HarmonyOS 鸿蒙Next JS页面怎么预览
HarmonyOS 鸿蒙Next JS页面怎么预览 JS代码能使用preview 预览吗,如果preview无法预览, DevEco Stuido还有其它方法可以预览吗。
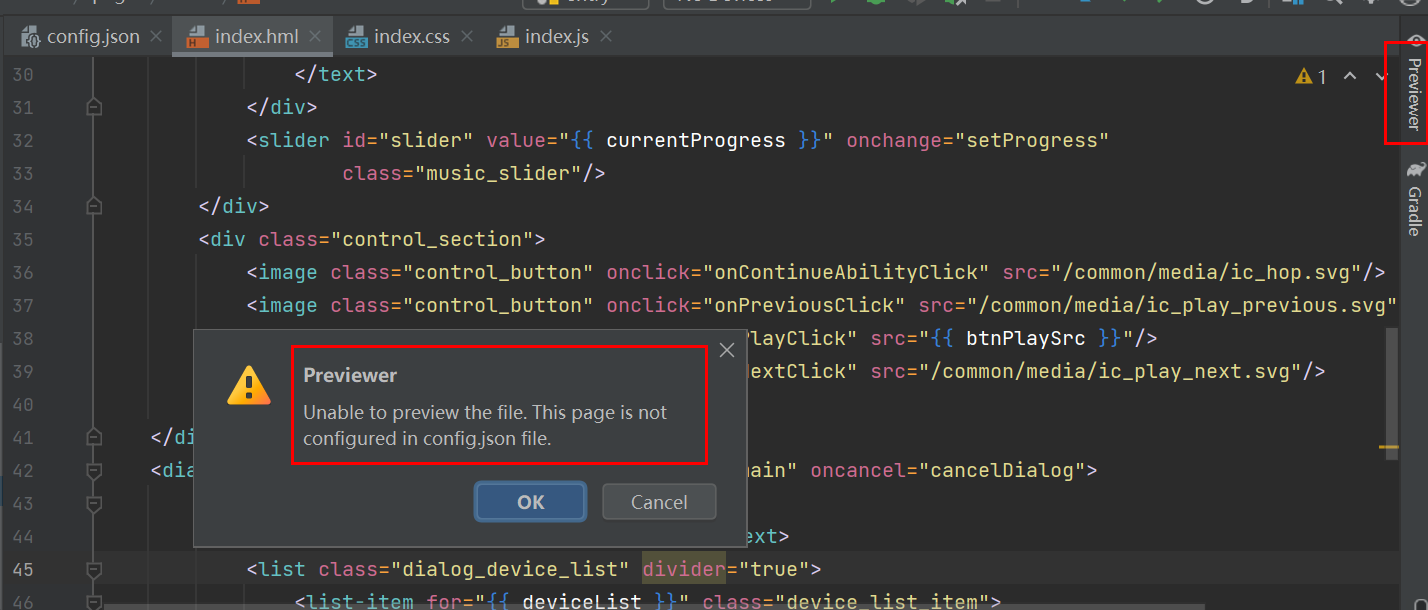
报的下面的错:html css 和index.js都试过了报的一样的问题
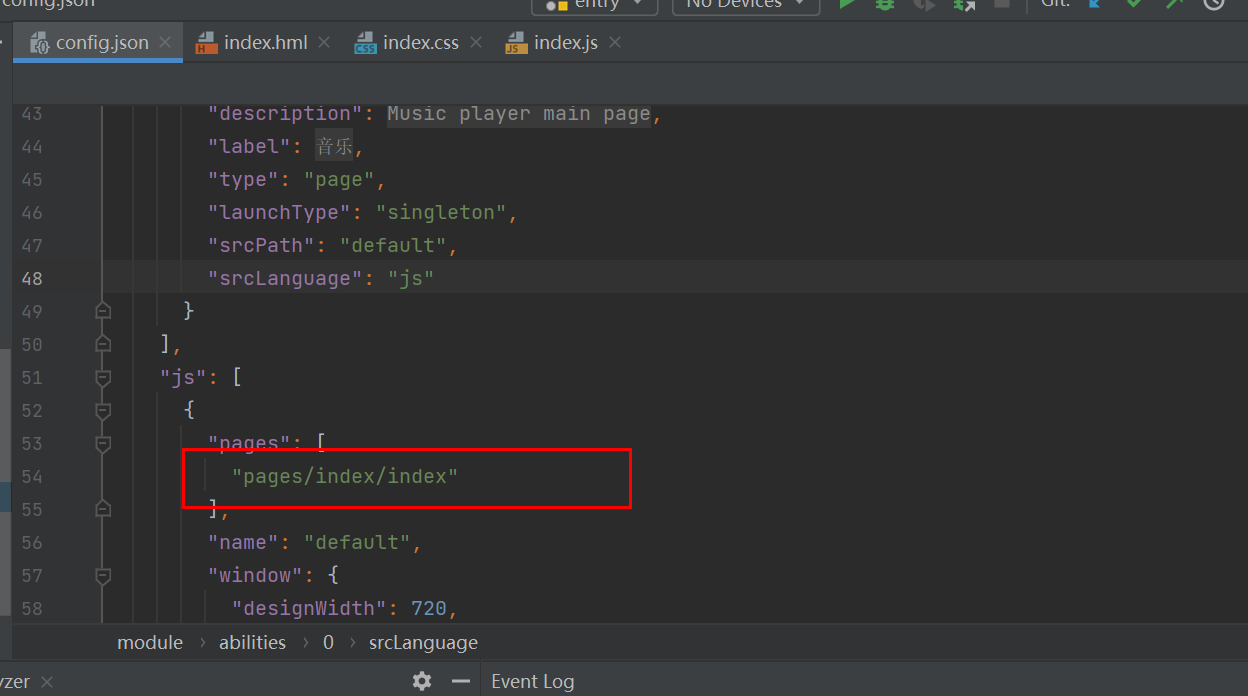
congfig.json里面有配置


更多关于HarmonyOS 鸿蒙Next JS页面怎么预览的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
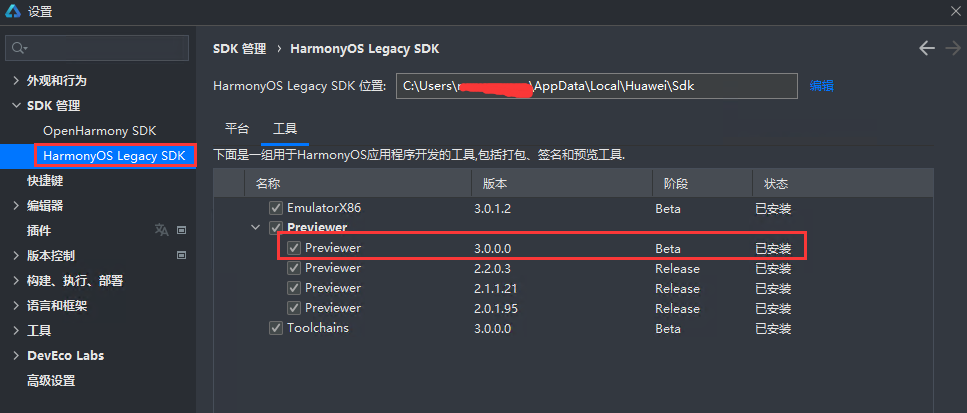
确定一下,这里勾选安装了吗?Previewer是否安装了相对应API版本的。

更多关于HarmonyOS 鸿蒙Next JS页面怎么预览的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
是
欢迎开发小伙伴们进来帮帮楼主
在HarmonyOS(鸿蒙)系统中,若你想预览使用Next.js开发的页面,通常意味着你需要在鸿蒙应用框架内集成或调用Next.js生成的静态页面或服务端渲染的页面。由于鸿蒙系统主要基于其自有的ArkUI框架进行原生应用开发,直接运行Next.js(一个基于React的Node.js框架)的页面并不直接支持。但你可以通过以下方式实现预览:
-
静态页面部署:将Next.js应用构建为静态页面(使用
next build和next export命令),然后将生成的静态文件部署到鸿蒙设备可访问的服务器上。在鸿蒙应用中,使用WebView组件加载这些静态页面。 -
服务端渲染页面访问:如果Next.js应用配置了服务端渲染(SSR),你可以直接在鸿蒙应用中通过HTTP请求访问这些页面,并在WebView中展示。
-
使用ArkUI的Web组件:鸿蒙的ArkUI框架可能提供了Web组件,允许嵌入Web内容。你可以检查鸿蒙开发文档,了解如何使用这些组件来加载Next.js页面。
请注意,以上方法涉及的技术集成和适配工作可能较为复杂,需要具备一定的Web开发和鸿蒙应用开发知识。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








