Flutter应用更新插件updaterpro的使用
Flutter应用更新插件updaterpro的使用
安装
在 pubspec.yaml 文件中添加以下依赖:
dependencies:
updaterpro: ^0.0.9
导入
在 Dart 文件中导入 updaterpro 包:
import 'package:updaterpro/updater.dart';
支持情况
| Android | IOS | |
|---|---|---|
| 支持 | ✔️ | ❌ |

属性
context → BuildContext
url → String
titleText → String
contentText → String
confirmText → String
cancelText → String
elevation → double
rootNavigator → bool
allowSkip → bool
backgroundDownload → bool
callBack → Function(String, int, String, int String)
controller → UpdaterController
delay → Duration
enableResume → bool
更新状态
UpdateStatus.Checking
UpdateStatus.Pending
UpdateStatus.Available
UpdateStatus.Downloading
UpdateStatus.Paused
UpdateStatus.Resume
UpdateStatus.Cancelled
UpdateStatus.Completed
UpdateStatus.DialogDismissed
UpdateStatus.Failed
JSON 结构
versionCode → int
versionName → String
minSupport → int
contentText → String
url → String
{
"versionCode":3,
"versionName":"1.0.0",
"contentText":"Please update your app",
"minSupport":2,
"url":"/*App Download Url*/"
}
versionCode: //指定新的版本号
versionName: //指定版本名称
minSupport: //指定最低支持的版本以强制更新
contentText: //指定内容文本,如果应用程序中未定义,则使用此文本
url: //应用程序文件下载链接
设置
Android
在 AndroidManifest.xml 文件中添加以下权限:
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />
如何使用
在 pubspec.yaml 文件中指定版本号:
version: 1.0.0+1 # 版本号为 1
示例代码:
import 'package:flutter/material.dart';
import 'package:updaterpro/updater.dart';
