HarmonyOS 鸿蒙Next 如何在listContainer的item(text)中设置setbackgr为graphic里的xml文件
HarmonyOS 鸿蒙Next 如何在listContainer的item(text)中设置setbackgr为graphic里的xml文件 打扰各位了,菜鸟学习中。
请问如何如何在listContainer的item(text)中设置setbackgr为graphic里的xml文件。
我试了很多次,颜色也可以设定,就是死活不能设置xml背景图。要么点击退出,要么无反应。
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
// mSelectedText.setBackground(shapeElement);
// //初始化布局、初始化数据
initLayout_listcontainer1();
ListContainer listContainer = (ListContainer) findComponentById(ResourceTable.Id_list_container1);
listContainer.setItemClickedListener((container, component, position, id) ->
{
StatisticsLimit item = (StatisticsLimit) listContainer.getItemProvider().getItem(position);
new ToastDialog(this)
.setText("you long clicked:" + item.getLimit_date())
.setAlignment(LayoutAlignment.CENTER)
.show();
set_listcontainer1_item_background(false);
Component newsTypeText = component.findComponentById(ResourceTable.Id_statisticslimit_title);
if (newsTypeText instanceof Text) {
mSelectedText = (Text) newsTypeText;
}
set_listcontainer1_item_background(true);
});
}
private void initLayout_listcontainer1()
{
ListContainer listContainer = (ListContainer)findComponentById(ResourceTable.Id_list_container1);
List<StatisticsLimit> list_data1 = getData();
StatisticsLimitProvider statisticsLimitProvider = new StatisticsLimitProvider(list_data1,this);
listContainer.setItemProvider(statisticsLimitProvider);
}
private ArrayList<StatisticsLimit> getData() {
ArrayList<StatisticsLimit> list = new ArrayList<>();
list.add(new StatisticsLimit("今日"));
list.add(new StatisticsLimit("明日"));
return list;
}
private void set_listcontainer1_item_background(boolean focus){
ShapeElement listitembackgroundFocus = new ShapeElement();
listitembackgroundFocus.setRgbColor(new RgbColor(108,166,205));
ShapeElement listitembackgroundNofocus = new ShapeElement();
listitembackgroundNofocus.setRgbColor(new RgbColor(135,206,255));
if (mSelectedText == null) {
return;
}
if (focus) {
mSelectedText.setTextColor(new Color(Color.getIntColor("#27408B")));
// mSelectedText.setBackground(listitembackgroundFocus);
ShapeElement shapeElementColor2 = new ShapeElement( this, ResourceTable.Graphic_today);
mSelectedText.setBackground(shapeElementColor2);
} else {
mSelectedText.setTextColor(new Color(Color.getIntColor("#999999")));
mSelectedText.setBackground(listitembackgroundNofocus);
}
}
更多关于HarmonyOS 鸿蒙Next 如何在listContainer的item(text)中设置setbackgr为graphic里的xml文件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
楼主你好,以下代码本地测试OK:
Button buttonTest = (Button) findComponentById(ResourceTable.Id_cde_button);
ShapeElement shapeElement = new ShapeElement(this, ResourceTable.Graphic_background_ability_cdetest);
buttonTest.setBackground(shapeElement);
更多关于HarmonyOS 鸿蒙Next 如何在listContainer的item(text)中设置setbackgr为graphic里的xml文件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
谢谢,我试试看。
还是不行,我不知道是不是我的xml文件有问题。我已经全屏截图,怎么看都不应该出问题了还是不能在text中setbackg。我的graphic的xml文件来自于矢量图标库的下载下来的svg,再把svg转成的xml,在Layout中静态调用是没有问题的。但是动态的时候就不行。
HarmonyOS的分布式文件系统让我在多设备间传输文件变得轻松无比。

动态设置还是不行!
