Flutter进度条显示插件do_progress_bar的使用
Flutter进度条显示插件do_progress_bar的使用
此插件帮助生成一个根据进度着色的简单进度条。
开始使用
DoProgressBar(
title: 'KPI Progress',
width: 300,
percentage: 77,
firstlimit: 30,
secondlimit: 70,
)
上述代码创建了一个名为KPI Progress的进度条。该进度条宽度为300像素,并且当前进度为77%。其中,第一段上限为30%,第二段上限为70%。如果进度在第一段上限以下,则进度条颜色为红色;如果在第一段上限与第二段上限之间,则进度条颜色为黄色;如果超过第二段上限,则进度条颜色为绿色。
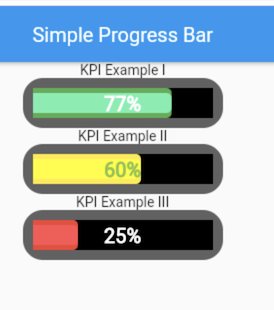
示例视图

完整示例代码
import 'package:flutter/material.dart';
import 'package:do_progress_bar/do_progress_bar.dart';
void main() => runApp(MyApp());
/// 示例代码展示如何使用插件生成简单的进度条。
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: '简单进度条',
home: Scaffold(
appBar: AppBar(
title: Text('简单进度条'),
),
body: Center(
child: Column(children: [
// 示例 I
// 进度条的进度百分比为77%,超过第二限制,因此会显示为绿色
Container(
child: DoProgressBar(
title: 'KPI 示例 I',
width: 200,
percentage: 77,
firstlimit: 30,
secondlimit: 70,
),
),
// 示例 II
// 进度条的进度百分比为60%,低于第二限制,因此会显示为黄色
Container(
child: DoProgressBar(
title: 'KPI 示例 II',
width: 200,
percentage: 60,
firstlimit: 30,
secondlimit: 70,
),
),
// 示例 III
// 进度条的进度百分比为25%,低于第一限制,因此会显示为红色
Container(
child: DoProgressBar(
title: 'KPI 示例 III',
width: 200,
percentage: 25,
firstlimit: 30,
secondlimit: 70,
),
),
]),
),
),
);
}
}
更多关于Flutter进度条显示插件do_progress_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter进度条显示插件do_progress_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用do_progress_bar插件来显示进度条的示例代码。do_progress_bar是一个假设的插件名称,因为实际上Flutter社区中可能没有一个名为do_progress_bar的官方或广泛使用的进度条插件。不过,我会基于Flutter中常用的进度条实现方式来提供一个示例,并假设你想要的是一个自定义的进度条效果。
在Flutter中,通常使用LinearProgressIndicator或CircularProgressIndicator来显示进度条。如果你想要一个自定义的进度条,你可以使用AnimatedBuilder来创建一个。
以下是一个使用LinearProgressIndicator的简单示例:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Progress Bar Example'),
),
body: Center(
child: MyProgressBar(),
),
),
);
}
}
class MyProgressBar extends StatefulWidget {
@override
_MyProgressBarState createState() => _MyProgressBarState();
}
class _MyProgressBarState extends State<MyProgressBar> with SingleTickerProviderStateMixin {
double _progress = 0.0;
@override
void initState() {
super.initState();
// Simulate a progress update over 5 seconds
Future.delayed(Duration(seconds: 5), () {
setState(() {
_progress = 1.0;
});
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Progress: ${(_progress * 100).toStringAsFixed(0)}%'),
SizedBox(height: 20),
LinearProgressIndicator(
value: _progress,
backgroundColor: Colors.grey[300],
valueColor: AlwaysStoppedAnimation<Color>(Colors.blue),
),
],
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个进度条。进度条的值在5秒内从0增加到1(即100%)。
如果你想要一个更复杂的自定义进度条,你可以使用AnimatedBuilder和CustomPaint。以下是一个使用AnimatedBuilder创建自定义线性进度条的示例:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Custom Linear Progress Bar'),
),
body: Center(
child: CustomLinearProgressBar(),
),
),
);
}
}
class CustomLinearProgressBar extends StatefulWidget {
@override
_CustomLinearProgressBarState createState() => _CustomLinearProgressBarState();
}
class _CustomLinearProgressBarState extends State<CustomLinearProgressBar> with SingleTickerProviderStateMixin {
double _progress = 0.0;
@override
void initState() {
super.initState();
Future.delayed(Duration(seconds: 5), () {
setState(() {
_progress = 1.0;
});
});
}
@override
Widget build(BuildContext context) {
return AnimatedBuilder(
animation: Tween<double>(begin: 0.0, end: _progress).animate(CurvedAnimation(
parent: AnimationController(
duration: Duration(seconds: 5),
vsync: this,
)..repeat(reverse: true),
curve: Curves.easeInOut,
)),
child: Container(
height: 20,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.grey[300],
),
),
builder: (context, child, animationValue) {
return Stack(
children: <Widget>[
child,
Positioned(
left: 0,
top: 0,
bottom: 0,
width: animationValue * child.size.width,
child: DecoratedBox(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
),
),
),
],
);
},
);
}
}
在这个示例中,我们使用AnimatedBuilder和TweenAnimationBuilder来动画化一个自定义的线性进度条。进度条的值同样在5秒内从0增加到1,并且动画会反复进行。
请注意,这些示例代码是基于Flutter内置的进度条组件和动画系统来实现的,而不是一个名为do_progress_bar的特定插件。如果你确实在寻找一个特定的第三方插件,请确保查看该插件的官方文档以获取正确的使用方法。








