HarmonyOS 鸿蒙Next 服务卡片怎么操作,孩子崩溃了
HarmonyOS 鸿蒙Next 服务卡片怎么操作,孩子崩溃了 为什么相同的代码放在不一样的项目里效果不一样呢!
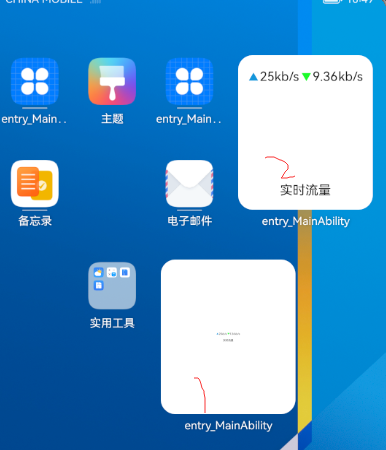
我的实现效果如图:

正确的效果应该是2标签下的效果,但为什么同样的代码在1下面是这样的,就整体都不能看见了。 我复刻的项目是 https://developer.huawei.com/consumer/cn/forum/topic/0202612298598070400?fid=0101587866109860105
自己琢磨怎么实现的对其样式的控制,但好像怎么操作都不对!
有大佬捞我一下,告诉我这个page的样式和form样式的区别吗?
js实现的UI和web下的区别
对Chart组件怎么控制其大小呢,我想不要太宽但是他好像是 width=100% 的样式
更多关于HarmonyOS 鸿蒙Next 服务卡片怎么操作,孩子崩溃了的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
欢迎开发小伙伴们进来帮帮楼主
还有一个问题,为什么Chart组件有时候是可以的,有时候是失灵的
HarmonyOS(鸿蒙)Next 服务卡片操作通常涉及以下几个步骤,旨在帮助用户快速访问常用应用或功能。以下是具体操作方法:
-
查找服务卡片:在主屏幕上,长按空白区域或想要添加服务卡片的位置,直到屏幕出现编辑模式。此时,屏幕下方或侧边栏会出现可用的服务卡片选项。
-
选择服务卡片:浏览可用的服务卡片,找到你希望添加的那个。鸿蒙系统提供了多种服务卡片,如天气、日历、音乐等,根据需求选择。
-
添加服务卡片:点击选中的服务卡片,它会自动添加到当前屏幕位置。部分卡片还支持大小调整,长按卡片并拖动边缘即可调整尺寸。
-
编辑服务卡片:添加后,如需更改卡片显示的信息或样式,可长按卡片进入编辑模式,然后根据提示进行操作。
-
移除服务卡片:若不再需要某个服务卡片,长按卡片后拖动至屏幕顶部的“移除”区域即可删除。
如果孩子在操作过程中遇到具体困难,可能是对某个步骤的理解有误或操作不熟练。请耐心指导,并按照上述步骤逐一尝试。如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html 。