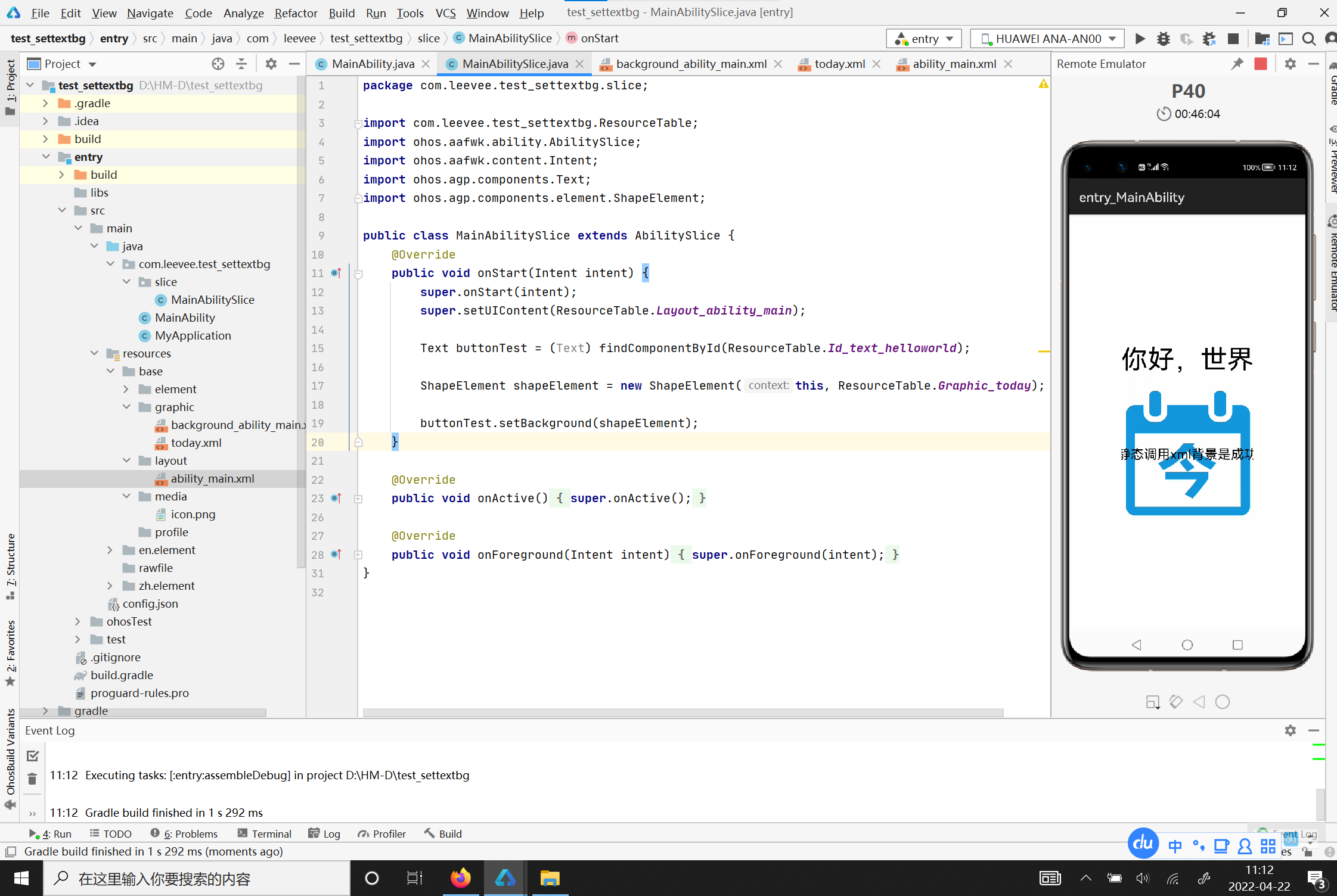
我已经新建了一个项目,最简单的,直接在第一个abilityslice中动态设置背景都不行。哈哈哈,无语!主要还是我太笨了。第二行,在ability_main.xml静态设置背景是成功的。
我不知道是不是我的xml文件有问题。我已经全屏截图,怎么看都不应该出问题了还是不能在text中setbackg。 我的graphic的xml文件来自于矢量图标库的下载下来的svg,再把svg转成的xml,在Layout中静态调用是没有问题的。但是动态的时候就不行。
很喜欢HarmonyOS的卡片式设计,信息一目了然,操作也更便捷。
楼主你好,看下你的graphic里的xml文件,
试下这种方式:
VectorElement vectorElement = new VectorElement(this,ResourceTable.Graphic_background_ability_cdetest); imageText.setImageElement(vectorElement);
在HarmonyOS 鸿蒙Next中,若想在listContainer的item(text)中设置背景为graphic目录下的XML文件,你可以通过以下步骤实现:
-
定义XML背景文件: 在
graphic目录下创建一个XML文件,比如background.xml,定义你想要的背景样式。 -
引用背景资源: 在
resources目录下的base_resource.xml或其他资源文件中,引用你定义的背景文件,并为其分配一个资源ID,比如$graphic:background。 -
设置背景: 在Java UI框架(不是Java语言本身,而是鸿蒙的UI框架)中,为
listContainer的item组件设置背景。这通常涉及到自定义组件或在组件的属性中直接引用资源。例如,如果你使用的是Text组件,并且是通过代码动态设置背景,可以使用类似下面的代码:Text text = new Text(context); ComponentContainer.ComponentBackground background = new ComponentContainer.ComponentBackground(ResourceTable.Graphic_background); text.setBackground(background);如果是通过XML布局文件设置,可以直接在组件的属性中引用背景资源。
如果问题依旧没法解决请联系官网客服, 官网地址是 https://www.itying.com/category-93-b0.html,









