Flutter界面美化插件smoothie的使用
Flutter界面美化插件smoothie的使用
smoothie
smoothie 是一个简单的曲线平滑工具。通过一行代码,你可以将一组数据点转化为一条平滑的Bézier曲线。
使用
假设你有一些任意的数据(例如一系列点):
var _originalDataSeries = <Point>[
Point(0, 5),
Point(2, 15),
Point(3, 10),
Point(8, 6),
Point(9, 13),
];
定义期望结果曲线上采样的点数:
int _sampleCount = 100;
导入 smoothie:
import 'package:smoothie/smoothie.dart';
创建一条平滑的曲线,使用 getSampledCurveFromPoints 扩展函数处理原始数据:
List<Point<num>> _sampledCurve = _originalDataSeries.smooth(_sampleCount);
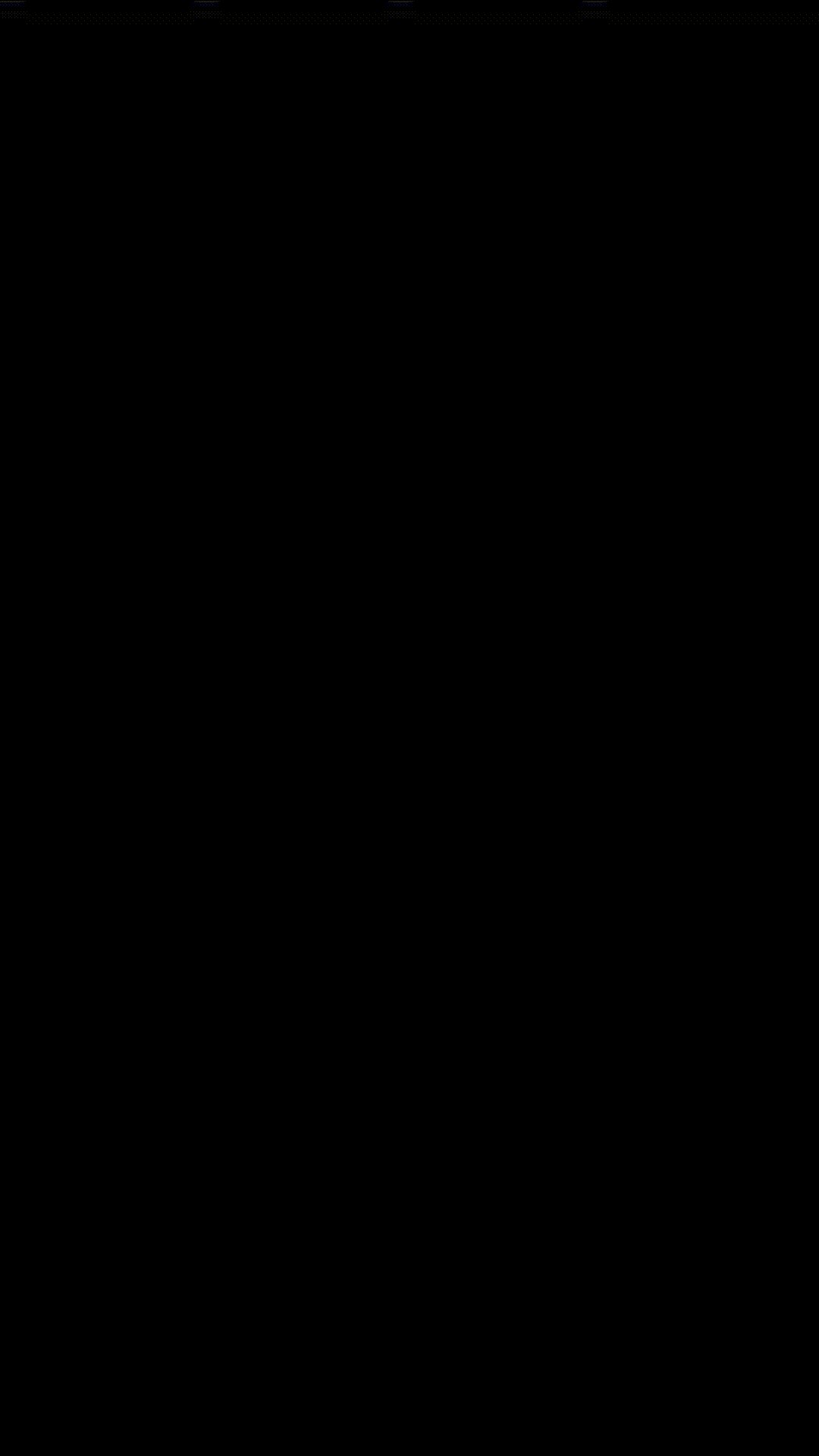
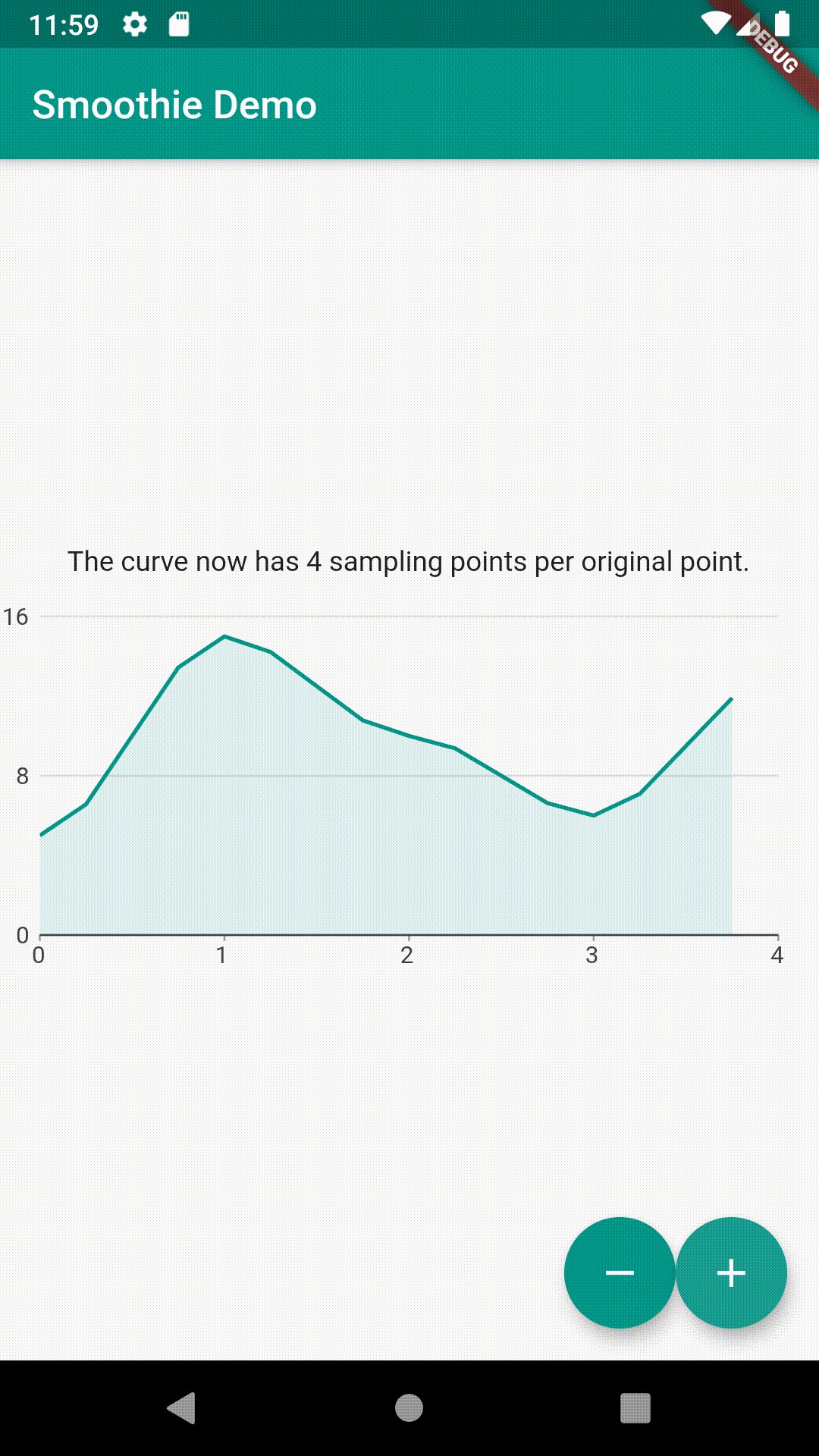
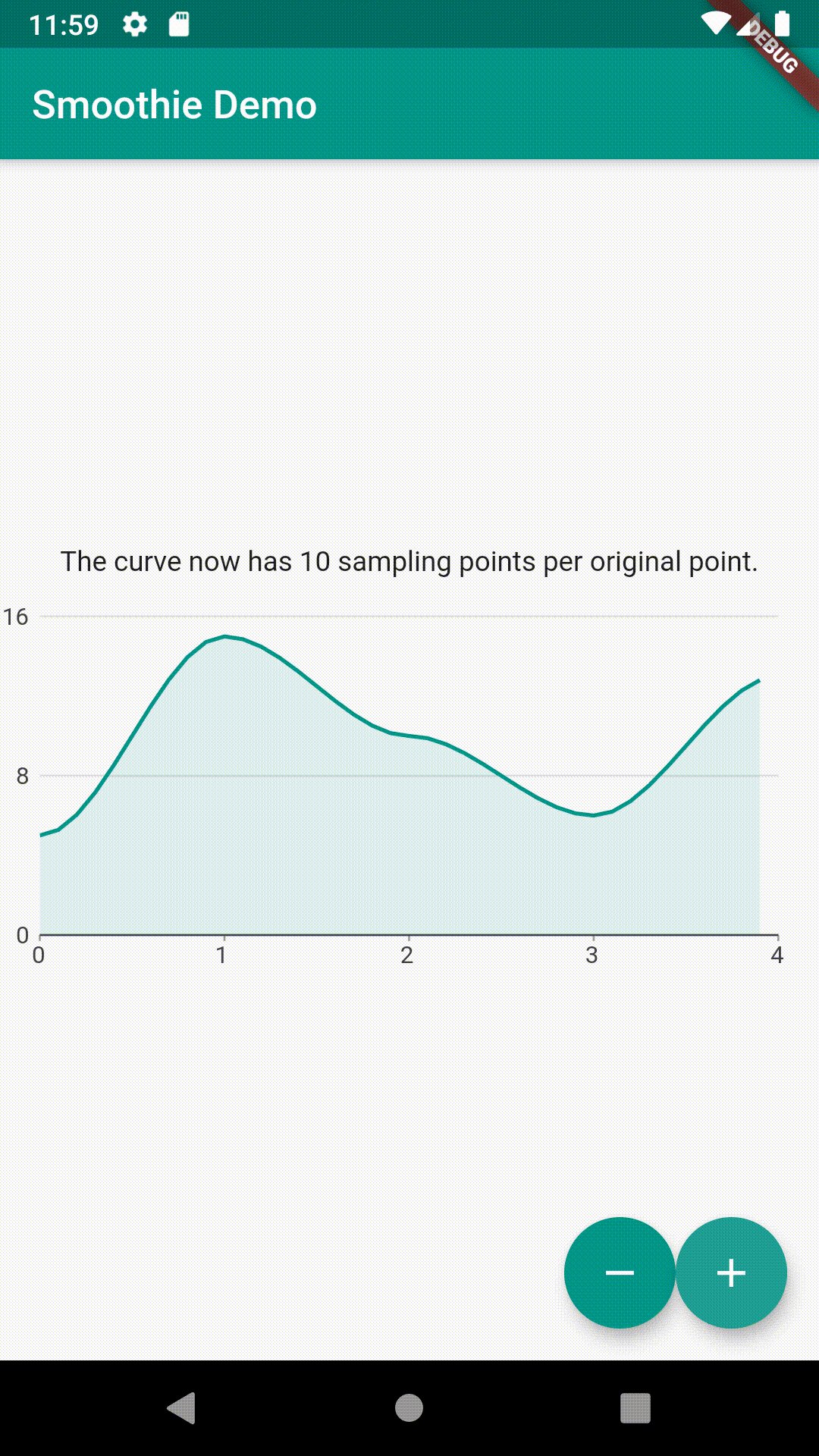
查看过采样效果:

完整示例
下面是一个完整的示例,展示了如何在Flutter应用中使用 charts_flutter 包来展示平滑后的曲线。
import 'dart:math';
import 'package:charts_flutter/flutter.dart' as charts;
import 'package:flutter/material.dart';
import 'package:smoothie/smoothie.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Smoothie Demo',
theme: ThemeData(
primarySwatch: Colors.teal,
),
home: SmoothieHomePage(),
);
}
}
class SmoothieHomePage extends StatefulWidget {
SmoothieHomePage({Key? key}) : super(key: key);
@override
_SmoothieHomePageState createState() => _SmoothieHomePageState();
