: Container(
child: CircularProgressIndicator(),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
_controller.value.isPlaying
? _controller.pause()
: _controller.play();
});
},
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
),
);
}
}
解释
- 依赖管理:在
pubspec.yaml文件中添加vikramaditya_video_player依赖。 - 视频控制器:使用
VikramadityaVideoPlayerController来管理视频播放。这里使用网络视频作为示例,你也可以使用本地视频。 - 初始化:在
initState方法中初始化视频控制器,并在视频初始化完成后更新界面。 - 播放界面:使用
AspectRatio和VikramadityaVideoPlayer来显示视频播放器。在视频未初始化完成时显示一个加载指示器。 - 播放控制:使用
FloatingActionButton来控制视频的播放和暂停。
确保你替换了示例代码中的视频URL为你自己的视频文件URL。
这个示例提供了一个基本的视频播放功能,你可以根据需要进行进一步的定制和扩展。