void main() {
runApp(const AppMain());
}
class AppMain extends StatelessWidget {
const AppMain({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return const MaterialApp(
title: "Updater",
home: MyApp(),
);
}
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
[@override](/user/override)
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
dynamic version;
late UpdaterController controller;
late Updater updater;
[@override](/user/override)
void initState() {
super.initState();
initializeUpdater();
}
[@override](/user/override)
void dispose() {
controller.dispose();
super.dispose();
}
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Center(
child: TextButton(
onPressed: () async {
VersionModel model = await getAppVersion();
setState(() {
version = '${model.version}.${model.buildNumber}';
});
},
child: Text(version ?? 'Get App Version'),
),
),
Center(
child: TextButton(
onPressed: () {
checkUpdate();
},
child: const Text('Check For Update'),
),
),
],
),
),
);
}
void initializeUpdater() {
controller = UpdaterController(
listener: (UpdateStatus status) {
debugPrint('Listener: $status');
},
onChecked: (bool isAvailable) {
debugPrint('$isAvailable');
},
progress: (current, total) {
// debugPrint('Progress: $current -- $total');
},
onError: (status) {
debugPrint('Error: $status');
},
);
updater = Updater(
context: context,
delay: const Duration(milliseconds: 300),
url: 'https://google.com/updater.json',
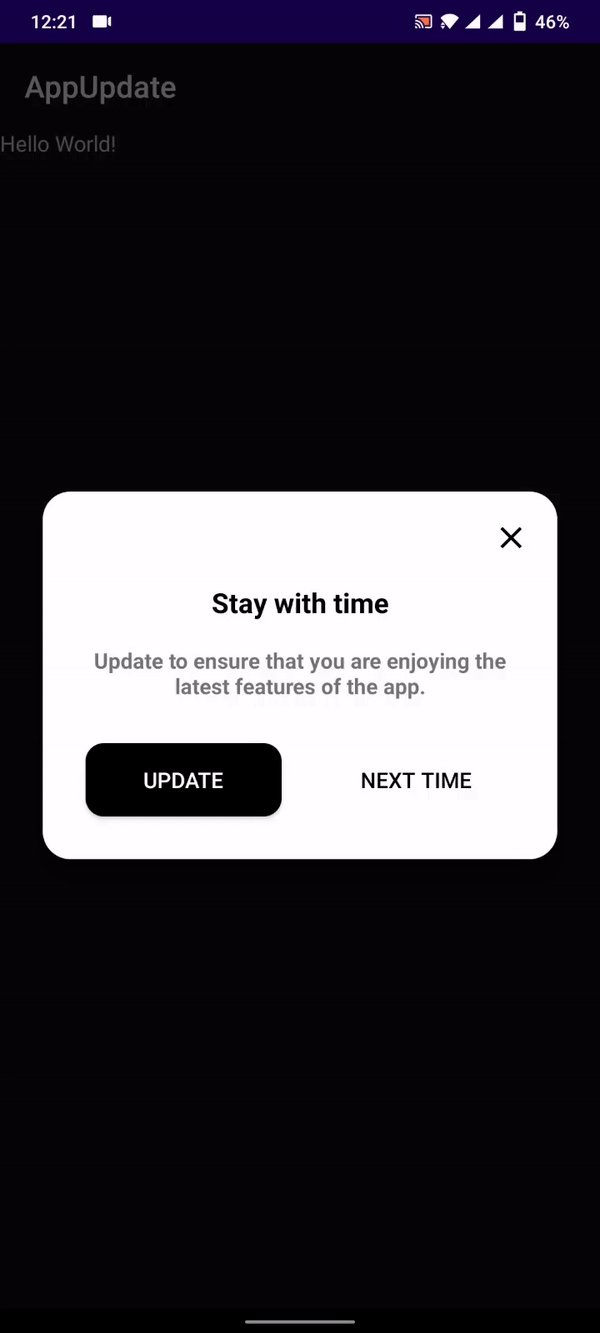
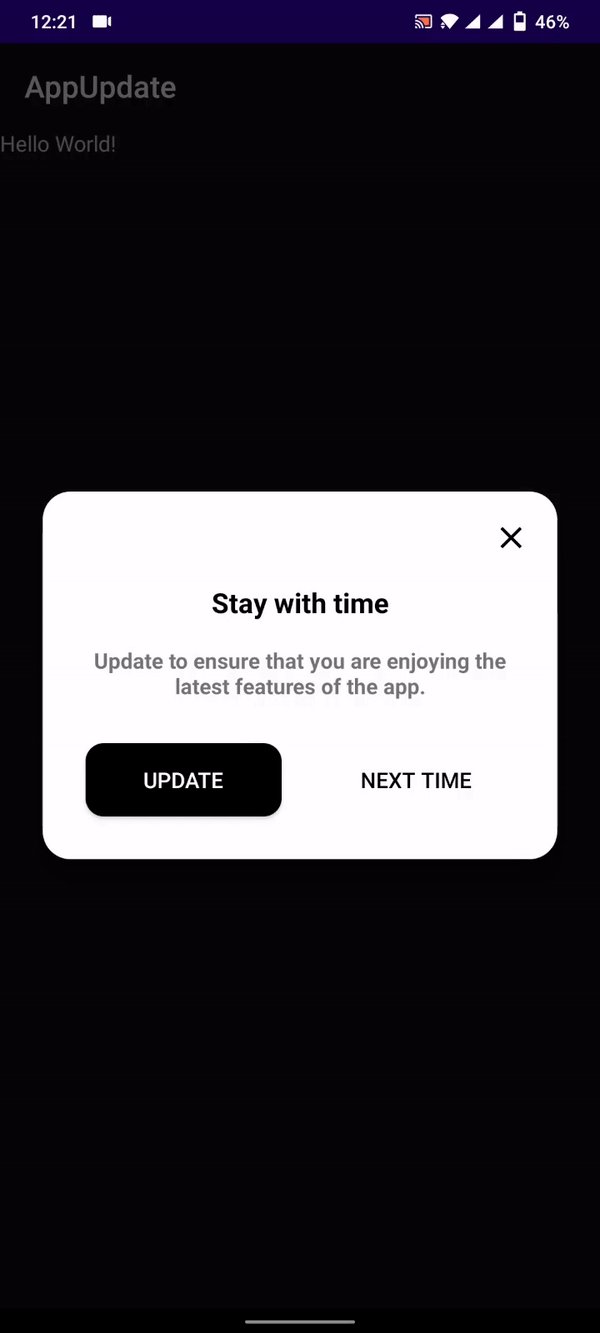
titleText: 'Stay with time',
// backgroundDownload: false,
allowSkip: false,
contentText:
'Update your app to the latest version to enjoy new feature.',
callBack: (UpdateModel model) {
debugPrint(model.versionName);
debugPrint(model.versionCode.toString());
debugPrint(model.contentText);
},
enableResume: true,
controller: controller,
);
}
checkUpdate() async {
bool isAvailable = await updater.check();
debugPrint('$isAvailable');
// controller.pause();
// controller.resume();
}
}
更多关于Flutter应用更新插件updaterpro的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter应用更新插件updaterpro的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter应用中使用updaterpro插件的一个基本示例。updaterpro插件通常用于在应用内检查并下载新版本的应用安装包。请注意,具体的实现可能会根据插件的版本和API变化而有所不同,以下代码是一个基本的示例。
首先,确保你已经在pubspec.yaml文件中添加了updaterpro依赖:
dependencies:
flutter:
sdk: flutter
updaterpro: ^最新版本号 # 请替换为实际的最新版本号
然后,运行flutter pub get来获取依赖。
接下来,你可以在你的Flutter项目中按照以下步骤使用updaterpro插件:
- 初始化UpdaterPro:
在你的主文件(例如main.dart)中,首先导入updaterpro包并初始化它。
import 'package:flutter/material.dart';
import 'package:updaterpro/updaterpro.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
UpdaterPro updaterPro = UpdaterPro();
@override
void initState() {
super.initState();
// 初始化UpdaterPro,例如设置更新服务器的URL
updaterPro.init(
url: "https://你的更新服务器地址/update.json",
