Flutter日期时间选择器插件aki_datetime_picker的使用
Flutter日期时间选择器插件aki_datetime_picker的使用
AKI DateTime Picker
轻量级且具有Cupertino样式的日期时间选择器。

简介
AKI DateTime Picker 包含三个主要组件:
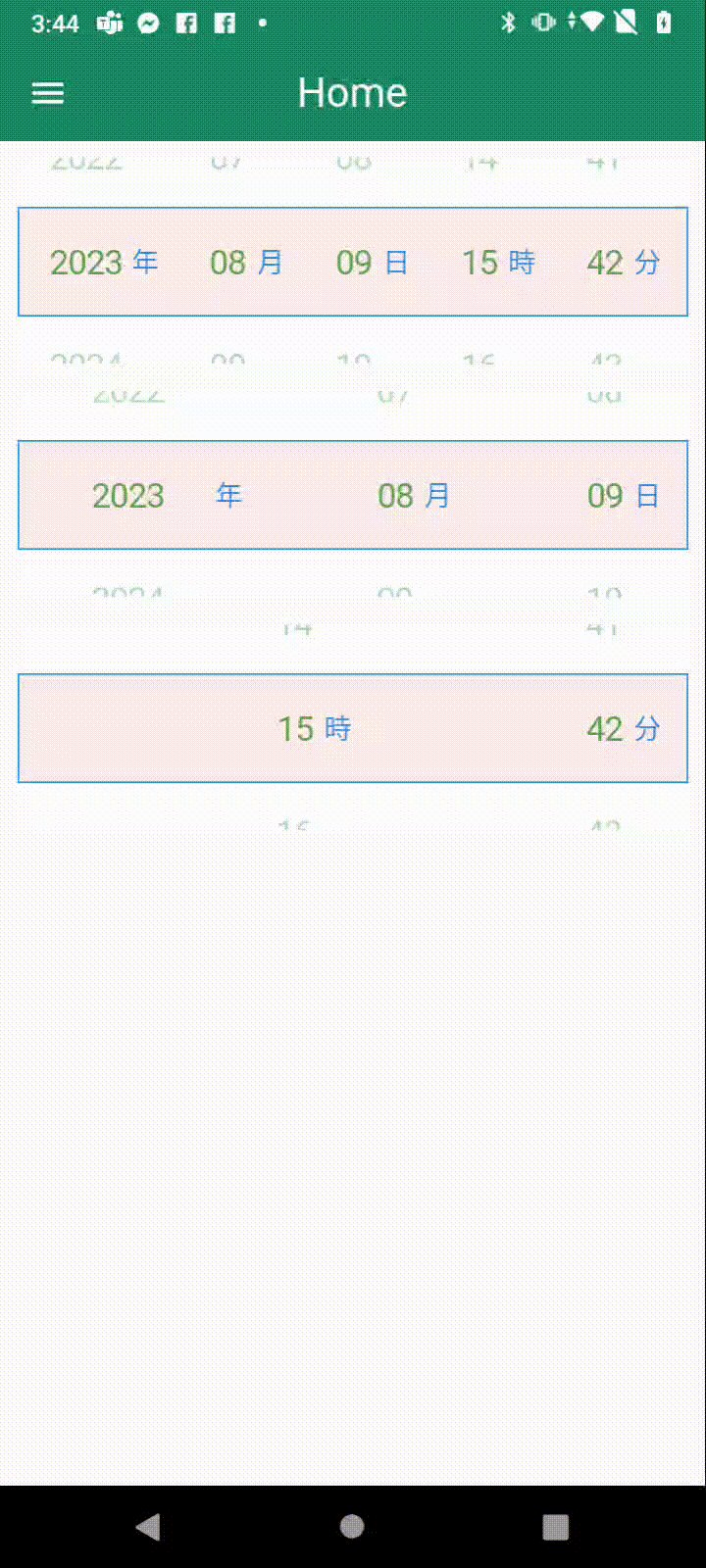
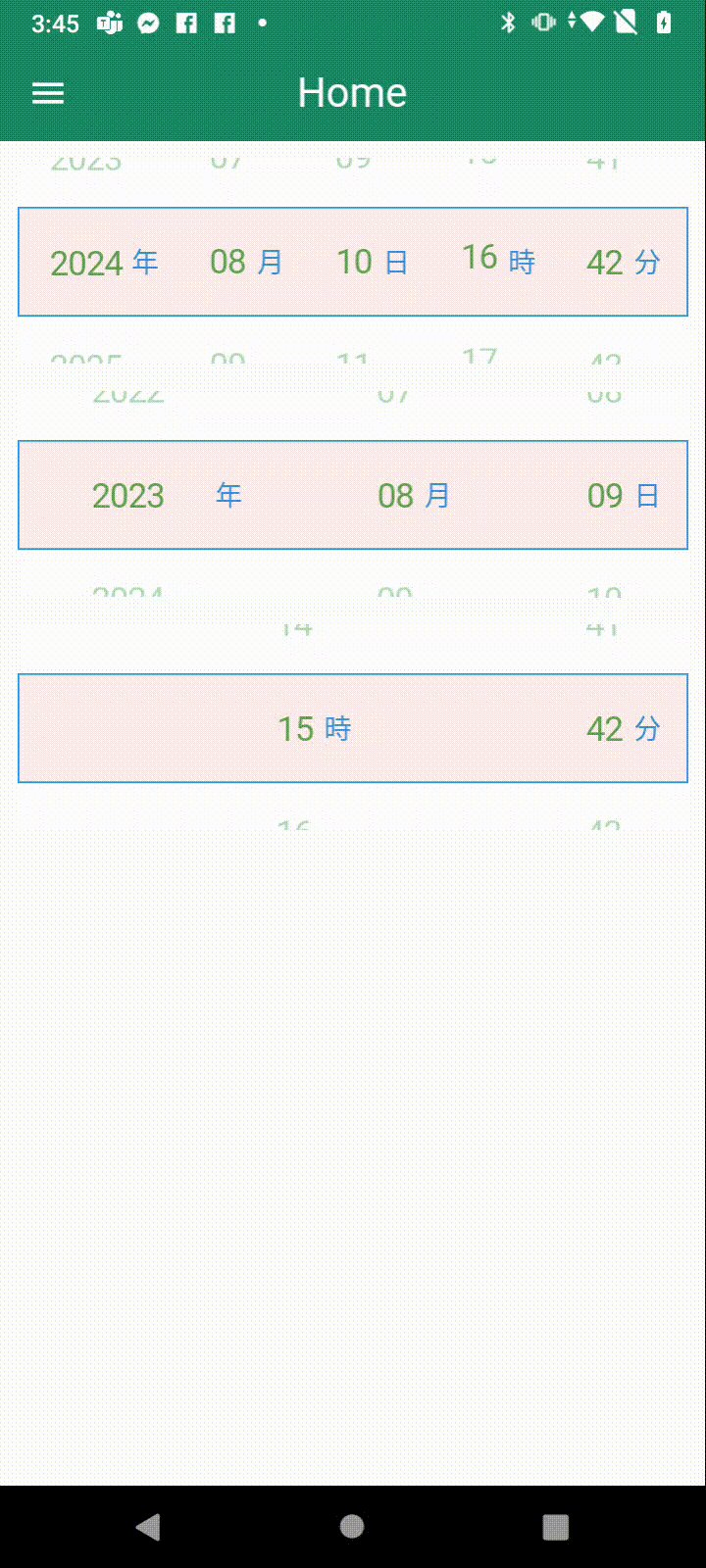
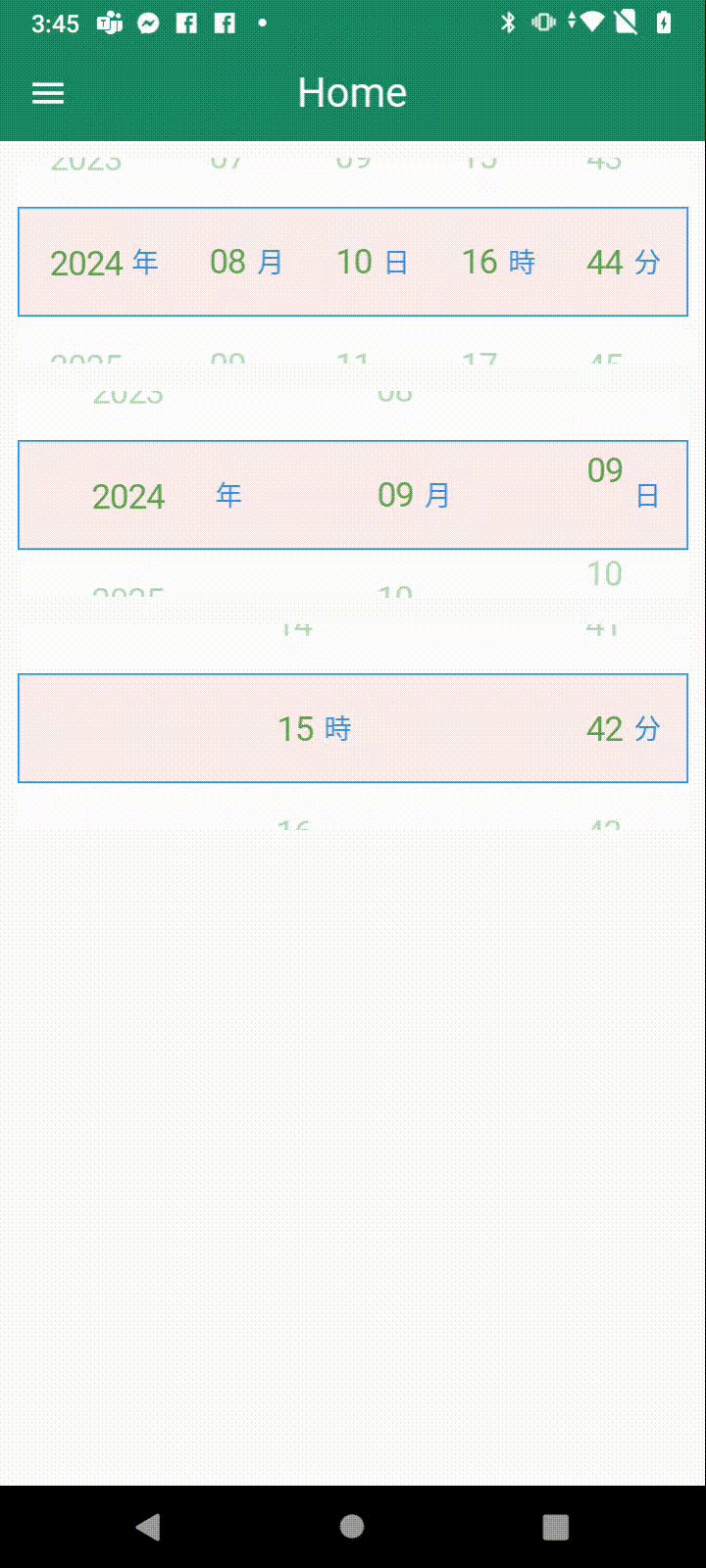
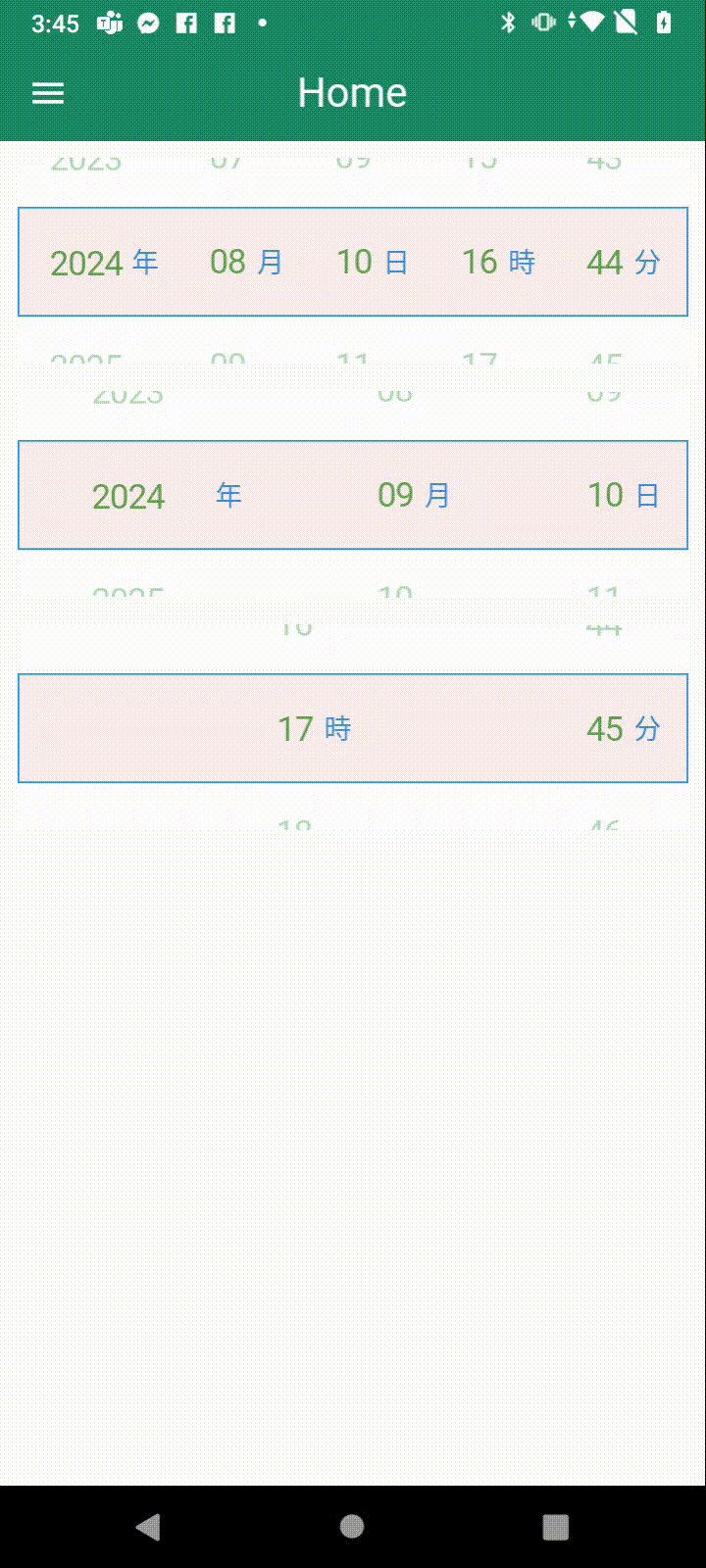
AKI DateTime Picker:该组件可以创建一个Cupertino样式的选择器,帮助用户选择日期和时间。AKI Date Picker:该组件可以创建一个Cupertino样式的选择器,帮助用户仅选择日期。AKI Time Picker:该组件可以创建一个Cupertino样式的选择器,帮助用户仅选择时间。
安装
在 pubspec.yaml 文件中添加以下依赖项:
dependencies:
aki_datetime_picker: ^1.0.4
如何使用
首先,在你的 Dart 文件中导入 aki_datetime_picker 包:
import 'package:aki_datetime_picker/aki_datetime_picker.dart';
基本用法
下面是一个基本用法的示例:
class MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
DateTime selectedDateTime;
