Flutter分页加载数据插件loadmore_data的使用
Flutter分页加载数据插件loadmore_data的使用
loadmore_data 是一个用于处理无限滚动分页的 Flutter 插件。通过该插件,您可以轻松地实现分页加载数据的功能。
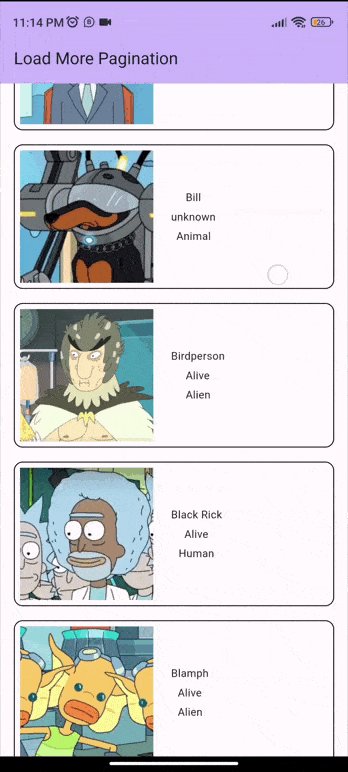
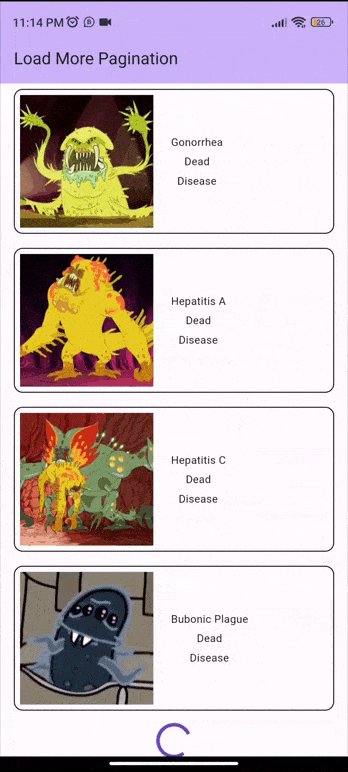
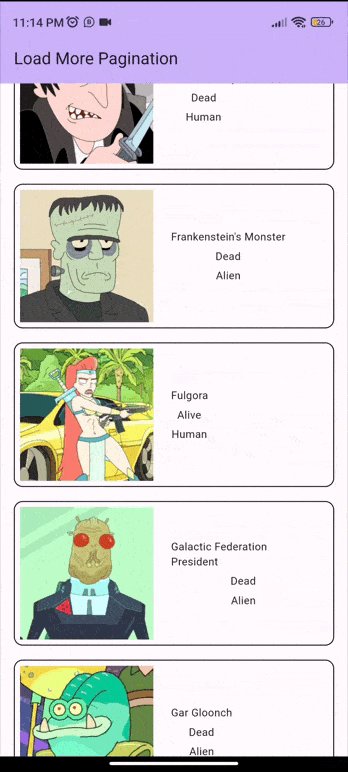
演示

安装
为了开始使用 Loadmore Data,您必须在您的机器上安装 [Flutter SDK][flutter_install_link]。
在 pubspec.yaml 文件中添加 loadmore_data:
dependencies:
loadmore_data:
然后运行以下命令来安装依赖:
flutter packages get
示例
下面是一个完整的示例,展示了如何使用 loadmore_data 插件进行分页加载数据:
import 'package:flutter/material.dart';
import 'package:loadmore_data/loadmore_data.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text("Load More Pagination"),
),
body: LoadMoreListData(
onInit: () async {
// 初始加载数据
final data = await initCharacters();
return data.results!;
},
onInitialLoading: const Center(
child: CircularProgressIndicator(),
),
onLoadMoreLoading: const Center(
child: CircularProgressIndicator(),
),
onLoad: (index) async {
// 加载更多数据
final data = await nextCharacters(index);
return data.results!;
},
itemPadding: const EdgeInsets.all(8.0),
padding: const EdgeInsets.all(8.0),
topWidget: const Text("Pagination Start From Here"),
builder: (context, itemData) {
// 构建每个列表项
return Container(
decoration: BoxDecoration(
border: Border.all(),
borderRadius: const BorderRadius.all(Radius.circular(10)),
),
padding: const EdgeInsets.all(6),
child: Row(
children: [
Flexible(
child: SizedBox(
height: 150,
width: 150,
child: Image.network(
itemData.image!,
loadingBuilder: (context, child, loadingProgress) {
if (loadingProgress == null) {
return child;
}
return const Center(
child: CircularProgressIndicator(),
);
},
),
),
),
const SizedBox(
width: 20,
),
Flexible(
child: Column(
children: [
Text(itemData.name ?? ''),
const SizedBox(
height: 5,
),
Text(itemData.status ?? ''),
const SizedBox(
height: 5,
),
Text(itemData.species ?? '')
],
),
)
],
),
);
},
),
);
}
}
更多关于Flutter分页加载数据插件loadmore_data的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter分页加载数据插件loadmore_data的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用loadmore_data插件来实现分页加载数据的示例代码。loadmore_data插件通常用于在列表滚动到底部时自动加载更多数据。
首先,你需要在pubspec.yaml文件中添加loadmore_data依赖:
dependencies:
flutter:
sdk: flutter
loadmore_data: ^x.y.z # 请替换为最新版本号
然后,运行flutter pub get来获取依赖。
接下来是一个完整的示例代码,展示如何使用loadmore_data插件:
import 'package:flutter/material.dart';
import 'package:loadmore_data/loadmore_data.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Load More Data Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with LoadMoreListener {
final List<String> items = [];
bool hasMore = true;
int page = 1;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Load More Data Demo'),
),
body: LoadMoreWidget(
onLoadMore: _loadMoreData,
hasMore: hasMore,
child: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(items[index]),
);
},
),
),
);
}
Future<void> _loadMoreData() async {
// 模拟网络请求延迟
await Future.delayed(Duration(seconds: 1));
setState(() {
// 模拟分页加载数据
List<String> newItems = List.generate(10, (index) {
return 'Item ${(page - 1) * 10 + index + 1}';
});
items.addAll(newItems);
// 检查是否还有更多数据
if (newItems.length < 10) {
hasMore = false;
} else {
page++;
}
});
}
}
在这个示例中,我们创建了一个MyHomePage,它包含了一个LoadMoreWidget。LoadMoreWidget是一个自定义的加载更多数据的组件,它接受两个参数:
onLoadMore:一个函数,当需要加载更多数据时调用。hasMore:一个布尔值,指示是否还有更多数据可以加载。
ListView.builder用于构建列表项。每当用户滚动到底部时,onLoadMore函数会被调用,模拟加载更多数据并将其添加到列表中。如果加载的数据少于预期(例如,模拟的每页10条数据,但只返回了几条),我们将hasMore设置为false,表示没有更多数据可以加载。
这个示例展示了如何使用loadmore_data插件实现分页加载数据的基本流程。根据你的具体需求,你可能需要调整数据加载的逻辑和UI呈现。








