HarmonyOS 鸿蒙Next JS数据请求,想获取数据出现undefined
HarmonyOS 鸿蒙Next JS数据请求,想获取数据出现undefined

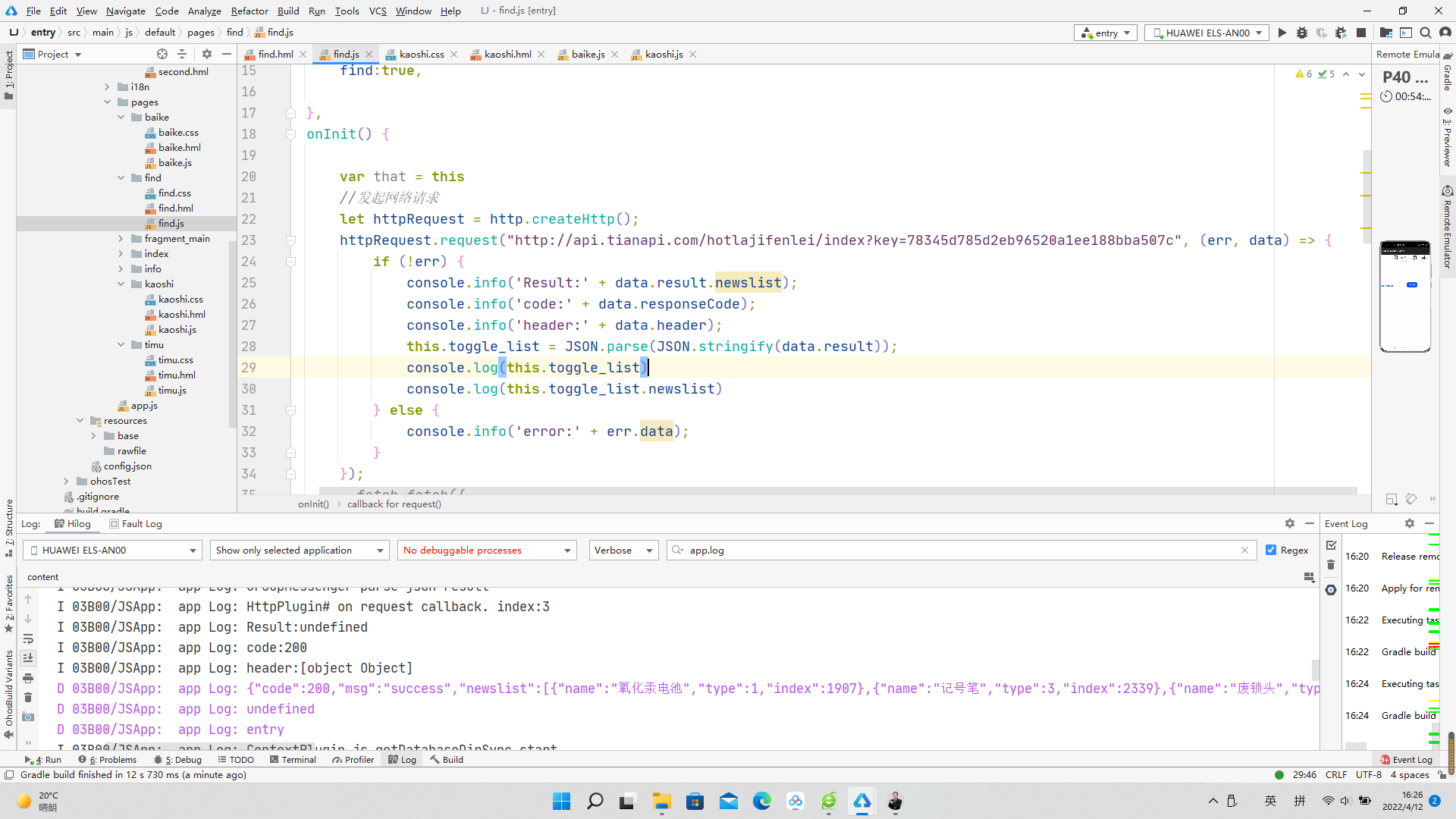
获取数据成功的,想获取里面newslist,但是输出是undefined
更多关于HarmonyOS 鸿蒙Next JS数据请求,想获取数据出现undefined的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
楼主你好,请先用typeOf判断data.result的类型,打印JSON.stringify(data)和JSON.stringify(data.result)是否有值
更多关于HarmonyOS 鸿蒙Next JS数据请求,想获取数据出现undefined的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
欢迎开发小伙伴们进来帮帮楼主
在HarmonyOS(鸿蒙)系统中使用Next.js进行数据请求时遇到返回undefined的问题,通常与数据请求的逻辑或数据绑定有关。这里有几个可能的原因和排查方向:
-
检查API响应:首先确认从后端API获取的数据是否为有效数据。可以在网络请求工具中查看API的响应内容,确保数据格式正确无误。
-
数据解析错误:如果API返回的是JSON格式数据,检查Next.js中解析JSON的逻辑是否正确。确保使用
JSON.parse()或在fetch API中正确设置了response.json()。 -
状态管理问题:如果在Next.js中使用了状态管理(如Redux、MobX等),确保数据正确更新到状态中,并且在组件中正确访问。
-
异步数据处理:数据请求通常是异步的,确保在数据到达前组件不会尝试访问未定义的数据。可以使用React的
useEffect或useState结合异步逻辑来处理。 -
组件渲染时机:检查组件的渲染逻辑,确保在数据加载完成后再渲染依赖数据的部分。
如果以上排查方向仍未解决问题,可能是具体的代码实现中存在逻辑错误或配置不当。请仔细检查相关代码,特别是数据请求、解析和渲染的部分。
如果问题依旧没法解决请联系官网客服, 官网地址是 https://www.itying.com/category-93-b0.html,









