HarmonyOS 鸿蒙Next ArkUI ets 页面跳转参数接收问题
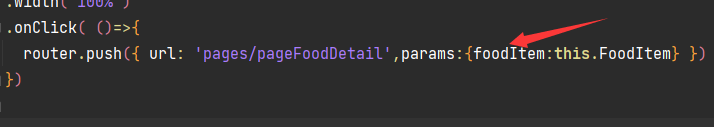
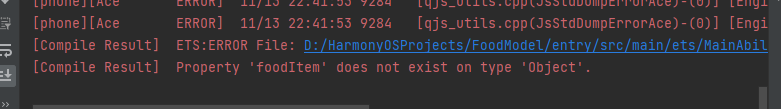
HarmonyOS 鸿蒙Next ArkUI ets 页面跳转参数接收问题 页面跳转参数传递。接收页面报错。



更多关于HarmonyOS 鸿蒙Next ArkUI ets 页面跳转参数接收问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
ts检查报错,俩种方式
- 修改参数接受类型:
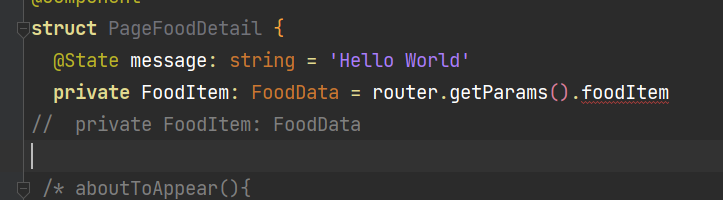
private routerValue: any = router.getParams();
xxxx = routerValue.foodItem
- ts检查忽略,增加一行ts检查注释
//@ts-ignore
private value: any = router.getParams().footItem;
更多关于HarmonyOS 鸿蒙Next ArkUI ets 页面跳转参数接收问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我这里第一种方式不行,继续报错。
第二种可以。
谢谢!
在HarmonyOS鸿蒙系统中,使用ArkUI开发框架(特别是ETS,即Enhanced TypeScript)进行页面跳转并接收参数时,通常可以通过路由管理来实现。
在ETS中,页面跳转和参数传递一般通过router.push或router.replace方法完成。这些方法允许你指定目标页面以及需要传递的参数。接收参数时,可以在目标页面的onInit生命周期函数中,通过this.$route.params访问传递过来的参数。
例如,假设你从页面A跳转到页面B,并传递一个名为userId的参数:
// 页面A的跳转代码
router.push({
uri: 'pages/PageB/PageB',
params: { userId: '12345' }
});
// 页面B的接收代码
export default class PageB extends Component {
onInit() {
const userId = this.$route.params.userId;
console.log('Received userId:', userId);
}
// 其他组件代码...
}
确保在config.json中正确配置了路由信息,以便系统能够正确解析URI并找到目标页面。
如果参数接收出现问题,请检查以下几点:
- 确保传递和接收的参数名一致。
- 确认路由配置无误。
- 检查目标页面是否正确导入了必要的路由管理模块。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








