Flutter以太坊钱包插件metamask的使用
Flutter以太坊钱包插件metamask的使用
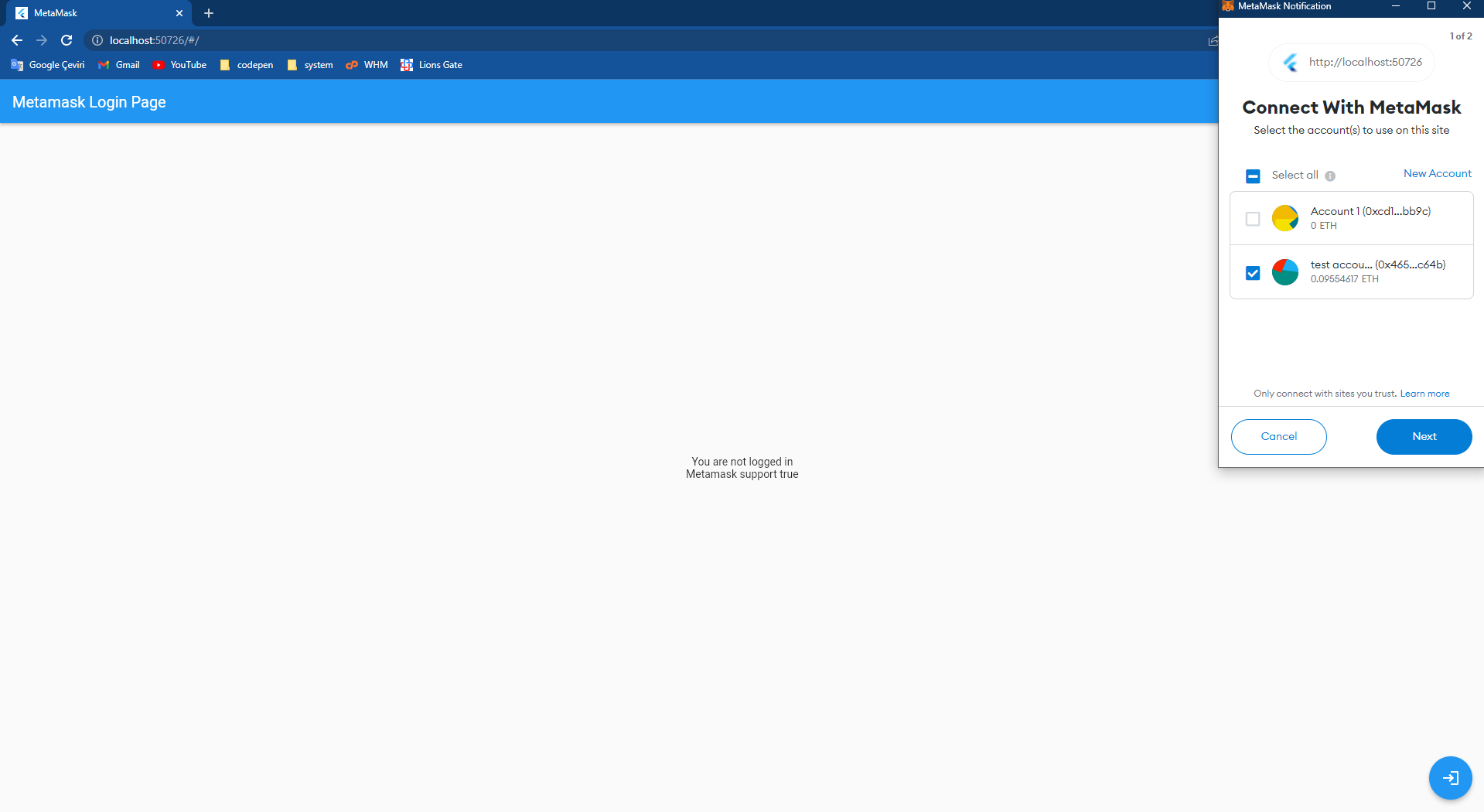
签入Metamask
🎯 Flutter应用可以连接到Metamask账户。仅支持Web项目!
