HarmonyOS 鸿蒙Next ets 开发List如何获取其滚动时Y轴的偏移量
HarmonyOS 鸿蒙Next ets 开发List如何获取其滚动时Y轴的偏移量 ets 开发List如何获取其滚动时Y轴的偏移量
楼主你好,API9上没有复现楼主的问题,如果低API版本导致的,请等待API的更新。


更多关于HarmonyOS 鸿蒙Next ets 开发List如何获取其滚动时Y轴的偏移量的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
开发者您好,可以用onScroll事件返回滚动时水平、竖直方向偏移量,然后用一个变量接受滚动的偏移量。参考代码如下:
@Entry @Component struct ListExample { scroller: Scroller = new Scroller() private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] @State y: number = 0 build() { Stack({ alignContent: Alignment.TopStart }) { Scroll(this.scroller) { Column() { List({ space: 20, initialIndex: 0 }) { ForEach(this.arr, (item) => { ListItem() { Text(’’ + item) .width(‘100%’).height(100).fontSize(16) .textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF) }.editable(true) }, item => item) } .listDirection(Axis.Vertical) // 排列方向 .divider({ strokeWidth: 2, color: 0xFFFFFF, startMargin: 20, endMargin: 20 }) // 每行之间的分界线 .edgeEffect(EdgeEffect.None) // 滑动到边缘无效果 .chainAnimation(false) // 联动特效关闭 }.width(‘100%’) } .onScroll((xOffset: number, yOffset: number) => { this.y+=yOffset console.info(this.y.toFixed(2).toString()) }) }.width(‘100%’).height(‘100%’).backgroundColor(0xDCDCDC).padding({ top: 5 }) } }
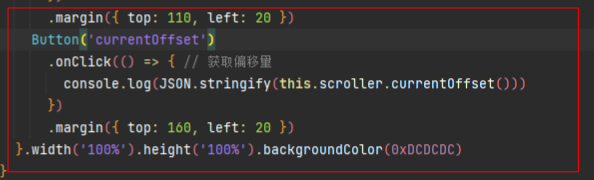
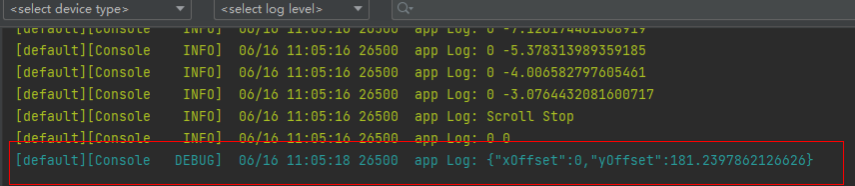
Scroll嵌套List本身就很奇怪啊,而且这个this.scroller.currentOffset()里面的x,y值一直是0,感觉很奇怪,
楼主您好,这个问题已经反馈给研发,请您耐心等待一下。
楼主您好,这个问题已经反馈给研发,请您耐心等待一下
楼主可以参考以下代码:
@Entry
@Component
struct Index {
scroller: Scroller = new Scroller()
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
build() {
Stack({ alignContent: Alignment.TopStart }) {
Scroll(this.scroller) {
Column() {
ForEach(this.arr, (item) => {
Text(item.toString())
.width('90%')
.height(150)
.backgroundColor(0xFFFFFF)
.borderRadius(15)
.fontSize(16)
.textAlign(TextAlign.Center)
.margin({ top: 10 })
}, item => item)
}
.width('100%')
}
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarColor(Color.Gray)
.scrollBarWidth(30)
.onScroll((xOffset: number, yOffset: number) => {
console.info("水平偏移量: " + xOffset + ' ' + "竖直偏移量: " + yOffset)
})
.onScrollEdge((side: Edge) => {
console.info('To the edge')
})
.onScrollEnd(() => {
console.info('Scroll Stop')
})
}
.width('100%')
.height('100%')
.backgroundColor(0xDCDCDC)
}
}
示例是scroll组件,的确可以获取滚动的偏移量,但是如果在scroll组件中嵌套List会存在一些问题。当前考虑的是直接使用List组件,List组件超过布局时自带滚动效果。用List绑定private scroller: Scroller = new Scroller() List({scroller: this.scroller}) {}后,通过this.scroller.currentOffset().yOffset获取到的值都是0,
横向滚动才有y值
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:BV1S4411E7LY/?p=17
横向滚动是x偏移量,垂直滚动是y偏移量吧。当前我需要的是Y偏移量,
反着来才正确。
欢迎开发小伙伴们进来帮帮楼主
目前绑定scroll,通过
this.scroller.currentOffset().yOffset获取到的值都是0
在HarmonyOS鸿蒙Next环境中,获取List组件滚动时的Y轴偏移量,可以通过监听List的滚动事件来实现。鸿蒙系统提供了相应的API来获取滚动信息。
具体步骤如下:
-
设置滚动监听器:为List组件设置滚动监听器(如
IScrollListener),该监听器会在List滚动时被调用。 -
获取滚动偏移量:在滚动监听器的回调方法中,可以通过参数获取滚动的偏移量。例如,在
onScroll(ScrollEvent e)回调中,可以通过e.getScrollY()方法获取当前滚动的Y轴偏移量。
示例代码(伪代码):
// 假设list是你的List组件实例
list.setScrollListener(new IScrollListener() {
@Override
public void onScroll(ScrollEvent e) {
// 获取Y轴偏移量
int scrollY = e.getScrollY();
// 在这里处理你的逻辑,比如更新UI等
}
});
注意:以上代码为示例性质,实际开发中需根据鸿蒙系统的API文档进行具体实现。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,









