Flutter图表绘制插件stacked_bar_chart的使用
Flutter图表绘制插件stacked_bar_chart的使用
stacked_bar_chart
stacked_bar_chart 是一个用于创建不同类型的图表的 Flutter 包。该包为开发者提供了高度的灵活性来定制他们的图表。

特性
-
绘制图表
- 圆角堆叠矩形图
- 直角堆叠矩形图
- 网线图
- 网点图
-
自定义图表
- 可以选择是否显示网线
- 可以更改网线的颜色、线条宽度等
-
滚动
- 绘制的图表可以滚动
-
提供 JSON 格式的数据
- 可以使用
toMap()和fromMap()方法以 JSON 格式提供数据
- 可以使用
-
样式化标签
- 可以对 X 轴和 Y 轴的标签进行样式设置
-
条形图点击回调
- 每个条形图点击时会触发回调。开发者可以根据需求使用此功能
安装
在 pubspec.yaml 文件的 dependencies: 部分添加以下行:
stacked_bar_chart:然后导入它:
import 'package:stacked_bar_chart/stacked_bar_chart.dart';图表类型
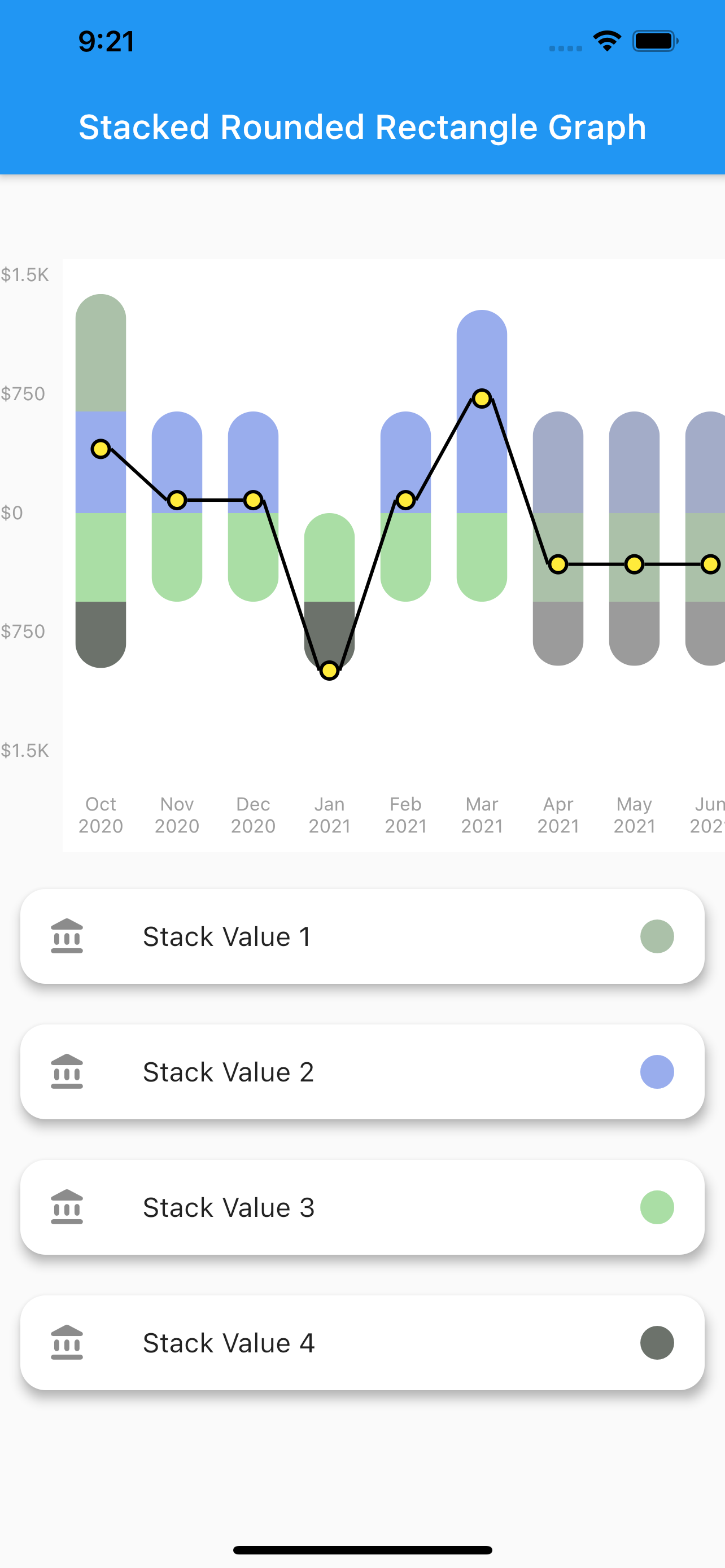
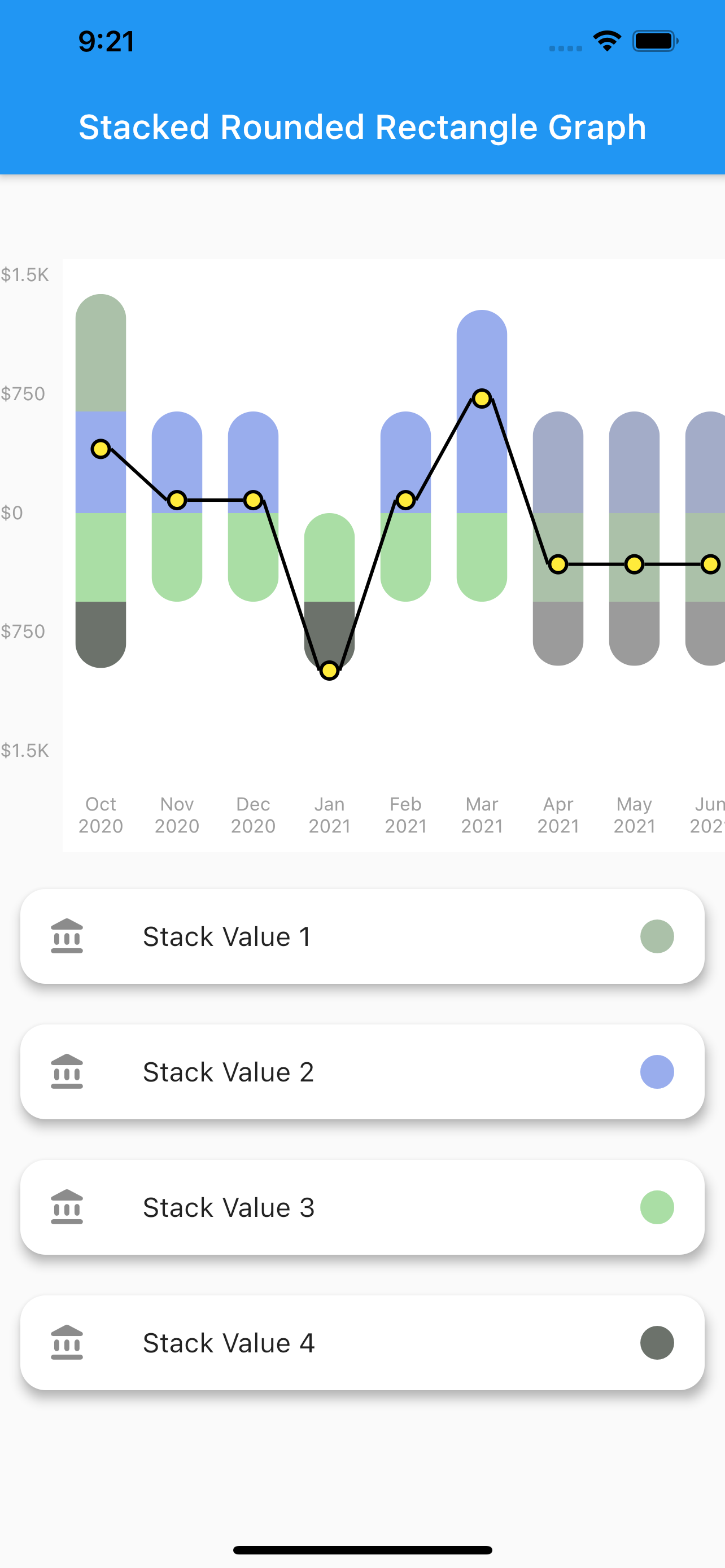
1. 圆角堆叠矩形图
- 一种带有圆角边框的简单堆叠条形图。

- 要绘制此图表,可以在
graphType中传递GraphType.StackedRounded,如下所示:
graphType: GraphType.StackedRounded- 可以通过
netLine参数改变线条和点的样式。例如,可以更改线条颜色、宽度等:
netLine: NetLine(
showPointOnly: false,
showLine: true,
lineColor: Colors.blue,
pointBorderColor: Colors.black,
coreColor: Colors.white,
),2. 直角堆叠矩形图
-
一种不带圆角边框的简单堆叠条形图。你可以像圆角堆叠矩形图一样对其进行自定义。
-
要绘制此图表,可以在
graphType中传递GraphType.StackedRect,如下所示:
graphType: GraphType.StackedRect3. 网线图
-
一种使用数据的净值绘制的简单折线图。净值是根据提供的数据计算出来的,并且也可以像圆角堆叠矩形图一样进行自定义。
-
要绘制此图表,可以在
graphType中传递GraphType.LineGraph,如下所示:
graphType: GraphType.LineGraph4. 网点图
-
一种绘制数据净值的简单方式。你可以使用
netPoint参数自定义点的核心及其外部边框。 -
要绘制此图表,可以在
graphType中传递GraphType.LineGraph,并传递参数到netLine以移除线条,如下所示:
graphType: GraphType.LineGraphnetLine: NetLine(
showPointOnly: true,
showLine: false,
lineColor: Colors.blue,
pointBorderColor: Colors.black,
coreColor: Colors.white,
),使用示例
下面是一个完整的示例代码,展示了如何使用 stacked_bar_chart 包来创建一个带有圆角堆叠矩形图的图表。
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
import 'package:stacked_bar_chart/stacked_bar_chart.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter',
theme: ThemeData(
primarySwatch: Colors.blue,
backgroundColor: Colors.white,
),
home: StackedBarGraph(),
debugShowCheckedModeBanner: false,
);
}
}
class StackedBarGraph extends StatefulWidget {
StackedBarGraph({Key? key}) : super(key: key);
[@override](/user/override)
_StackedBarGraphState createState() => _StackedBarGraphState();
}
class _StackedBarGraphState extends State<StackedBarGraph> {
int randomNumber = Random().nextInt(2);
List<Color> colors = [
Color(0xff4d504d),
Color(0xff6b79a6),
Color(0xffd6dcd6),
Color(0xff779b73),
Color(0xffa9dda5),
Color(0xff9aaced),
];
[@override](/user/override)
void initState() {
super.initState();
colors.shuffle();
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Stacked Rounded Rectangle Graph"),
