Flutter核心控制插件control_core的功能使用
Flutter核心控制插件control_core的功能使用
Flutter Control 是一个复杂的库,用于维护应用程序和状态管理。该库将多种功能整合在一起,这种做法有助于将分离的逻辑整齐地绑定到复杂的解决方案中。
import 'package:control_core/core.dart';
Flutter Control Core
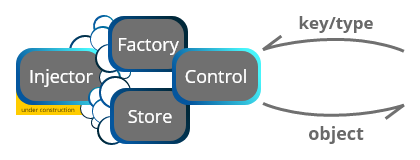
Control:主要静态类。初始化ControlFactory,作为服务定位器,包含工厂和对象初始化。ControlFactory:负责创建并存储给定的工厂和条目。然后按需定位这些服务并检索它们。工厂有自己的存储。存储中的对象可以通过自定义键或类型访问。最佳实践是使用类型作为键。ControlModule:保存所有自定义扩展资源。工厂将加载这些模块,并存储依赖项。

Control.initControl(
entries: {
CounterListControl: CounterListControl(),
},
factories: {
CounterModel: (_) => CounterModel(),
CounterDetailControl: (args) => CounterDetailControl(model: Parse.getArg<CounterModel>(args)),
},
modules: [
LocalinoModule(LocalinoOptions()),
],
initAsync: () async {
await loadAppConfig();
},
);
控制模型
ControlModel:用于维护业务逻辑部分的基础类。BaseControl:ControlModel的扩展版本,具有更多功能。主要用于健壮的逻辑部分。BaseModel:轻量级版本的ControlModel。主要用于控制较小的逻辑部分。
观察系统
ControlObservable和ControlSubscription:是核心的观察系统,也是其他具体健壮实现(主要是ActionControl和FieldControl)的抽象基类。ControlBuilder和ControlBuilderGroup:在flutter_control库中,这些通用的构建小部件可以处理所有可能类型的通知者。
ActionControl 示例
ActionControl 是库中使用的观察者之一。它相当轻量级,用于通知监听器值的变化。
final counter = ActionControl.broadcast<int>(0);
counter.subscribe((value) => printDebug(value));
void add() => counter.value++;
字段控制
FieldControl 是围绕 Stream 和 StreamController 的更健壮的观察者解决方案。主要用于通知小部件并提供关于值变化的事件。
final counter = FieldControl<int>(0);
counter.subscribe((value) => printDebug(value));
void add() => counter.value++;
全局事件系统
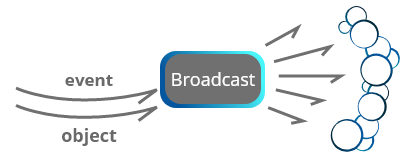
ControlBroadcast:整个应用范围内的事件流。默认广播器是ControlFactory的一部分,并存储在那里。BroadcastProvider:可以通过它订阅任何流,并从应用的一端发送数据或事件到另一端,甚至到小部件及其状态。- 自定义广播器也可以被创建以将事件与全局/默认流分开。

BroadcastProvider.subscribe<int>('on_count_changed', (value) => updateCount(value));
BraodcastProvider.broadcast('on_count_changed', 10);
更多关于Flutter核心控制插件control_core的功能使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter核心控制插件control_core的功能使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,control_core 作为一个假想的 Flutter 核心控制插件(实际上 Flutter 官方并没有直接名为 control_core 的插件,但这里我们可以构想一个类似功能的插件),通常会提供对应用内核心功能的控制和管理。这类插件可能包含设备传感器访问、应用状态管理、权限控制等功能。
下面是一个假设的 control_core 插件的使用示例,包括一些核心功能的代码案例。请注意,这些代码是构想性质的,并不代表实际存在的插件 API。
1. 添加依赖
首先,在 pubspec.yaml 文件中添加 control_core 依赖(假设它存在于 pub.dev 上):
dependencies:
flutter:
sdk: flutter
control_core: ^1.0.0
2. 导入插件
在你的 Dart 文件中导入插件:
import 'package:control_core/control_core.dart';
3. 使用设备传感器(例如加速度计)
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late StreamSubscription<SensorEvent> _subscription;
@override
void initState() {
super.initState();
// 初始化加速度计监听
_subscription = ControlCore.accelerometer.listen((SensorEvent event) {
// 处理加速度数据
print('Acceleration: x=${event.x}, y=${event.y}, z=${event.z}');
});
}
@override
void dispose() {
// 取消订阅以避免内存泄漏
_subscription.cancel();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Control Core Demo'),
),
body: Center(
child: Text('Listening for accelerometer data...'),
),
),
);
}
}
4. 应用状态管理
假设 control_core 提供了全局状态管理的功能:
void someFunction() {
// 设置全局状态
ControlCore.globalState['userLoggedIn'] = true;
// 获取全局状态
bool isUserLoggedIn = ControlCore.globalState['userLoggedIn'] ?? false;
print('User Logged In: $isUserLoggedIn');
}
5. 权限请求
假设 control_core 提供了统一的权限请求接口:
void requestPermissions() async {
// 请求相机权限
bool hasCameraPermission = await ControlCore.requestPermission(PermissionType.camera);
print('Camera Permission Granted: $hasCameraPermission');
// 请求位置权限
bool hasLocationPermission = await ControlCore.requestPermission(PermissionType.location);
print('Location Permission Granted: $hasLocationPermission');
}
6. 插件初始化(假设需要)
有些插件可能需要在应用启动时进行初始化:
void main() async {
WidgetsFlutterBinding.ensureInitialized();
// 初始化 control_core 插件
await ControlCore.initialize();
runApp(MyApp());
}
注意事项
- 以上代码是假设性质的,并不代表实际存在的
control_core插件的 API。 - 在实际开发中,你需要查阅具体插件的文档来了解其 API 和使用方法。
- Flutter 插件生态系统非常丰富,你可以找到许多现成的插件来满足各种需求,如设备传感器访问、权限管理等。
希望这些示例能帮助你理解如何使用一个假想的 control_core 插件进行核心功能的控制。如果你有具体的插件或功能需求,建议查阅相关插件的官方文档。








