Flutter按钮动画插件button_animations的使用
Flutter按钮动画插件button_animations的使用
Button Animations
button_animations 是一个用于创建高度可定制的 Flutter 小部件的包,这些小部件具有3D动画效果。
Getting Started
要使用此插件,你需要在项目的 pubspec.yaml 文件中添加最新版本的 button_animations 作为依赖项。
Platform Support
| Android | iOS | Web | MacOS | Linux | Windows |
|---|---|---|---|---|---|
| ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
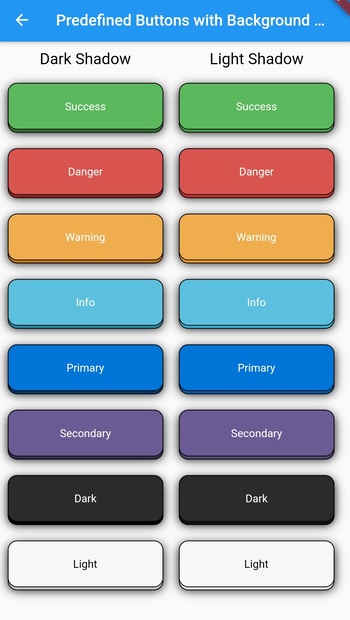
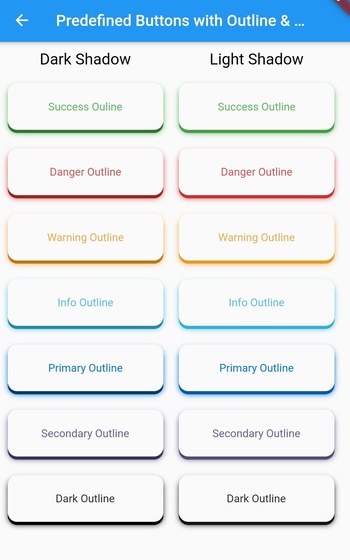
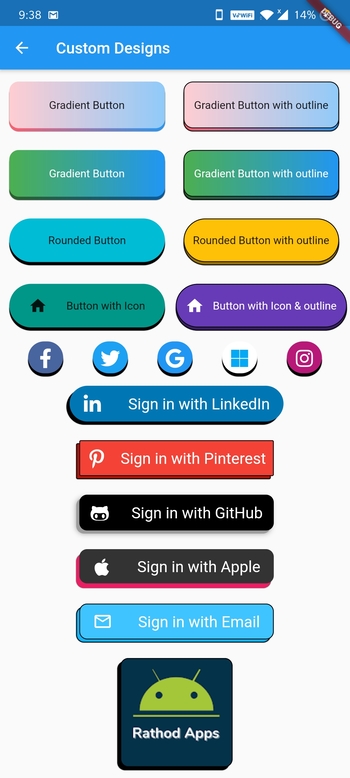
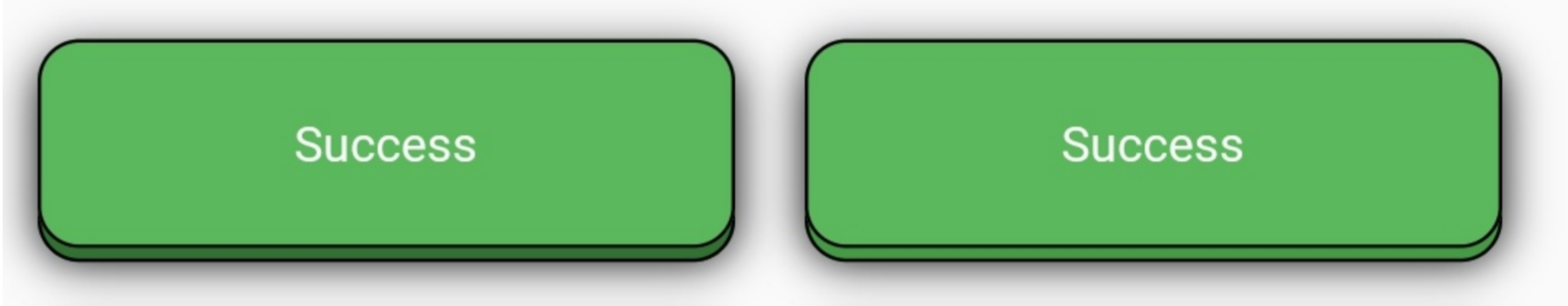
Screenshots



Parameters and their Description
| Datatype | Parameter | Description | Default Value | Required |
|---|---|---|---|---|
| function | onTap | 当小部件被点击时调用的函数 | – | Yes |
| widget | child | 子小部件 | – | Yes |
| PredefinedThemes | type | 如果不想自定义小部件,可以选择其中一种预定义主题。共有16种预定义主题可供选择。 | PredefinedThemes.primary | No |
| Curve | animationCurve | 动画遵循的曲线 | Curves.easeIn | No |
| bool | enabled | 检查按钮是否启用 | true | No |
| bool | isMultiColor | 检查按钮是否有多种颜色渐变 | false | No |
| bool | isOutline | 检查按钮是否有边框 | false | No |
| bool | darkshadow | 检查按钮是否有深色或浅色阴影 | true | No |
| int | duration | 动画持续的时间(毫秒) | 70 | No |
| double | height | 小部件的高度 | 64 | No |
| double | width | 小部件的宽度 | 200 | No |
| double | blurRadius | 小部件模糊效果的半径 | 0 | No |
| double | borderRadius | 小部件边框的半径 | 12 | No |
| double | shadowHeightBottom | 小部件阴影和动画从子小部件底部开始的高度 | 4 | No |
| double | shadowHeightLeft | 小部件阴影和动画从子小部件左侧开始的高度 | 0 | No |
| double | borderWidth | 小部件边框的宽度 | 1 | No |
| Color | borderColor | 边框的颜色(如果类型不为空,此选项将不起作用,且 isOutline 应为 true 才能生效) | Colors.black | No |
| Color | blurColor | 模糊的颜色(如果类型不为空,此选项将不起作用) | Colors.black | No |
| Color | color | 小部件的颜色(如果类型不为空,此选项将不起作用) | Colors.blue | No |
| Color | shadowColor | 阴影的颜色(如果类型不为空,此选项将不起作用) | Colors.black | No |
| List<Color> | colors | 背景渐变的颜色列表(isMulticolor 应为 true 才能生效) | [] | No |
PredefinedThemes
| Theme Name | Example |
|---|---|
| success |  |
| successOutline |  |
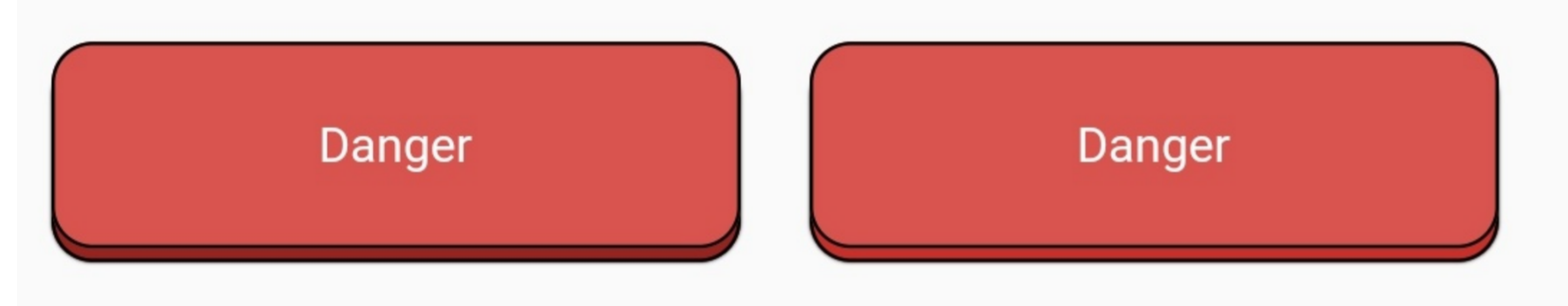
| danger |  |
| dangerOutline |  |
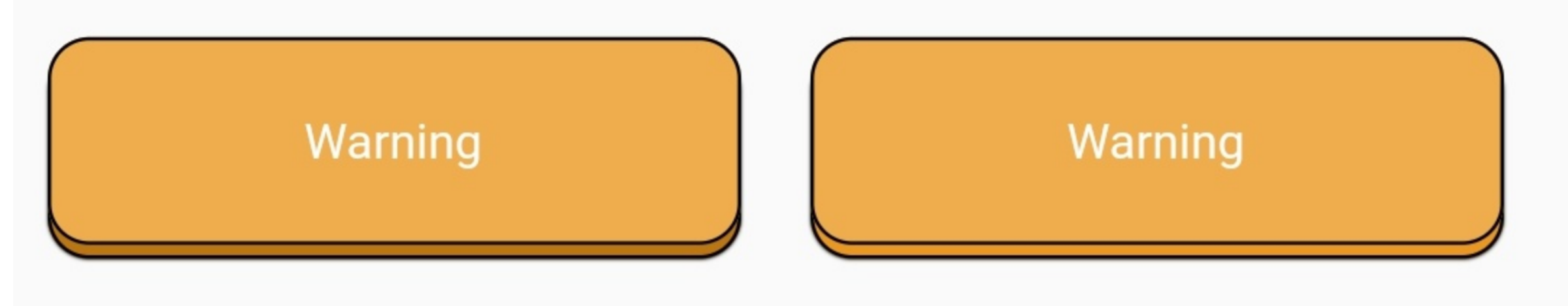
| warning |  |
| warningOutline |  |
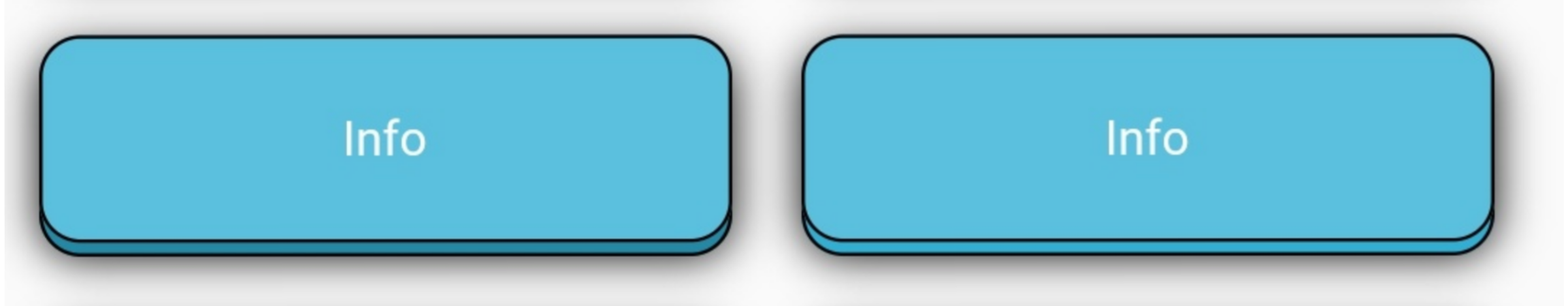
| info |  |
| infoOutline |  |
| primary |  |
| primaryOutline |  |
| secondary |  |
| secondaryOutline |  |