),
body: Column(
children: [
SizedBox(
height: 50,
),
Graph(
GraphData(
"My Graph",
[
GraphBar(
DateTime(2020, 01),
[
GraphBarSection(100, color: colors[randomNumber]),
GraphBarSection(900, color: colors[randomNumber + 1]),
GraphBarSection(0, color: colors[randomNumber + 2]),
GraphBarSection(0, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 2),
[
GraphBarSection(50, color: colors[randomNumber]), //second
GraphBarSection(501,
color: colors[randomNumber + 1]), //first
GraphBarSection(-100, color: colors[randomNumber + 2]),
GraphBarSection(-700, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 3),
[
GraphBarSection(150, color: colors[randomNumber]),
GraphBarSection(800.22, color: colors[randomNumber + 1]),
GraphBarSection(-150, color: colors[randomNumber + 2]),
GraphBarSection(-550, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 4),
[
GraphBarSection(750, color: colors[randomNumber]),
GraphBarSection(45, color: colors[randomNumber + 1]),
GraphBarSection(-50, color: colors[randomNumber + 2]),
GraphBarSection(-570, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 5),
[
GraphBarSection(200, color: colors[randomNumber]),
GraphBarSection(670, color: colors[randomNumber + 1]),
GraphBarSection(-400, color: colors[randomNumber + 2]),
GraphBarSection(-50, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 6),
[
GraphBarSection(200, color: colors[randomNumber]),
GraphBarSection(307, color: colors[randomNumber + 1]),
GraphBarSection(-309, color: colors[randomNumber + 2]),
GraphBarSection(-90, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 7),
[
GraphBarSection(200, color: colors[randomNumber]),
GraphBarSection(350, color: colors[randomNumber + 1]),
GraphBarSection(-170, color: colors[randomNumber + 2]),
GraphBarSection(-500, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 8),
[
GraphBarSection(200, color: colors[randomNumber]),
GraphBarSection(300, color: colors[randomNumber + 1]),
GraphBarSection(-300, color: colors[randomNumber + 2]),
GraphBarSection(-500, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 9),
[
GraphBarSection(200, color: colors[randomNumber]),
GraphBarSection(390, color: colors[randomNumber + 1]),
GraphBarSection(-1000, color: colors[randomNumber + 2]),
GraphBarSection(-0, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 10),
[
GraphBarSection(60, color: colors[randomNumber]),
GraphBarSection(700, color: colors[randomNumber + 1]),
GraphBarSection(-100, color: colors[randomNumber + 2]),