context: context,
showDialog: true, // 是否显示对话框提示用户更新
forceUpdate: false, // 是否强制用户更新
autoCheck: true, // 是否自动检查更新
autoDownload: false, // 是否自动下载更新包
);
// 手动检查更新
_checkForUpdates();
}
Future<void> _checkForUpdates() async {
try {
var updateInfo = await updaterPro.checkForUpdates();
if (updateInfo != null && updateInfo.hasUpdate) {
// 有更新可用
print("发现新版本: ${updateInfo.versionName}");
// 这里可以添加逻辑提示用户更新,或者自动下载更新包等
} else {
// 没有更新可用
print("当前已是最新版本");
}
} catch (e) {
print("检查更新时出错: $e");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Demo'),
),
body: Center(
child: Text('检查更新示例'),
),
floatingActionButton: FloatingActionButton(
onPressed: () async {
// 手动触发检查更新
await _checkForUpdates();
},
tooltip: '检查更新',
child: Icon(Icons.update),
),
);
}
}
- 更新服务器配置:
你需要在你的服务器上提供一个JSON文件(例如update.json),内容大致如下:
{
"versionCode": 2,
"versionName": "1.1.0",
"updateLog": "修复了一些bug并增加了新功能",
"apkUrl": "https://你的更新服务器地址/path/to/your/app-release.apk",
"mandatory": false
}
versionCode:应用版本代码,必须比当前应用的版本代码大。versionName:应用版本名称。updateLog:更新日志。apkUrl:APK文件的下载地址。mandatory:是否强制更新。
- 处理更新:
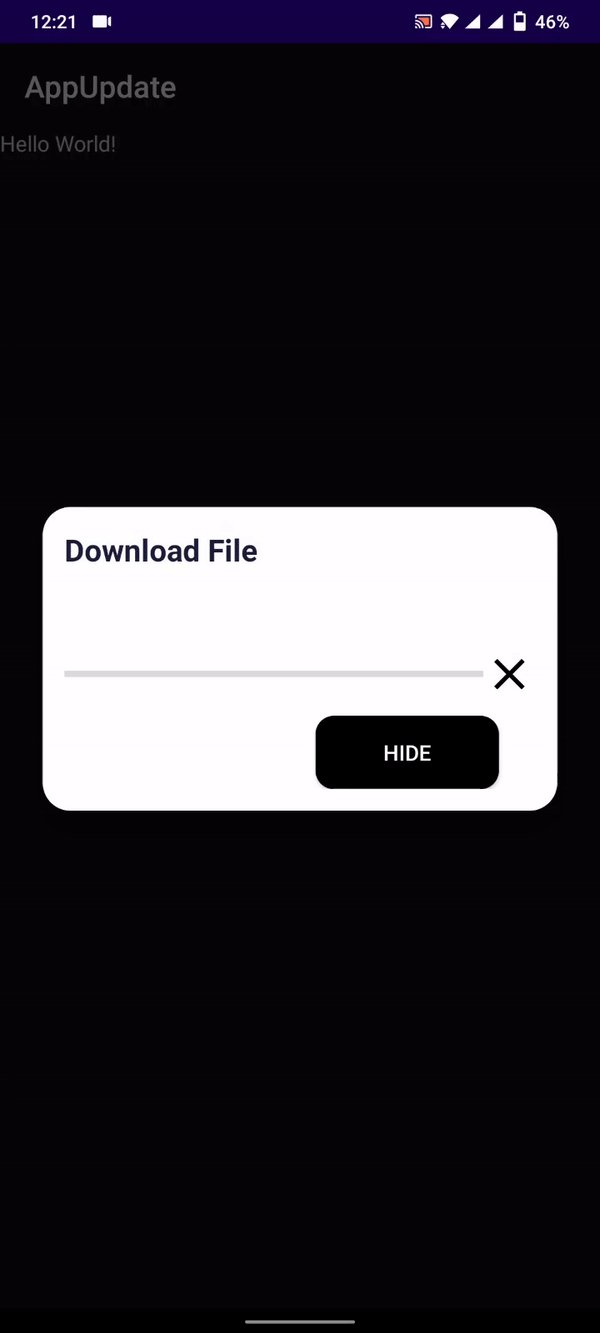
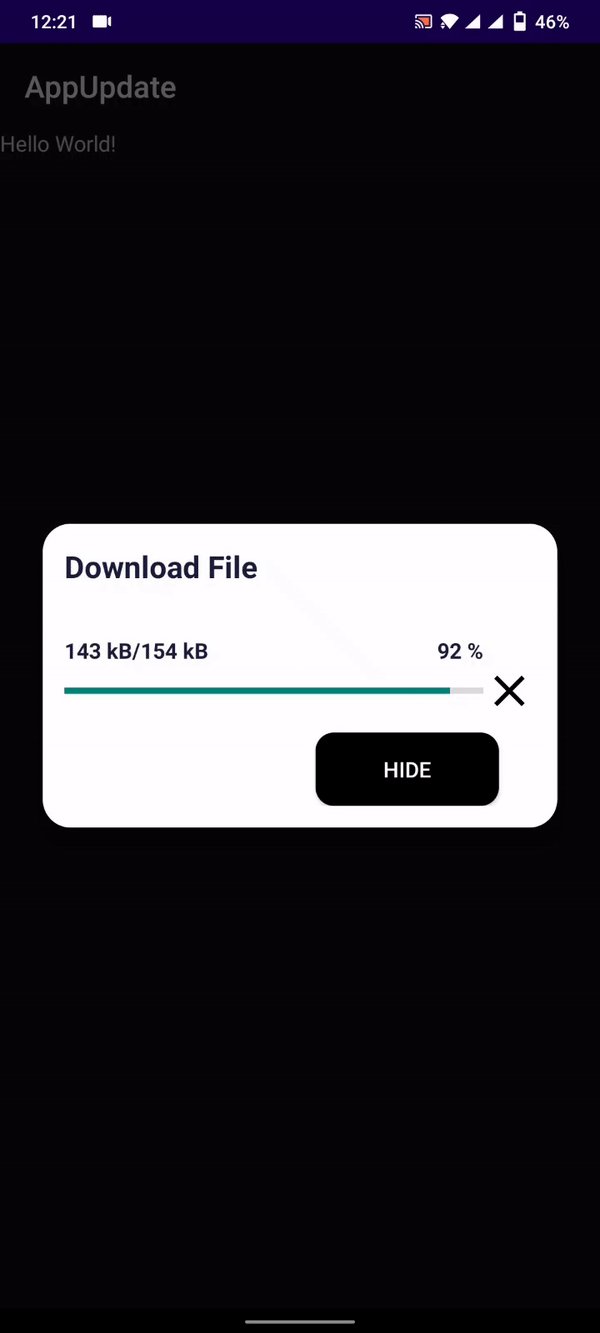
updaterpro插件会自动处理下载和安装过程(如果用户同意更新)。在上面的代码中,我们已经设置了showDialog: true,这意味着当有新版本可用时,插件会自动显示一个对话框提示用户更新。
注意:实际应用中,你可能需要处理更多的边缘情况和用户交互逻辑,比如下载进度显示、错误处理等。此外,确保你的应用有适当的权限来处理文件下载和安装(特别是在Android上)。
以上是一个基本的示例,希望能帮助你开始使用updaterpro插件来管理你的Flutter应用的更新。