| dark |  |
| darkOutline |  |
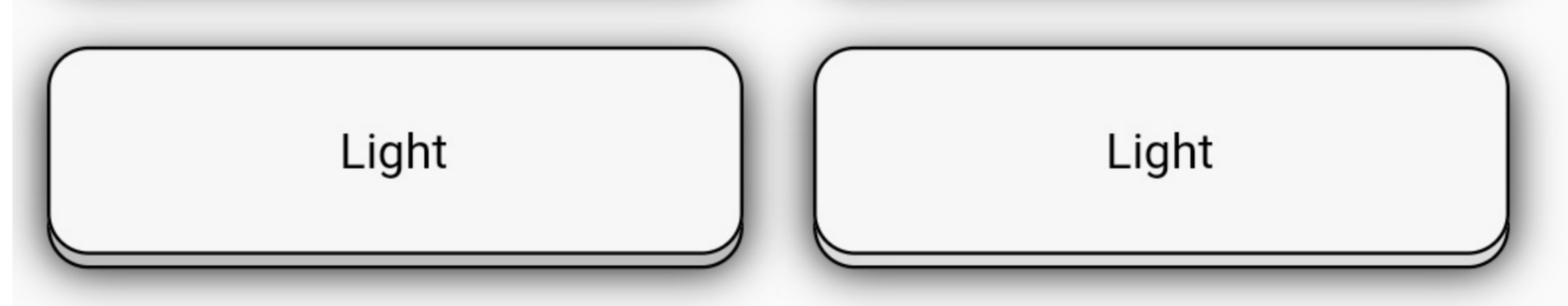
| light |  |
Example
使用预定义主题
对于任何预定义的主题,你只需要添加子小部件、类型和 onTap 函数。
1. 添加 borderRadius 和 isOutline 进行更多自定义
AnimatedButton(
child: Text(
'Danger', // 添加你的文本
style: TextStyle(
color: Colors.white,
),
),
type: PredefinedTheme.danger,
isOutline: true,
borderWidth: 1,
onTap: () {},
),
AnimatedButton(
child: Text(
'Danger', // 添加你的文本
style: TextStyle(
color: Colors.white,
),
),
type: PredefinedTheme.danger,
darkshadow: false,
isOutline: true,
borderWidth: 1,
onTap: () {},
),2. 使用 blurRadius 和 blurColor
AnimatedButton(
child: Text(
'Dark', // 添加你的文本
style: TextStyle(
color: Colors.white,
),
),
type: PredefinedTheme.dark,
blurRadius: 10,
onTap: () {},
),
AnimatedButton(
child: Text(
'Danger', // 添加你的文本
style: TextStyle(
color: Colors.white,
),
),
type: PredefinedTheme.danger,
darkshadow: false,
blurRadius: 10,
onTap: () {},
),3. 使用所有其他参数来制作自定义按钮
Gradient Buttons
Row(
children: [
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text("Gradient Button"),
onTap: () {},
isMultiColor: true,
colors: [
Colors.red[100],
Colors.blue[200],
],
),
),
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text("Gradient Button with outline"),
onTap: () {},
isMultiColor: true,
isOutline: true,
colors: [
Colors.red[100],
Colors.blue[200],
],
),
),
],
),
Row(
children: [
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text(
"Gradient Button",
style: TextStyle(
color: Colors.white,
),
),
onTap: () {},
isMultiColor: true,
colors: [
Colors.green,
Colors.blue,
],
),
),
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text(
"Gradient Button with outline",
style: TextStyle(
color: Colors.white,
),
),
onTap: () {},
isMultiColor: true,
isOutline: true,
colors: [
Colors.green,
Colors.blue,
],
),
),
],
),Rounded Buttons
Row(
children: [
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text("Rounded Button"),
onTap: () {},
height: 60,
type: null,
borderRadius: 30,
color: Colors.cyan,
),
),
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text("Rounded Button with outline"),
onTap: () {},
height: 60,
type: null,
borderRadius: 30,
isOutline: true,
color: Colors.amber,
),
),
],
),Rounded Buttons with Icons
Row(
children: [
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.home),