GraphBarSection(-500, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 11),
[
GraphBarSection(200, color: colors[randomNumber]),
GraphBarSection(470, color: colors[randomNumber + 1]),
GraphBarSection(-700, color: colors[randomNumber + 2]),
GraphBarSection(-320, color: colors[randomNumber + 3]),
],
),
GraphBar(
DateTime(2020, 12),
[
GraphBarSection(500, color: colors[randomNumber]),
GraphBarSection(500.0, color: colors[randomNumber + 1]),
GraphBarSection(-500.0, color: colors[randomNumber + 2]),
GraphBarSection(-500.0, color: colors[randomNumber + 3]),
],
),
],
Colors.white,
),
yLabelConfiguration: YLabelConfiguration(
labelStyle: TextStyle(
color: Colors.grey,
fontSize: 11,
),
interval: 500,
labelCount: 5,
labelMapper: (num value) {
return NumberFormat.compactCurrency(
locale: "en", decimalDigits: 0, symbol: "\$")
.format(value);
},
),
xLabelConfiguration: XLabelConfiguration(
labelStyle: TextStyle(
color: Colors.grey,
fontSize: 11,
),
labelMapper: (DateTime date) {
return DateFormat("MMM yyyy").format(date);
},
),
netLine: NetLine(
showLine: true,
lineColor: Colors.blue,
pointBorderColor: Colors.black,
coreColor: Colors.white,
),
graphType: GraphType.StackedRounded,
onBarTapped: (GraphBar bar) {
print(bar.month);
setState(() {});
},
),
SizedBox(height: 10),
Padding(
padding: const EdgeInsets.all(8.0),
child: Card(
elevation: 5,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
child: ListTile(
title: Text("Stack Value 1"),
leading: Icon(Icons.account_balance_rounded),
trailing: Icon(
Icons.circle,
color: colors[randomNumber + 1],
),
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Card(
elevation: 5,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
child: ListTile(
title: Text("Stack Value 2"),
leading: Icon(Icons.account_balance_rounded),
trailing: Icon(
Icons.circle,
color: colors[randomNumber],
),
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Card(
elevation: 5,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
child: ListTile(
title: Text("Stack Value 3"),
leading: Icon(Icons.account_balance_rounded),
trailing: Icon(
Icons.circle,
color: colors[randomNumber + 2],
),
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Card(
elevation: 5,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(15.0),
),
child: ListTile(
title: Text("Stack Value 4"),
leading: Icon(Icons.account_balance_rounded),
trailing: Icon(
Icons.circle,
color: colors[randomNumber + 3],
),
),
),
),
],
),
);
}
