HarmonyOS 鸿蒙Next DependentLayout的垂直居中只能对一个组件起作用吗
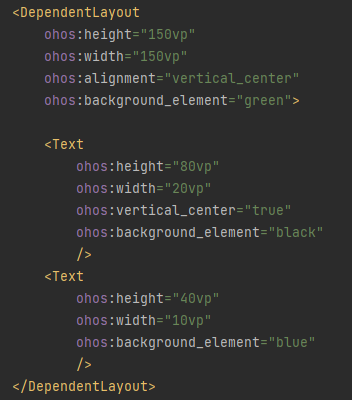
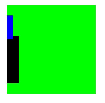
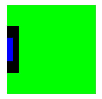
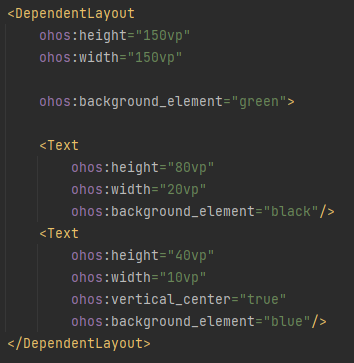
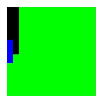
HarmonyOS 鸿蒙Next DependentLayout的垂直居中只能对一个组件起作用吗 如图DependentLayout设置了垂直居中,但是显示结果只有黑色部分确实垂直居中了,蓝色部分并没有。
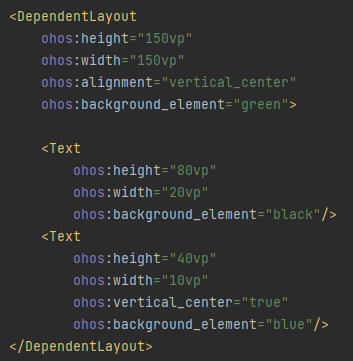
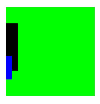
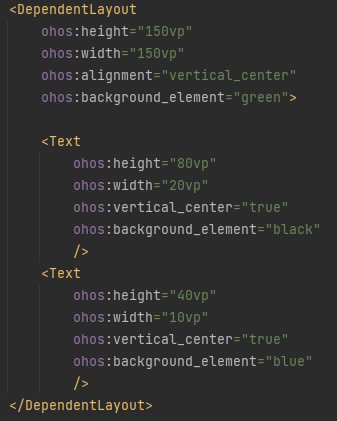
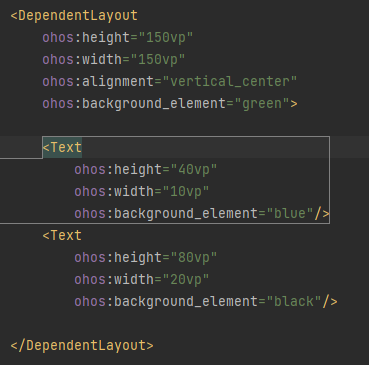
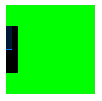
DependentLayout是相对布局, 蓝色的文本是相对最近的组件, 也就是黑色组件, 所以你如果想黑色组件和蓝色组件都垂直居中, 应该把黑色组件添加ohos:vertical_center=“true”
也可以参考一下官方网的文档学习一下:
更多关于HarmonyOS 鸿蒙Next DependentLayout的垂直居中只能对一个组件起作用吗的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
姓名: 张三
性别: 男
年龄: 28
地址: 北京市
欢迎开发小伙伴们进来帮帮楼主
HarmonyOS 鸿蒙的 Next DependentLayout 组件在垂直居中设置时,并非只能对一个组件起作用。DependentLayout 允许你通过定义依赖关系来控制子组件的布局位置,这意味着你可以设置多个组件相对于彼此或父布局的位置。
在 Next DependentLayout 中,你可以为每个子组件设置依赖属性,如 left、top、right、bottom 等,这些属性定义了组件的位置。要实现多个组件的垂直居中,你需要为每个组件单独设置其 top 和 bottom 属性,使它们相对于父布局的垂直中心位置对称分布。
例如,你可以设置第一个组件的 top 属性为其父布局垂直中心减去该组件高度的一半,同时设置其 bottom 属性为一个合适的值(或者不设,仅依赖 top 属性定位)。对于第二个组件,如果希望它也垂直居中,可以类似地设置其 top 和 bottom 属性,或者通过其他依赖关系与第一个组件或父布局对齐。
重要的是,你需要确保设置的依赖关系和属性值逻辑上是正确的,以实现预期的布局效果。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,