Flutter腾讯云聊天功能集成插件tencent_cloud_chat_intl的使用
Flutter 腾讯云聊天功能集成插件 tencent_cloud_chat_intl 的使用
欢迎来到腾讯云聊天功能集成插件 TencentCloudChat 的国际化的工具。这是一个由腾讯云聊天团队开发的专用包。
这个包提供了一个轻量级、强大且对开发者友好的国际化语言工具,专为我们的 TencentCloudChat 和客户的应用而设计。
基于官方的 Flutter intl 解决方案,此工具进一步开发并封装,以更好地满足我们的需求。
在使用本工具之前,建议先熟悉官方的国际化解决方案。对于 .arb 文件的语言模板编码和其他未涵盖的因素,过程与官方解决方案相同。
借助此包,您可以轻松管理多语言翻译条目,添加新条目,修改现有条目,并将新的语言集成到您的项目中。它大大简化了创建多语言用户体验的过程,无论是聊天应用程序还是其他具有国际化需求的应用程序。

特性
- 以类似的方式基于 Flutter 官方的
intl解决方案,轻松有序地管理翻译条目。 - 无缝添加新的语言条目或修改现有的条目。
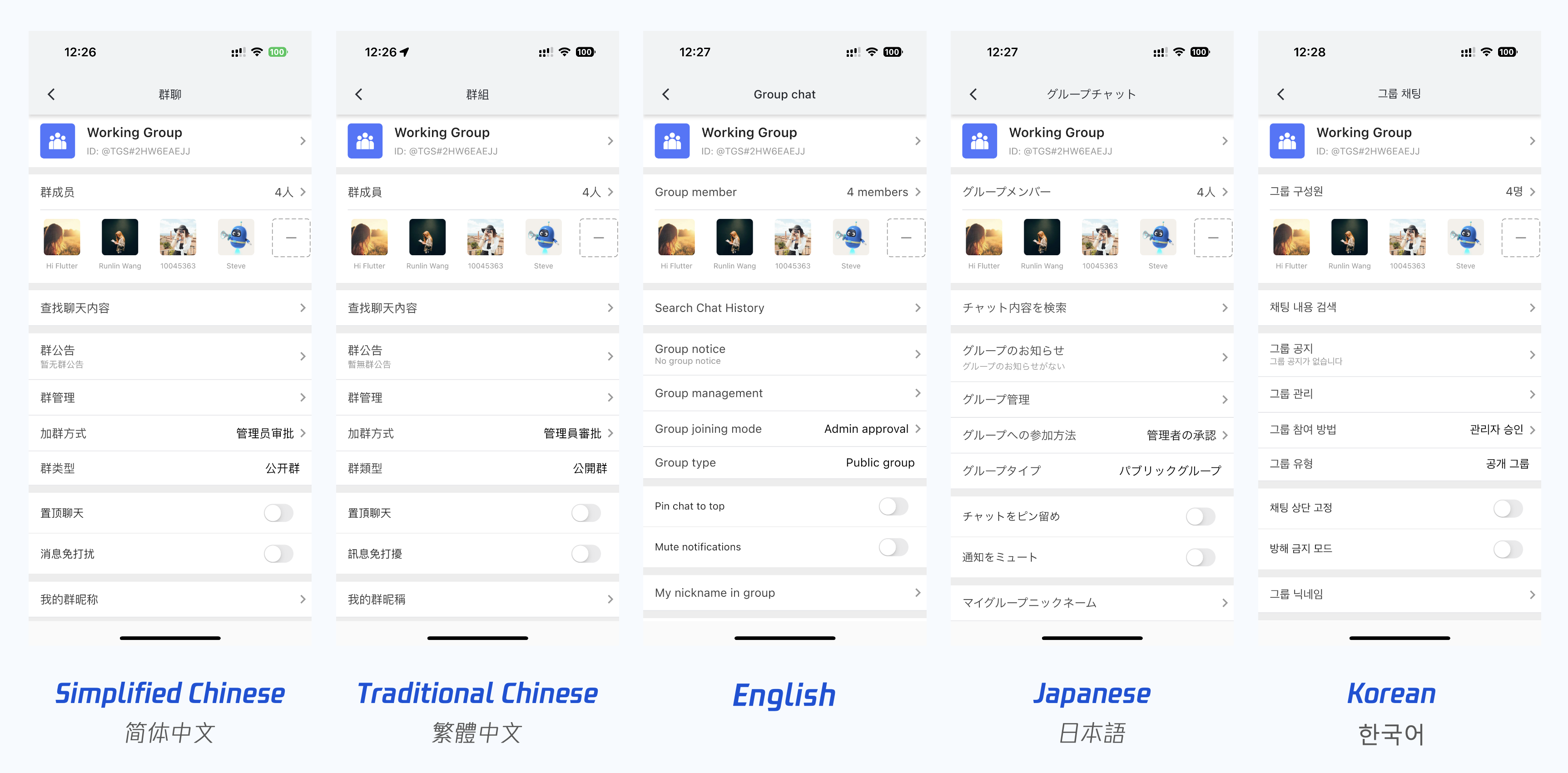
- 默认支持英语、简体中文、繁体中文、日语、韩语和阿拉伯语,可根据需要扩展支持更多的语言。
- 与腾讯云聊天或其他项目平滑集成。
- 支持第三方开发者实现他们的应用程序的国际化。
- 提供全面的文档和支持。
- 基于
intl进一步开发,并针对我们的需求进行了优化。
访问预定义的本地化字符串
由于我们的 UIKit 库已经将此包作为依赖项包含进来,因此您无需手动添加它。
通过此设置,您可以轻松使用我们内置的五种默认语言的语言键条目,无需进行任何额外的实现。
步骤:
-
在项目中导入
tencentcloud_chat_uikit_intl.dart文件:import 'package:tencentcloud_chat_uikit_intl/tencentcloud_chat_uikit_intl.dart'; -
使用
BuildContext在主小部件树中初始化TencentCloudChatUIKitIntl,在导航到主页之前执行此操作:TencentCloudChatUIKitIntl.init(context); -
使用全局变量
tL10n访问本地化字符串:String album = tL10n.album;
通过这些步骤,您可以轻松访问并使用 tencentcloud_chat_uikit_intl 包提供的现有本地化字符串。
自定义国际化
如果您想自定义国际化功能,例如添加新的支持语言或修改现有的翻译,请遵循以下步骤:
-
在
tool的 GitHub 仓库上 forktencentcloud_chat_uikit_intl仓库:https://github.com/RoleWong/tencent_chat_intl_tool。这将在您的 GitHub 账户下创建一个仓库副本。 -
将 forked 仓库克隆到您选择的本地目录。可以使用以下 Git 命令来完成:
git clone https://github.com/<your-username>/tencentcloud_chat_uikit_intl.git -
使用
dependency_overrides将 forked 仓库的本地路径添加到项目的pubspec.yaml文件中:dependency_overrides: tencentcloud_chat_uikit_intl: path: /path/to/your/forked/repository请用实际的本地仓库路径替换
/path/to/your/local/repository。 -
在项目目录中运行以下命令:
dart run tencent_cloud_chat_intl
更多关于Flutter腾讯云聊天功能集成插件tencent_cloud_chat_intl的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter腾讯云聊天功能集成插件tencent_cloud_chat_intl的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在Flutter中集成腾讯云聊天功能插件 tencent_cloud_chat_intl,可以通过以下步骤进行。这个插件提供了与腾讯云IM(即时通讯)服务的接口,使得开发者能够轻松地在Flutter应用中实现聊天功能。
以下是一个简单的代码示例,展示如何在Flutter项目中集成并使用 tencent_cloud_chat_intl 插件。
1. 添加依赖
首先,在你的 pubspec.yaml 文件中添加 tencent_cloud_chat_intl 依赖:
dependencies:
flutter:
sdk: flutter