Text("Button with Icon"),
],
),
onTap: () {},
type: null,
height: 60,
borderRadius: 30,
color: Colors.teal,
),
),
Padding(
padding: const EdgeInsets.all(2.0),
child: AnimatedButton(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.home, color: Colors.white),
Text("Button with Icon & outline",
style: TextStyle(color: Colors.white)),
],
),
onTap: () {},
type: null,
height: 60,
width: 220,
borderRadius: 30,
isOutline: true,
color: Colors.deepPurple,
),
),
],
),Social Media Buttons
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Padding(
padding: const EdgeInsets.all(2),
child: AnimatedButton(
child: Icon(
FontAwesomeIcons.facebookF,
color: Colors.white,
size: 25,
),
onTap: () {},
type: null,
height: 45,
width: 45,
borderRadius: 22.5,
color: Color(0xFF49659F),
),
),
Padding(
padding: const EdgeInsets.all(2),
child: AnimatedButton(
child: Icon(
FontAwesomeIcons.twitter,
color: Colors.white,
size: 25,
),
onTap: () {},
type: null,
height: 45,
width: 45,
borderRadius: 22.5,
color: Color(0xFF1DA1F2),
),
),
Padding(
padding: const EdgeInsets.all(2),
child: AnimatedButton(
child: Icon(
FontAwesomeIcons.google,
color: Colors.white,
size: 25,
),
onTap: () {},
type: null,
height: 45,
width: 45,
borderRadius: 22.5,
color: Colors.blue,
),
),
Padding(
padding: const EdgeInsets.all(2),
child: AnimatedButton(
child: Icon(
FontAwesomeIcons.microsoft,
color: Colors.lightBlue,
size: 25,
),
onTap: () {},
type: null,
height: 45,
width: 45,
borderRadius: 22.5,
color: Colors.white,
),
),
Padding(
padding: const EdgeInsets.all(2),
child: AnimatedButton(
child: Icon(
FontAwesomeIcons.instagram,
color: Colors.white,
size: 25,
),
onTap: () {},
type: null,
height: 45,
width: 45,
borderRadius: 22.5,
color: Color(0xFFB81877),
),
),
],
),Sign in Buttons
Padding(
padding: const EdgeInsets.all(10),
child: AnimatedButton(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Icon(
FontAwesomeIcons.linkedinIn,
color: Colors.white,
size: 25,
),
Text(
"Sign in with LinkedIn",
style: TextStyle(
color: Colors.white,
fontSize: 20.0,
),
)
],
),
onTap: () {},
type: null,
height: 50,
shadowHeightBottom: 4,
shadowHeightLeft: 4,
width: 275,
borderRadius: 25,
color: Color(0xFF0077B5),
),
),
Padding(
padding: const EdgeInsets.all(10),
