HarmonyOS 鸿蒙Next 使用DevEco Studio下载JS、eTS时npm报错的解决方案
HarmonyOS 鸿蒙Next 使用DevEco Studio下载JS、eTS时npm报错的解决方案
问题描述:
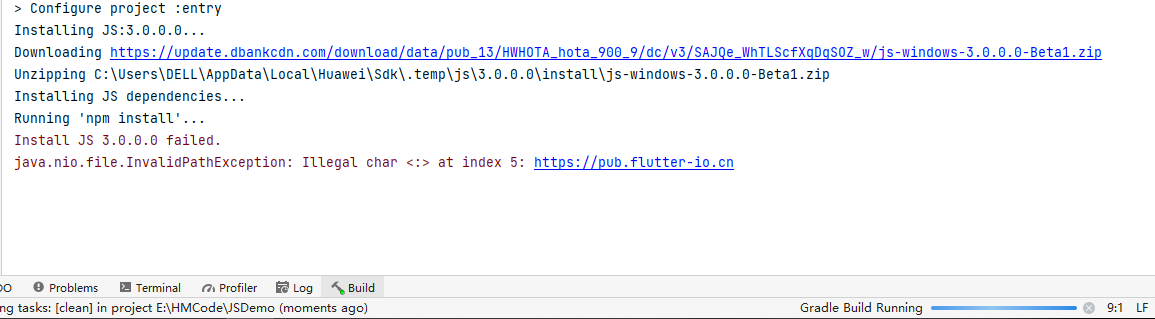
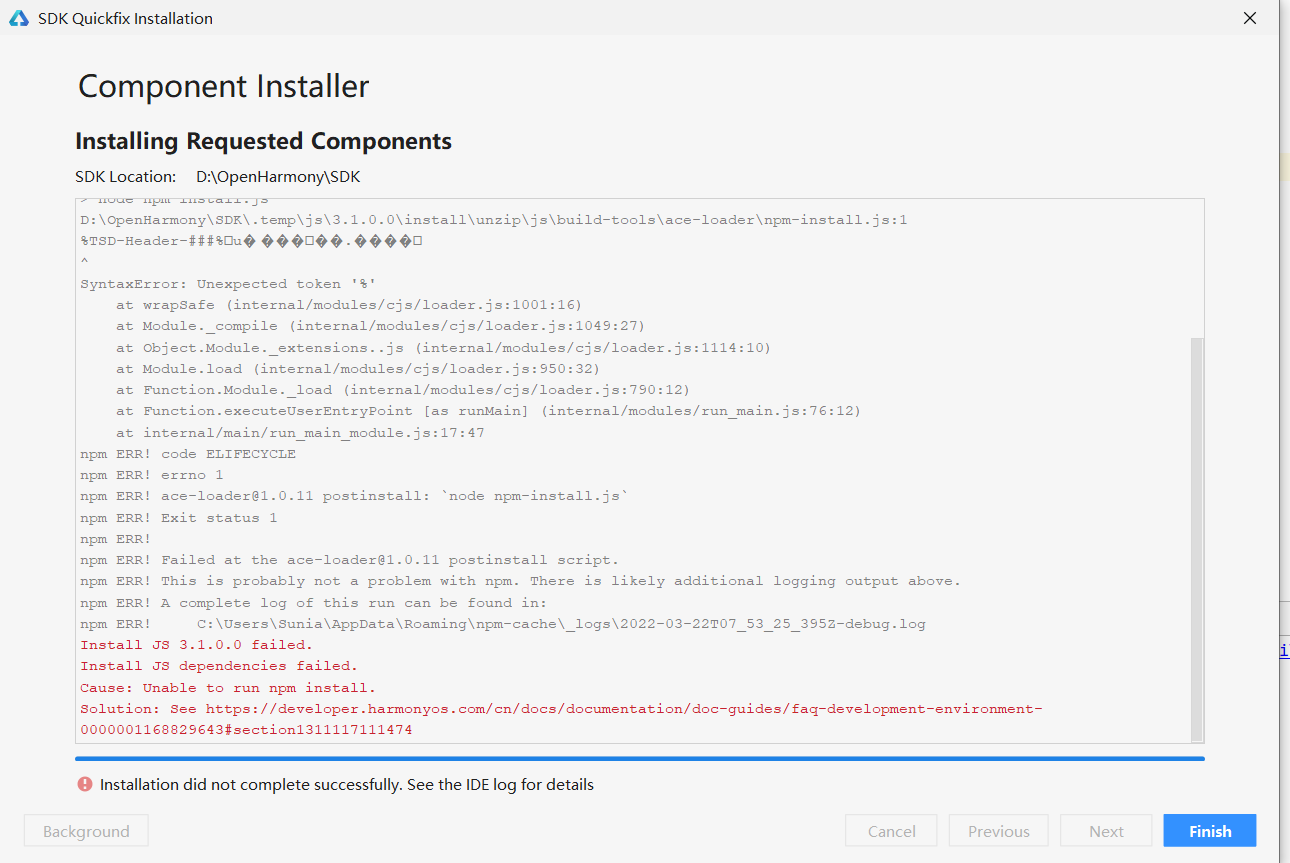
下载SDK时报错
出现Unable to install JS,且提示Unable to run npm install(或者npm ERR错)
原因分析: 当下载SDK时,提示出现无法安装,且详细原因里是与npm有关的时候(unable to run npm install 或者 npm ERR 504等等),则需要排查npm的设置是否问题。
该问题出现的原因常见为:
- 环境变量中配置的node版本与DevEco Studio所需要的node版本不一致。
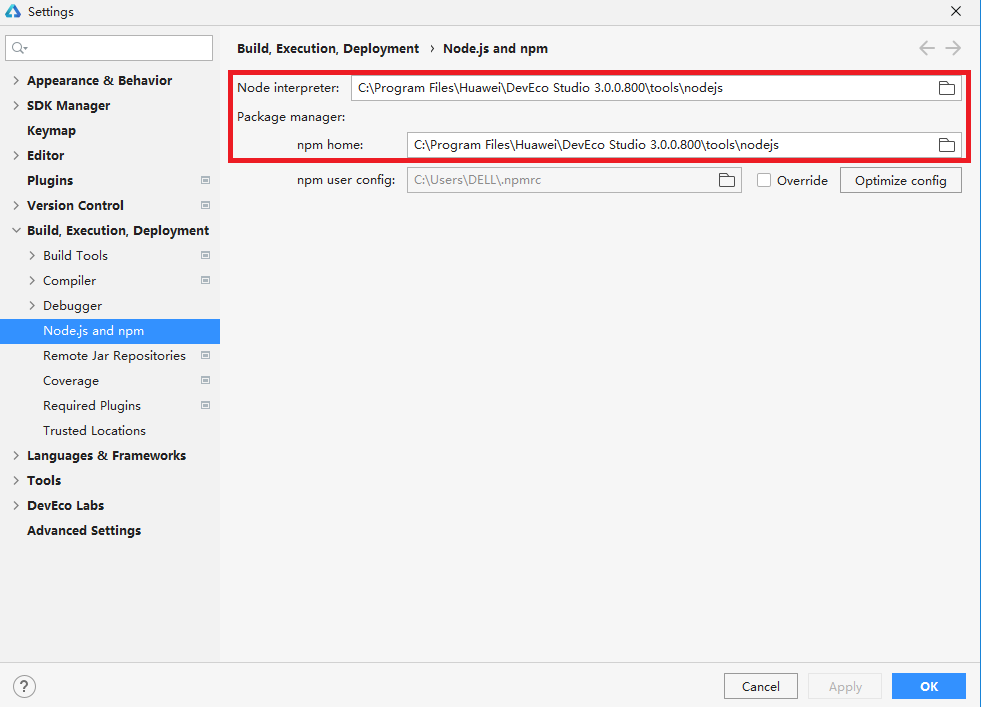
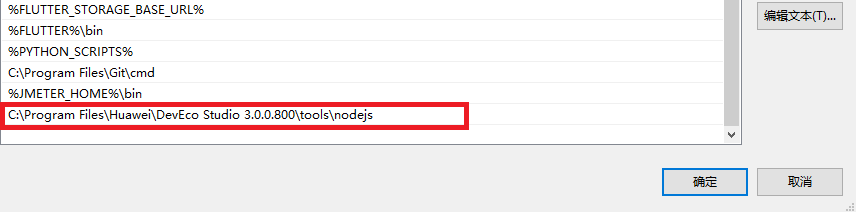
解决方案: ①配置正确的node版本到系统环境变量Path内
(由于DevEco Studio自带正确的nodejs版本,所以首先检查环境变量中的node版本是否配置正确,将上图红框中的地址作为环境变量的地址。请注意环境变量配置后需要重启系统命令行cmd工具,如果是使用DevEco Studio内部命令行Terminal工具,环境变量配置好后请重启DevEco Studio)
②当上述步骤都排查后,就可以判断npm是否正常启动了,
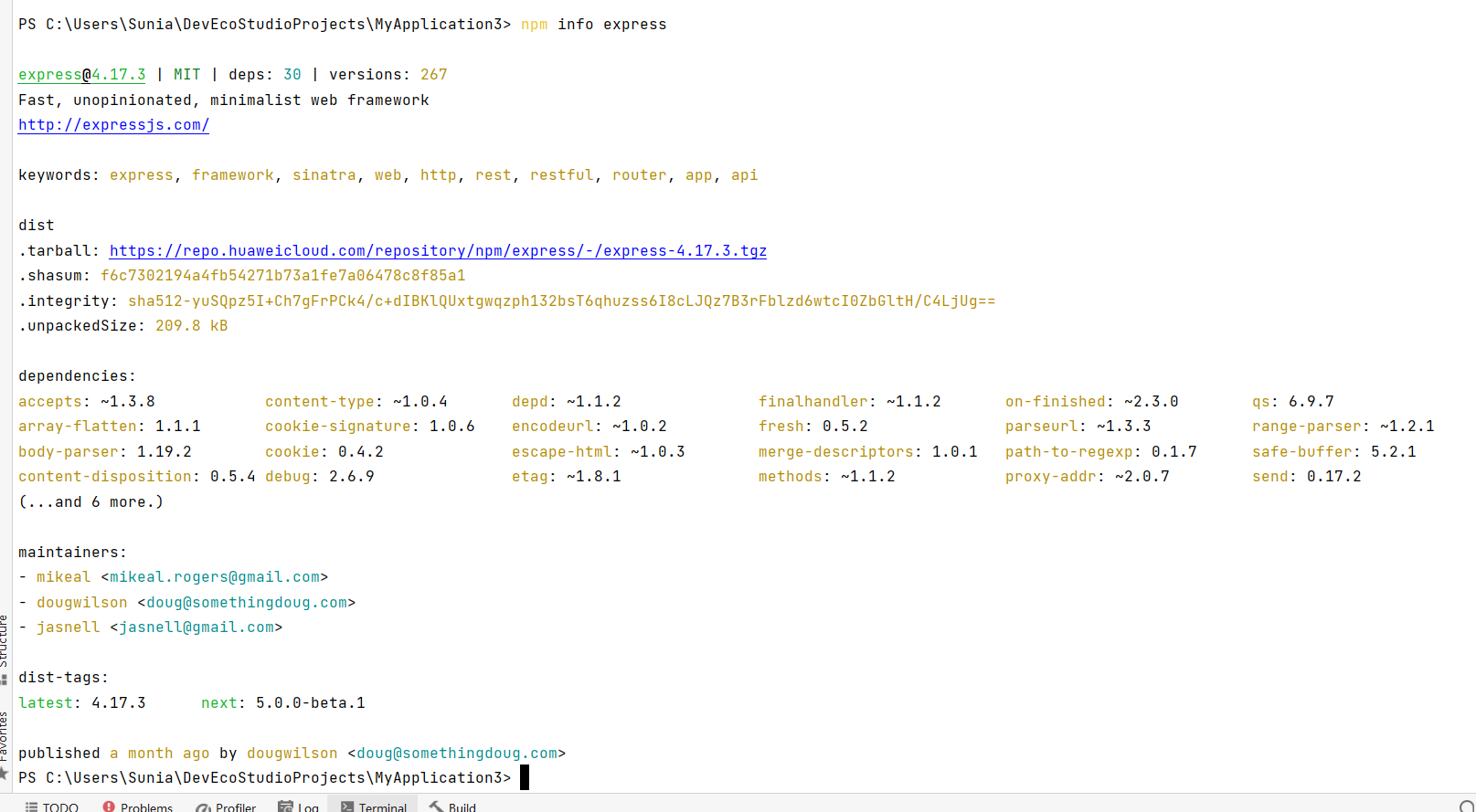
首先在cmd中使用npm cache clean -f 清除掉npm缓存并使用npm info express判断node是否设置成功,下图为npm正常启动的状态
③至此npm排查完成,重启DevEco Studio,尝试重新下载SDK吧。
更多关于HarmonyOS 鸿蒙Next 使用DevEco Studio下载JS、eTS时npm报错的解决方案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
