Flutter年份滚动选择插件scrolling_years_calendar_nullsafety的使用
Flutter年份滚动选择插件scrolling_years_calendar_nullsafety的使用
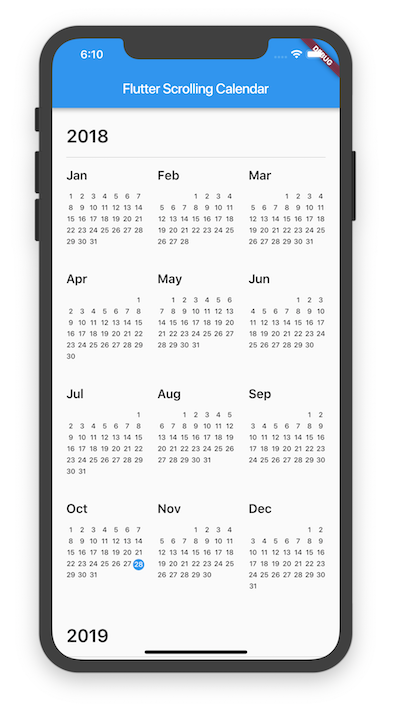
插件展示

版本信息
插件介绍
一个可自定义的日历小部件,可以轻松地滚动查看年份。 该项目源自:
功能特性
- 可以选择年份范围和初始显示年份。
- 点击月份时触发回调,并传递日期信息。
- 可以选择当前日期指示器的颜色。
- 可以覆盖默认的月份名称。
维护者
星标支持
Flutter Scrolling Calendar 是星标项目。 这意味着您可以免费使用该项目,但前提是您需要给其GitHub仓库点个星。 您的赞赏会让我们更加努力。 ⭐
完整示例代码
示例代码
import 'package:flutter/material.dart';
import 'package:scrolling_years_calendar_nullsafety/scrolling_years_calendar.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Scrolling Years Calendar',
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
List<DateTime> getHighlightedDates() {
return List<DateTime>.generate(
10,
(int index) => DateTime.now().add(Duration(days: 10 * (index + 1))),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Scrolling Calendar'),
),
body: Center(
child: ScrollingYearsCalendar(
// 必需参数
context: context,
initialDate: DateTime.now(),
firstDate: DateTime.now().subtract(const Duration(days: 5 * 365)),
lastDate: DateTime.now(),
currentDateColor: Colors.blue,
// 可选参数
highlightedDates: getHighlightedDates(),
highlightedDateColor: Colors.deepOrange,
monthNames: const [
'Jan',
'Feb',
'Mar',
'Apr',
'May',
'Jun',
'Jul',
'Aug',
'Sep',
'Oct',
'Nov',
'Dec',
],
onMonthTap: (int year, int month) => print('Tapped $month/$year'),
monthTitleStyle: const TextStyle(
fontSize: 16,
fontWeight: FontWeight.bold,
color: Colors.blue,
),
),
),
);
}
}
这段代码展示了如何在Flutter应用中使用scrolling_years_calendar_nullsafety插件来创建一个年份滚动选择日历。该日历允许用户滚动浏览年份,并提供了多种自定义选项。
更多关于Flutter年份滚动选择插件scrolling_years_calendar_nullsafety的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter年份滚动选择插件scrolling_years_calendar_nullsafety的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用scrolling_years_calendar_nullsafety插件来实现年份滚动选择的代码示例。这个插件允许用户通过滚动来选择年份,适用于需要用户选择年份的场景。
首先,确保你已经在pubspec.yaml文件中添加了scrolling_years_calendar_nullsafety依赖:
dependencies:
flutter:
sdk: flutter
scrolling_years_calendar_nullsafety: ^最新版本号 # 请替换为实际最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以按照以下步骤使用ScrollingYearsCalendar组件:
- 导入必要的包:
import 'package:flutter/material.dart';
import 'package:scrolling_years_calendar_nullsafety/scrolling_years_calendar_nullsafety.dart';
- 创建一个Flutter页面并使用
ScrollingYearsCalendar组件:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Year Picker Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: YearPickerPage(),
);
}
}
class YearPickerPage extends StatefulWidget {
@override
_YearPickerPageState createState() => _YearPickerPageState();
}
class _YearPickerPageState extends State<YearPickerPage> {
int selectedYear = DateTime.now().year;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Year Picker Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Selected Year: $selectedYear',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
ScrollingYearsCalendar(
initialSelectedYear: selectedYear,
onYearChanged: (int year) {
setState(() {
selectedYear = year;
});
},
decoration: BoxDecoration(
border: Border.all(color: Colors.grey),
borderRadius: BorderRadius.circular(8),
),
),
],
),
),
);
}
}
在这个示例中:
MyApp是应用的入口,它定义了一个基本的Material应用并设置了主题。YearPickerPage是一个包含年份选择器的页面。_YearPickerPageState管理年份选择器的状态,并在用户选择年份时更新UI。ScrollingYearsCalendar组件用于显示年份选择器,initialSelectedYear属性设置初始选中的年份,onYearChanged回调用于处理年份变更事件。
这个代码示例展示了如何使用scrolling_years_calendar_nullsafety插件来实现一个简单的年份选择功能。你可以根据实际需求进一步自定义和扩展这个示例。