child: AnimatedButton(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Icon(
FontAwesomeIcons.pinterestP,
color: Colors.white,
size: 25,
),
Text(
"Sign in with Pinterest",
style: TextStyle(
color: Colors.white,
fontSize: 20.0,
),
)
],
),
onTap: () {},
type: null,
height: 50,
isOutline: true,
shadowHeightBottom: 4,
shadowHeightLeft: 4,
width: 250,
borderRadius: 2,
color: Colors.red,
),
),
Padding(
padding: const EdgeInsets.all(10),
child: AnimatedButton(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Icon(
FontAwesomeIcons.githubAlt,
color: Colors.white,
size: 25,
),
Text(
"Sign in with GitHub",
style: TextStyle(
color: Colors.white,
fontSize: 20.0,
),
)
],
),
onTap: () {},
type: null,
height: 50,
shadowHeightBottom: 4,
shadowHeightLeft: 4,
width: 250,
shadowColor: Colors.grey,
blurColor: Colors.grey,
blurRadius: 5,
borderRadius: 10,
color: Colors.black,
),
),
Padding(
padding: const EdgeInsets.all(10),
child: AnimatedButton(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Icon(
FontAwesomeIcons.apple,
color: Colors.white,
size: 25,
),
Text(
"Sign in with Apple",
style: TextStyle(
color: Colors.white,
fontSize: 20.0,
),
)
],
),
onTap: () {},
type: null,
shadowColor: Colors.pink,
height: 50,
width: 250,
shadowHeightBottom: 6,
shadowHeightLeft: 4,
borderRadius: 10,
color: Color(0xFF333333),
),
),
Padding(
padding: const EdgeInsets.all(10),
child: AnimatedButton(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Icon(
Icons.mail_outline,
color: Colors.white,
size: 25,
),
Text(
"Sign in with Email",
style: TextStyle(
color: Colors.white,
fontSize: 20.0,
),
)
],
),
onTap: () {},
type: null,
height: 50,
width: 250,
isOutline: true,
darkShadow: false,
shadowHeightBottom: 4,
shadowHeightLeft: 4,
borderRadius: 10,
color: Colors.lightBlueAccent,
),
),Custom Buttons
Padding(
padding: const EdgeInsets.all(10),
child: AnimatedButton(
child: ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: Image.network(
"my_logo_image_url",
fit: BoxFit.fill,
),
),
onTap: () {},
type: null,
height: 144,
width: 144,
isOutline: true,
shadowHeightBottom: 4,
shadowHeightLeft: 4,
borderRadius: 10,
color: Color(0xFF033249),
),
),完整示例
import 'package:button_animations/button_animations.dart';
import 'package:button_animations/constants.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Button Animations"),