安装DevStudio v3.1.0.200 for Windows后,添加HarmonyOS SDK v3.1.0(API 9)时报错如下:
Installing ArkTS dependencies…
Running ‘npm install’…
npm ERR! code EPERM
npm ERR! syscall rename
npm ERR! path D:\Dev\Env\DevStudio\Sdk.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json.3080065831
npm ERR! dest D:\Dev\Env\DevStudio\Sdk.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, rename ‘D:\Dev\Env\DevStudio\Sdk.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json.3080065831’ -> ‘D:\Dev\Env\DevStudio\Sdk.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json’
npm ERR! [OperationalError: EPERM: operation not permitted, rename ‘D:\Dev\Env\DevStudio\Sdk.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json.3080065831’ -> ‘D:\Dev\Env\DevStudio\Sdk.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json’] {
npm ERR! cause: [Error: EPERM: operation not permitted, rename ‘D:\Dev\Env\DevStudio\Sdk.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json.3080065831’ -> ‘D:\Dev\Env\DevStudio\Sdk.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json’] {
npm ERR! errno: -4048,
npm ERR! code: ‘EPERM’,
npm ERR! syscall: ‘rename’,
npm ERR! path: ‘D:\Dev\Env\DevStudio\Sdk\.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json.3080065831’,
npm ERR! dest: ‘D:\Dev\Env\DevStudio\Sdk\.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json’
npm ERR! },
npm ERR! errno: -4048,
npm ERR! code: ‘EPERM’,
npm ERR! syscall: ‘rename’,
npm ERR! path: ‘D:\Dev\Env\DevStudio\Sdk\.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json.3080065831’,
npm ERR! dest: ‘D:\Dev\Env\DevStudio\Sdk\.temp\ets\3.2.2.6\install\unzip\ets\build-tools\ets-loader\node_modules\chai\package.json’,
npm ERR! parent: ‘ets-loader’
npm ERR! }
npm ERR! The operation was rejected by your operating system.
npm ERR! It’s possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\dawnt\AppData\Roaming\npm-cache_logs\2023-03-28T04_19_50_860Z-debug.log