tencent_cloud_chat_intl: ^latest_version # 请替换为最新版本号
然后运行 flutter pub get 来获取依赖。
2. 配置腾讯云IM
在使用腾讯云IM之前,你需要在腾讯云控制台创建一个IM应用,并获取SDKAppId、SecretId和SecretKey等信息。
3. 初始化插件
在你的Flutter应用的入口文件(通常是 main.dart)中,初始化 tencent_cloud_chat_intl 插件:
import 'package:flutter/material.dart';
import 'package:tencent_cloud_chat_intl/tencent_cloud_chat_intl.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
// 替换为你的SDKAppId, SecretId, SecretKey
final String sdkAppId = 'YOUR_SDK_APP_ID';
final String secretId = 'YOUR_SECRET_ID';
final String secretKey = 'YOUR_SECRET_KEY';
// 初始化IM SDK
await TIM.init(sdkAppId, secretId, secretKey);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Tencent Cloud Chat Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ChatScreen(),
);
}
}
4. 实现聊天界面
创建一个简单的聊天界面 ChatScreen,这里只展示基本的登录和获取用户信息的功能:
import 'package:flutter/material.dart';
import 'package:tencent_cloud_chat_intl/tencent_cloud_chat_intl.dart';
class ChatScreen extends StatefulWidget {
@override
_ChatScreenState createState() => _ChatScreenState();
}
class _ChatScreenState extends State<ChatScreen> {
TIMUser? currentUser;
@override
void initState() {
super.initState();
_login();
}
Future<void> _login() async {
try {
// 这里假设使用游客登录,实际项目中应使用合适的登录方式
TIMUser? user = await TIM.loginAsGuest();
setState(() {
currentUser = user;
});
} catch (e) {
print('Login failed: $e');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Chat Screen'),
),
body: Center(
child: currentUser != null
? Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('User ID: ${currentUser!.identifier}'),
Text('Nickname: ${currentUser!.nickname ?? 'N/A'}'),
// 这里可以添加更多聊天相关的UI组件
],
)
: CircularProgressIndicator(),
),
);
}
}
5. 处理聊天功能
上面的代码只是展示了如何初始化SDK和进行简单的登录。要实现完整的聊天功能,你需要进一步处理消息的发送、接收、群聊管理等功能。这通常涉及到监听消息事件、管理聊天会话、显示聊天记录等。
以下是一个监听消息事件的简单示例:
@override
void initState() {
super.initState();
_login();
// 监听消息事件
TIM.addMessageListener((TIMMessage message) {
// 处理接收到的消息
print('Received message: ${message.toJson()}');
setState(() {
// 更新UI以显示新消息
});
});
}
总结
以上代码提供了一个基本的框架,展示了如何在Flutter项目中集成和使用 tencent_cloud_chat_intl 插件。实际应用中,你需要根据需求进一步完善聊天功能,包括用户管理、消息存储、UI优化等。请查阅 tencent_cloud_chat_intl 插件的官方文档 以获取更多详细信息和高级用法。