安装
🚀 只需在pubspec.yaml文件的dependencies部分添加metamask: ^0.0.2。
dependencies:
metamask: ^0.0.2示例
📚 下面是一个简单的示例,展示了如何在Flutter应用中使用Metamask插件。

示例代码
import 'package:flutter/material.dart';
import 'package:metamask/metamask.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'MetaMask',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Metamask Login Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 初始化Metamask对象
var metamask = MetaMask();
// 登录函数
void _loginWithMetaMask() {
metamask.login().then((success) {
setState(() {
if (success) {
// 打印登录成功的地址和签名
debugPrint('MetaMask address: ${metamask.address}');
debugPrint('MetaMask signature: ${metamask.signature}');
} else {
// 打印登录失败信息
debugPrint('MetaMask login failed');
}
});
});
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// 如果有地址则显示地址
if (metamask.address != null) Text('address: ${metamask.address}'),
// 如果有签名则显示签名
if (metamask.signature != null) Text('signed: ${metamask.signature}'),
// 显示是否已登录
Text(
metamask.address == null ? 'You are not logged in' : 'You are logged in',
),
// 显示是否支持Metamask
Text('Metamask support ${metamask.isSupported}'),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _loginWithMetaMask,
tooltip: 'Login',
child: const Icon(Icons.login),
),
);
}
}更多关于Flutter以太坊钱包插件metamask的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter项目中集成MetaMask(或类似以太坊钱包插件)进行交互,通常涉及与以太坊区块链的通信。需要注意的是,MetaMask本身是一个浏览器扩展,并不直接支持Flutter应用。然而,你可以使用Web3.dart等库与以太坊区块链进行交互,并引导用户在移动设备上使用MetaMask移动应用或通过其他方式(如扫描二维码)进行授权。
以下是一个简化的示例,展示如何在Flutter中使用web3dart库与以太坊区块链进行交互。请注意,这只是一个基础示例,并不包含与MetaMask移动应用的直接集成代码,因为MetaMask移动应用与Flutter的直接集成通常涉及到更复杂的OAuth或二维码扫描流程。
步骤 1: 添加依赖
首先,在你的pubspec.yaml文件中添加web3dart依赖:
dependencies:
flutter:
sdk: flutter
web3dart: ^2.0.0 # 请检查最新版本号步骤 2: 导入库并配置Web3客户端
在你的Dart文件中导入必要的库,并配置一个Web3客户端:
import 'package:flutter/material.dart';
import 'package:web3dart/web3dart.dart';
import 'package:http/http.dart' as http;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Ethereum Wallet Integration'),
),
body: Center(
child: EthereumClientDemo(),
),
),
);
}
}
class EthereumClientDemo extends StatefulWidget {
@override
_EthereumClientDemoState createState() => _EthereumClientDemoState();
}
class _EthereumClientDemoState extends State<EthereumClientDemo> {
final String infuraUrl = 'https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID';
Client? _web3Client;
@override
void initState() {
super.initState();
initWeb3Client();
}
Future<void> initWeb3Client() async {
final http.Client httpClient = http.Client();
_web3Client = Web3Client(infuraUrl, httpClient);
// 在这里你可以添加更多的初始化代码,比如获取账户余额等
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Check Console for Ethereum Client Status'),
ElevatedButton(
onPressed: () async {
if (_web3Client != null) {
// 示例:获取以太坊区块号
final String latestBlockNumber = await _web3Client!.getBlockNumber();
print('Latest Block Number: $latestBlockNumber');
} else {
print('Web3 Client not initialized');
}
},
child: Text('Get Latest Block Number'),
),
],
);
}
}步骤 3: 运行应用
运行你的Flutter应用,点击按钮后,控制台将打印出最新的以太坊区块号。
关于MetaMask集成
对于MetaMask移动应用的集成,你可能需要引导用户在MetaMask中打开特定的页面(例如,通过deep linking)或使用二维码扫描功能来授权你的Flutter应用。这通常涉及到与MetaMask官方API的交互,可能需要用户手动操作。由于MetaMask移动应用并不直接提供SDK给Flutter,因此这部分集成通常比较复杂,并且需要遵循MetaMask的官方文档和API规范。
在实际项目中,你可能需要研究MetaMask的移动应用集成文档,或者考虑使用其他以太坊钱包插件或SDK,这些插件或SDK可能提供了更直接的Flutter集成支持。







