Flutter Git Issues 管理插件git_issues_form的使用
Flutter Git Issues 管理插件 git_issues_form 的使用
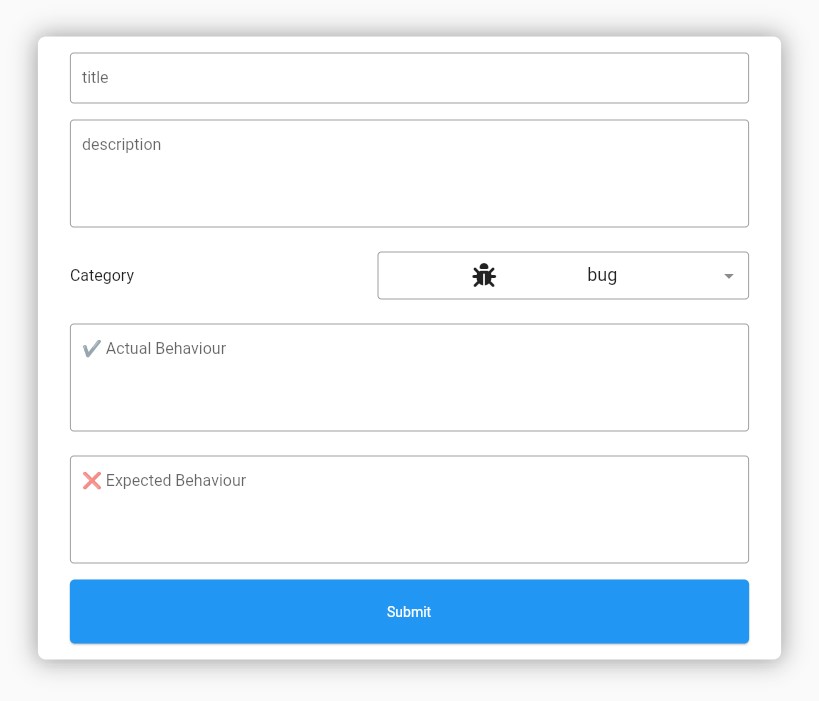
git_issues_form 是一个用于基于通用模板提交 Git 问题的 Flutter 通用小部件。

该小部件需要三个必需参数:
- 访问令牌:用于与 Git 服务(如 GitLab 或 GitHub)进行身份验证。
- 项目 ID:属于经过身份验证用户的项目的全局 ID 或 URL 编码路径。
- 基础 Git URL:用于指定将使用的 Git 服务 API 提供商(默认为
'https://gitlab.com/api/v4/')。
使用示例
以下是如何在 Flutter 应用程序中使用 git_issues_form 的示例代码:
import 'package:flutter/material.dart';
import 'package:git_issues_form/features/feedback_feature/presentation/widgets/feedback_widget.dart';
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('我的应用'),
),
body: FeedbackWidget(
// 替换为你的访问令牌
accessToken: '[YOUR_ACCESS_TOKEN]',
// 替换为你的 Git 项目 ID
projectId: '[YOUR_GIT_PROJECT_ID]',
// 基础 Git URL
baseGitUrl: 'https://gitlab.com/api/v4/',
),
);
}
}
构建项目
如果你希望克隆并构建这个项目,可以参考以下步骤。
生成代码
运行以下命令以生成必要的代码:
flutter pub run build_runner build --delete-conflicting-outputs
MacOS 构建
由于此项目结合了 Flutter 应用和模块,你需要注释掉 pubspec.yaml 文件中的以下部分:
从:
module:
androidX: true
androidPackage: com.dargoz.git_issues_form
iosBundleIdentifier: com.dargoz.gitIssuesForm
到:
#module:
# androidX: true
# androidPackage: com.dargoz.git_issues_form
# iosBundleIdentifier: com.dargoz.gitIssuesForm
更多关于Flutter Git Issues 管理插件git_issues_form的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter Git Issues 管理插件git_issues_form的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用git_issues_form插件来管理Git Issues的一个代码示例。这个插件通常用于在Flutter应用中直接创建和提交GitHub Issues。需要注意的是,实际使用中可能需要根据插件的具体文档和API进行调整。
首先,确保你的Flutter项目已经创建,并且pubspec.yaml文件中已经添加了git_issues_form依赖。如果还没有添加,可以按照以下步骤操作:
- 打开你的
pubspec.yaml文件。 - 在
dependencies部分添加git_issues_form依赖。假设当前最新版本是x.y.z,添加如下内容:
dependencies:
flutter:
sdk: flutter
git_issues_form: ^x.y.z
- 运行
flutter pub get来安装依赖。
接下来,我们编写一个简单的Flutter应用来使用git_issues_form插件。以下是一个基本的代码示例:
import 'package:flutter/material.dart';
import 'package:git_issues_form/git_issues_form.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Git Issues Form Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: GitIssuesFormScreen(),
);
}
}
class GitIssuesFormScreen extends StatefulWidget {
@override
_GitIssuesFormScreenState createState() => _GitIssuesFormScreenState();
}
class _GitIssuesFormScreenState extends State<GitIssuesFormScreen> {
final String repoOwner = 'your-repo-owner'; // 替换为你的GitHub仓库所有者用户名
final String repoName = 'your-repo-name'; // 替换为你的GitHub仓库名
final String apiToken = 'your-github-api-token'; // 替换为你的GitHub个人访问令牌
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Create GitHub Issue'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: GitIssuesForm(
repoOwner: repoOwner,
repoName: repoName,
apiToken: apiToken,
onIssueCreated: (issue) {
// 当Issue创建成功后,这里的回调会被调用,你可以在这里处理创建成功后的逻辑
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Issue created successfully: ${issue.title}'),
),
);
},
onError: (error) {
// 当发生错误时,这里的回调会被调用,你可以在这里处理错误
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Error creating issue: $error'),
backgroundColor: Colors.red,
),
);
},
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个Scaffold,AppBar和一个填充了GitIssuesForm的Padding。GitIssuesForm组件接受以下参数:
repoOwner:GitHub仓库的所有者用户名。repoName:GitHub仓库的名称。apiToken:用于身份验证的GitHub个人访问令牌。onIssueCreated:一个回调函数,当Issue成功创建后被调用。onError:一个回调函数,当发生错误时被调用。
请确保替换repoOwner、repoName和apiToken为实际的值。你可以在GitHub的设置中生成一个新的个人访问令牌,并确保它具有创建Issue的权限。
这个示例提供了一个基本的框架,你可以根据需要进行进一步的自定义和扩展,比如添加更多的表单字段、验证逻辑等。具体的API和使用细节请参考git_issues_form插件的官方文档。