),
body: Padding(
padding: const EdgeInsets.all(20.0),
child: SingleChildScrollView(
child: Column(
children: [
Row(
children: [
Padding(
padding: const EdgeInsets.all(10),
child: AnimatedButton(
child: Text(
'Success',
style: TextStyle(
color: Colors.white,
),
),
type: PredefinedThemes.success,
onTap: () {}),
),
Padding(
padding: const EdgeInsets.all(10),
child: AnimatedButton(
child: Text(
'Success',
style: TextStyle(
color: Colors.green,
),
),
type: PredefinedThemes.successOutline,
onTap: () {}),
),
],
),
SizedBox(height: 25),
Row(
children: [
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text("Gradient Button"),
onTap: () {},
isMultiColor: true,
colors: [
Colors.red[100],
Colors.blue[200],
],
),
),
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text("Gradient Button with outline"),
onTap: () {},
isMultiColor: true,
isOutline: true,
colors: [
Colors.red[100],
Colors.blue[200],
],
),
),
],
),
Row(
children: [
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text(
"Gradient Button",
style: TextStyle(
color: Colors.white,
),
),
onTap: () {},
isMultiColor: true,
colors: [
Colors.green,
Colors.blue,
],
),
),
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text(
"Gradient Button with outline",
style: TextStyle(
color: Colors.white,
),
),
onTap: () {},
isMultiColor: true,
isOutline: true,
colors: [
Colors.green,
Colors.blue,
],
),
),
],
),
Row(
children: [
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text("Rounded Button"),
onTap: () {},
height: 60,
type: null,
borderRadius: 30,
color: Colors.cyan,
),
),
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Text("Rounded Button with outline"),
onTap: () {},
height: 60,
type: null,
borderRadius: 30,
isOutline: true,
color: Colors.amber,
),
),
],
),
Row(
children: [
Padding(
padding: const EdgeInsets.all(12.0),
child: AnimatedButton(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.home),
Text("Button with Icon"),
],
),
onTap: () {},
type: null,
height: 60,
borderRadius: 30,
color: Colors.teal,
),
),
Padding(
padding: const EdgeInsets.all(2.0),
child: AnimatedButton(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.home, color: Colors.white),
Text("Button with Icon & outline",
style: TextStyle(color: Colors.white)),