}
class _SmoothieHomePageState extends State<SmoothieHomePage> {
int _samplingPointCount = 0;
var _originalDataSeries = <Point>[
Point(0, 5),
Point(2, 15),
Point(3, 10),
Point(8, 6),
Point(9, 13),
];
@override
void initState() {
super.initState();
_samplingPointCount = _originalDataSeries.length;
}
void _incrementCounter() {
setState(() {
_samplingPointCount++;
});
}
void _decrementCounter() {
setState(() {
if (_samplingPointCount > _originalDataSeries.length)
_samplingPointCount--;
});
}
@override
Widget build(BuildContext context) {
var series = [
new charts.Series(
domainFn: (Point chartData, _) => chartData.x,
measureFn: (Point chartData, _) => chartData.y,
colorFn: (Point point, _) => charts.MaterialPalette.teal.shadeDefault,
id: 'Example Series',
data: _originalDataSeries.smooth(
_samplingPointCount,
),
),
];
var chart = new charts.LineChart(
series,
animate: false,
defaultRenderer: new charts.LineRendererConfig(
includeArea: true,
),
);
return Scaffold(
appBar: AppBar(
title: Text("Smoothie Demo"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'The smooth curve now has $_samplingPointCount points.',
),
Container(
height: 200,
child: chart,
),
],
),
),
floatingActionButton: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
FloatingActionButton(
onPressed: _decrementCounter,
tooltip: 'Decrement',
child: Icon(Icons.remove),
),
FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
],
));
}
}
如果你想要运行此示例并且正在使用空安全,你需要在构建命令中添加 --no-sound-null-safety 参数,因为当前版本的 charts_flutter 还不支持空安全:
cd example
flutter run --no-sound-null-safety
更多关于Flutter界面美化插件smoothie的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter界面美化插件smoothie的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter中,smoothie_ui 是一个用于界面美化的插件,它提供了一组预定义的UI组件和主题,可以帮助开发者快速创建具有吸引力且一致的用户界面。下面是一个简单的代码示例,展示了如何使用 smoothie_ui 插件来美化Flutter应用界面。
首先,你需要在 pubspec.yaml 文件中添加 smoothie_ui 依赖:
dependencies:
flutter:
sdk: flutter
smoothie_ui: ^x.y.z # 请替换为最新版本号
然后,运行 flutter pub get 来获取依赖。
接下来,在你的 Dart 文件中,你可以按照以下方式使用 smoothie_ui 提供的组件和主题:
import 'package:flutter/material.dart';
import 'package:smoothie_ui/smoothie_ui.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SmoothieApp(
