HarmonyOS 鸿蒙Next js如何实现从手机相册中选取一张照片并展示在image组件
HarmonyOS 鸿蒙Next js如何实现从手机相册中选取一张照片并展示在image组件 如题,想实现用户点击一下按钮打开本地相册或者文件管理器实现文件的选择。
已经尝试了documen.choose,造成appcrash
也尝试了
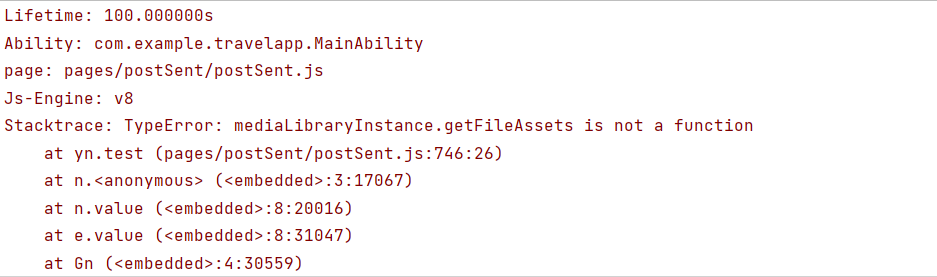
但是报错
现在很困惑,请问各位大佬如何实现

更多关于HarmonyOS 鸿蒙Next js如何实现从手机相册中选取一张照片并展示在image组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
开发者您好,请使用API 7试下。
更多关于HarmonyOS 鸿蒙Next js如何实现从手机相册中选取一张照片并展示在image组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
手机API的版本和IDE编译的API版本不匹配。API7还未发布。
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17,
应该是api和系统版本不一致
期待HarmonyOS能在未来带来更多创新的技术和理念。
你用的是API7的方法,你的SDK设置可能不对,而且真机上都是API6,暂时用不了API7
欢迎开发小伙伴们进来帮帮楼主
在HarmonyOS鸿蒙系统中,使用Next.js(通常用于Web开发)直接访问手机相册并展示照片在image组件中并不直接适用,因为Next.js运行在服务器端渲染或静态生成环境中,而访问设备相册通常涉及客户端(如浏览器或移动应用)的API。不过,如果是在鸿蒙的ArkUI(用于开发原生应用)中,可以通过以下方式实现:
-
使用相册模块:在ArkUI中,你可以使用系统提供的相册模块来访问设备相册。
-
选择照片:通过相册模块提供的接口,用户可以选择一张照片。
-
展示照片:选择完成后,获取照片的路径或数据,并在image组件中展示。
具体实现步骤(伪代码):
// 假设你已经在ArkUI环境中
import mediaLibrary from '@ohos.multimedia.mediaLibrary';
// 请求相册权限(略过权限请求的详细步骤)
// 打开相册并选择照片
mediaLibrary.getAlbums({
onSuccess: (albums) => {
// 选择某个相册并获取照片
let album = albums[0]; // 假设选择第一个相册
album.getMedia({
onSuccess: (medias) => {
let photo = medias[0]; // 假设选择第一张照片
// 获取照片路径或数据
let photoPath = photo.dataUri;
// 在image组件中展示
this.$element('imageId').src = photoPath;
},
// 处理错误
});
},
// 处理错误
});
注意:上述代码为简化示例,实际开发中需处理权限请求、错误处理、用户选择等细节。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