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('日期时间选择器示例'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () async {
final DateTime picked = await showAKIDateTimePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2025),
);
if (picked != null && picked != selectedDateTime) {
setState(() {
selectedDateTime = picked;
});
}
},
child: Text('选择日期时间'),
),
SizedBox(height: 20),
Text(
selectedDateTime == null ? '' : selectedDateTime.toString(),
style: TextStyle(fontSize: 18),
),
],
),
),
);
}
}
自定义
你可以自定义日期时间选择器的各个属性,例如边框颜色、遮罩颜色、初始日期等。下面是一个自定义示例:
class MyHomePage extends StatefulWidget {
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
DateTime selectedDateTime;
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('日期时间选择器自定义示例'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () async {
final DateTime picked = await showAKIDateTimePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2025),
borderColor: Colors.blue,
colorMask: Colors.red.withOpacity(0.1),
selDate: DateTime.now(),
startYear: 2020,
endYear: 2025,
lblYear: "年",
lblMonth: "月",
lblDay: "日",
lblHour: "时",
lblMin: "分",
lblColor: Colors.blue,
textColor: Colors.green,
);
if (picked != null && picked != selectedDateTime) {
setState(() {
selectedDateTime = picked;
});
}
},
child: Text('选择日期时间'),
),
SizedBox(height: 20),
Text(
selectedDateTime == null ? '' : selectedDateTime.toString(),
style: TextStyle(fontSize: 18),
),
],
),
),
);
}
}
更多关于Flutter日期时间选择器插件aki_datetime_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter日期时间选择器插件aki_datetime_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用aki_datetime_picker插件的示例代码。这个插件允许用户选择日期和时间。
首先,你需要在你的pubspec.yaml文件中添加依赖项:
dependencies:
flutter:
sdk: flutter
aki_datetime_picker: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖项。
接下来,在你的Dart文件中,你可以按照以下方式使用AkiDateTimePicker:
import 'package:flutter/material.dart';
import 'package:aki_datetime_picker/aki_datetime_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
DateTime? selectedDateTime;
void _selectDateTime() async {
final DateTime? picked = await showDateTimePicker(
context: context,
initialDate: selectedDateTime ?? DateTime.now(),
firstDate: DateTime(2000),
lastDate: DateTime(2101),
builder: (BuildContext context, Widget? child) {
return Theme(
data: ThemeData.light().copyWith(
colorScheme: ColorScheme.fromSeed(
primarySwatch: Colors.blue,
),
),
child: child!,
);
},
);
if (picked != null && picked != selectedDateTime) {
setState(() {
selectedDateTime = picked;
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('aki_datetime_picker Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
selectedDateTime == null
? 'No date selected'
: 'Selected Date: ${selectedDateTime!.toLocal()}',
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _selectDateTime,
child: Text('Select Date and Time'),
),
],
),
),
);
}
}
在这个示例中,我们做了以下事情:
- 在
pubspec.yaml中添加了aki_datetime_picker依赖项。 - 创建了一个简单的Flutter应用,包含一个主屏幕
MyHomePage。 - 在
MyHomePage中,我们定义了一个DateTime?类型的变量selectedDateTime来存储用户选择的日期和时间。 - 使用
_selectDateTime函数显示日期时间选择器。当用户选择一个新的日期和时间时,我们会更新selectedDateTime变量。 - 在UI中显示当前选择的日期和时间,并提供一个按钮来打开日期时间选择器。
请注意,showDateTimePicker函数实际上并不是aki_datetime_picker插件提供的,而是Flutter框架自带的。aki_datetime_picker插件可能有其特定的API和用法,但基于你提供的信息和常见的插件使用模式,上述代码展示了一个标准的日期时间选择器用法。如果aki_datetime_picker提供了特定的自定义选项或功能,你可能需要查阅其官方文档来获取更详细的信息和示例代码。