}更多关于Flutter图表绘制插件stacked_bar_chart的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter图表绘制插件stacked_bar_chart的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个使用 stacked_bar_chart 插件在 Flutter 中绘制堆叠条形图的示例代码。为了使用 stacked_bar_chart,你需要确保已经在 pubspec.yaml 文件中添加了 charts_flutter 依赖。
首先,在 pubspec.yaml 文件中添加依赖:
dependencies:
flutter:
sdk: flutter
charts_flutter: ^0.13.0 # 请检查最新版本号然后,运行 flutter pub get 来获取依赖。
接下来是一个完整的 Flutter 应用示例,展示如何使用 stacked_bar_chart:
import 'package:flutter/material.dart';
import 'package:charts_flutter/flutter.dart' as charts;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Stacked Bar Chart Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: StackedBarChartScreen(),
);
}
}
class StackedBarChartScreen extends StatelessWidget {
final List<charts.Series<BarData, String>> seriesList;
final bool animate;
StackedBarChartScreen({this.animate = true})
: seriesList = _createSampleData();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Stacked Bar Chart Example'),
),
body: Center(
child: SizedBox(
height: 300,
child: charts.BarChart(
seriesList,
animate: animate,
barRendererDecorator: charts.BarLabelDecorator<String>(),
),
),
),
);
}
// 创建示例数据
List<charts.Series<BarData, String>> _createSampleData() {
final data = [
BarData('2021', 3, 5, 2),
BarData('2022', 2, 7, 4),
BarData('2023', 5, 3, 6),
];
return [
charts.Series<BarData, String>(
id: 'Category A',
domainFn: (BarData data, _) => data.year,
measureFn: (BarData data, _) => data.valueA,
data: data,
colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,
),
charts.Series<BarData, String>(
id: 'Category B',
domainFn: (BarData data, _) => data.year,
measureFn: (BarData data, _) => data.valueB,
data: data,
colorFn: (_, __) => charts.MaterialPalette.green.shadeDefault,
stacked: true,
),
charts.Series<BarData, String>(
id: 'Category C',
domainFn: (BarData data, _) => data.year,
measureFn: (BarData data, _) => data.valueC,
data: data,
colorFn: (_, __) => charts.MaterialPalette.red.shadeDefault,
stacked: true,
),
];
}
}
class BarData {
final String year;
final int valueA;
final int valueB;
final int valueC;
BarData(this.year, this.valueA, this.valueB, this.valueC);
}在这个示例中:
MyApp是应用的主类,它包含一个MaterialApp,并设置StackedBarChartScreen作为主页。StackedBarChartScreen是一个无状态小部件,它包含主要的图表逻辑和数据创建。_createSampleData方法创建示例数据,并返回多个charts.Series,每个系列代表一个类别(Category A、B、C)。BarData类用于存储每个条形图的数据点。
运行这个应用后,你将看到一个堆叠条形图,显示不同年份(2021、2022、2023)下三个类别的数据。每个类别用不同的颜色表示,并且堆叠在同一条形图中。