theme: SmoothieThemeData(
// 使用Smoothie提供的预设主题
primaryColor: SmoothieColors.blue,
accentColor: SmoothieColors.lightBlue,
backgroundColor: SmoothieColors.white,
// 你可以根据需要自定义更多主题属性
),
home: SmoothieScaffold(
appBar: SmoothieAppBar(
title: Text('Smoothie UI Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SmoothieButton(
onPressed: () {},
text: 'Primary Button',
color: SmoothieColors.blue,
),
SizedBox(height: 20),
SmoothieTextField(
hintText: 'Enter some text',
decoration: InputDecoration(
border: OutlineInputBorder(),
),
),
SizedBox(height: 20),
SmoothieCheckbox(
value: false,
onChanged: (bool value) {},
label: Text('Checkbox'),
),
],
),
),
),
);
}
}
在这个示例中,我们做了以下几件事:
- 导入
smoothie_ui包:这允许我们使用smoothie_ui提供的组件和主题。 - 创建
SmoothieApp:这是smoothie_ui提供的一个应用包装器,允许我们应用全局主题。 - 设置主题:通过
SmoothieThemeData,我们可以自定义应用的颜色主题。这里我们使用了SmoothieColors中预设的颜色。 - 使用
SmoothieScaffold:这是smoothie_ui提供的一个脚手架组件,它包含了一个应用栏和主体内容。 - 添加
SmoothieButton、SmoothieTextField和SmoothieCheckbox:这些组件是smoothie_ui提供的预定义UI组件,它们具有一致的样式和交互效果。
这个示例展示了如何使用 smoothie_ui 来美化Flutter应用的界面。根据你的需求,你可以进一步自定义和扩展这些组件。记得查阅 smoothie_ui 的官方文档以获取更多信息和高级用法。