Install task failed: ArkTS 3.2.2.6.
Install ArkTS dependencies failed.
# node -v
v14.19.1
已向系统环境变量PATH添加nodejs根目录
更多关于HarmonyOS 鸿蒙Next 使用DevEco Studio下载JS、eTS时npm报错的解决方案的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
问题依然如故。



按版主的方法做了,还是报错


HarmonyOS的分布式技术让我实现了跨设备的无缝协作,工作效率翻倍。
环境变量换成DevEco Studio自带的试试,在安装路径的tools文件夹里面可以看到!
非常感谢,帮大忙了
HarmonyOS的分布式文件系统让我在多设备间传输文件变得轻松无比。
不过遇没遇到,先保存到笔记里总是没错的
感谢分享!
针对HarmonyOS 鸿蒙Next在使用DevEco Studio下载JS(JavaScript)或eTS(Enhanced TypeScript)时npm报错的问题,以下是一些可能的解决方案:
-
检查npm版本: 确保你的npm版本与DevEco Studio支持的版本兼容。可以通过运行
npm -v来查看当前版本,使用npm install -g npm来更新npm到最新版本。 -
清理npm缓存: 有时候npm的缓存可能会导致问题,可以尝试运行
npm cache clean --force来清理缓存。 -
检查网络连接: 确保你的网络连接稳定,因为npm需要从远程服务器下载依赖。如果网络不稳定,可能会导致下载失败或报错。
-
使用镜像源: 由于网络原因,直接连接npm官方源可能会遇到问题。可以尝试切换到国内镜像源,如淘宝npm镜像,使用命令
npm config set registry https://registry.npmmirror.com/。 -
重新安装node.js和npm: 如果以上方法都无法解决问题,可能是node.js或npm的安装出现了问题。可以尝试卸载后重新安装最新版本的node.js和npm。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html,