],
),
onTap: () {},
type: null,
height: 60,
width: 220,
borderRadius: 30,
isOutline: true,
color: Colors.deepPurple,
),
),
],
),
Padding(
padding: const EdgeInsets.all(10),
child: AnimatedButton(
child: ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: Image.network(
"https://lh3.googleusercontent.com/baE_tms7XKv_EnCdJdTRsUSoLx7MId-lKcUH7T3tNDevG4FqpyHfF5h_zr_KdksCMQ=w150-h144-n-rw",
fit: BoxFit.fill,
),
),
onTap: () {},
type: null,
height: 144,
width: 144,
isOutline: true,
shadowHeightBottom: 4,
shadowHeightLeft: 4,
borderRadius: 10,
color: Color(0xFF033249),
),
),
],
),
),
),
);
}
}更多关于Flutter按钮动画插件button_animations的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter按钮动画插件button_animations的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 button_animations 插件在 Flutter 中实现按钮动画的示例代码。button_animations 插件提供了一系列预定义的按钮动画,使开发者能够轻松地为应用添加吸引人的交互效果。
首先,确保你已经在 pubspec.yaml 文件中添加了 button_animations 依赖:
dependencies:
flutter:
sdk: flutter
button_animations: ^2.0.0 # 请检查最新版本号并替换然后,运行 flutter pub get 来获取依赖。
接下来,你可以在你的 Flutter 应用中使用 button_animations 插件。以下是一个简单的示例,展示了如何使用 AnimatedButton 来创建一个带有动画效果的按钮:
import 'package:flutter/material.dart';
import 'package:button_animations/button_animations.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Button Animations Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Button Animations Demo'),
),
body: Center(
child: AnimatedButtonDemo(),
),
),
);
}
}
class AnimatedButtonDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return AnimatedButton(
onPressed: () {
// 在这里处理按钮点击事件
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Button Clicked!')),
);
},
animationType: AnimationType.fadeScale, // 动画类型
child: Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(18),
),
padding: EdgeInsets.symmetric(horizontal: 24, vertical: 12),
child: Text(
'Animated Button',
style: TextStyle(color: Colors.white, fontSize: 18),
),
),
);
}
}在这个示例中,我们创建了一个简单的 Flutter 应用,其中包含一个使用 AnimatedButton 实现的动画按钮。AnimatedButton 接受以下主要参数:
onPressed: 按钮点击时的回调函数。animationType: 按钮的动画类型。button_animations插件提供了多种动画类型,如fade,slide,scale,fadeScale,rotateFade,scaleRotateFade等。child: 按钮的内容,可以是任何 Widget。
在上面的代码中,我们使用了 fadeScale 动画类型,并且当按钮被点击时,会显示一个 Snackbar 提示。
你可以根据需要调整动画类型、按钮样式以及点击事件的处理逻辑,以实现更加复杂和丰富的交互效果。











