HarmonyOS 鸿蒙Next 有没有 Label 标签组件
HarmonyOS 鸿蒙Next 有没有 Label 标签组件

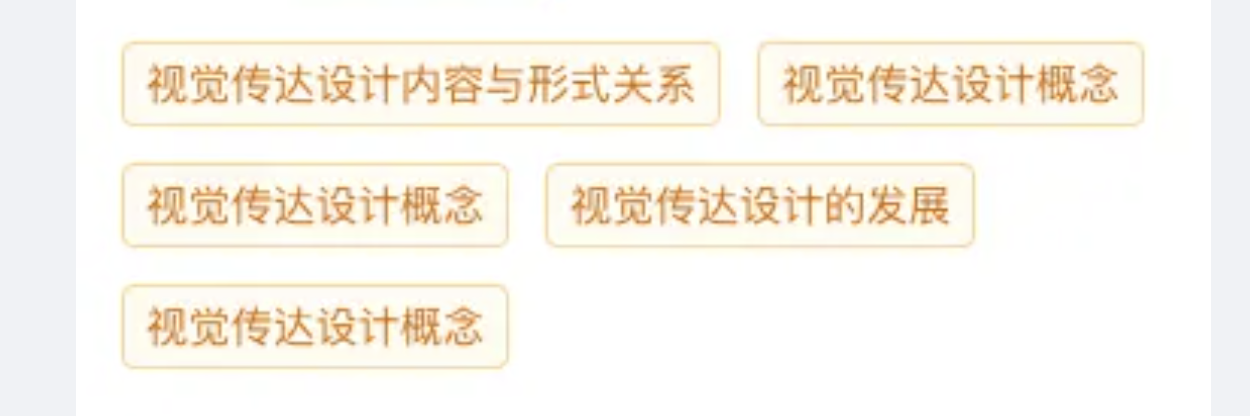
如图所示效果,自动计算换行,标签长度不固定,根据内容走。
更多关于HarmonyOS 鸿蒙Next 有没有 Label 标签组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
目前没有现成的组件,不过可以自己实现,参考以下demo:
@Entry
@Component
export struct demo {
@State searchHistoryArray: string[] = ['矢量图', '大黄蜂11号', '老顽童', '成人保险怎么选呢,我也不知道啊']
build() {
Column() {
Flex({ direction: FlexDirection.Row, wrap: FlexWrap.Wrap }) {
ForEach(this.searchHistoryArray, (item: string) => {
Row() {
Text(item + ' ').margin({ top: 2, bottom: 2 }).textAlign(TextAlign.Center)
.fontSize(13)
}
.backgroundColor('#ff9696d9')
.borderStyle(BorderStyle.Solid)
.borderRadius(15)
.margin(10)
.height(30)
})
}
}.width('100%').alignItems(HorizontalAlign.Start)
}
}
更多关于HarmonyOS 鸿蒙Next 有没有 Label 标签组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next 有 Label 标签组件
在HarmonyOS(鸿蒙)系统中,Label 标签组件是一种用于显示文本信息的UI组件。它通常用于在用户界面上显示静态文本,如标题、说明文字或标签等。Label组件可以支持多种文本样式、颜色和字体大小等属性,以满足不同场景下的文本显示需求。
在鸿蒙Next版本中,Label组件仍然是一个重要的UI元素,开发者可以在其应用程序中广泛使用。通过鸿蒙的UI框架,开发者可以轻松地创建和管理Label组件,包括设置其文本内容、样式和布局等。
值得注意的是,虽然Label组件主要用于显示文本,但它也可以与其他UI组件结合使用,以实现更丰富的用户界面。例如,Label组件可以与按钮、输入框等其他组件一起使用,以构建交互式的用户界面。
总之,HarmonyOS 鸿蒙Next版本中确实包含了Label标签组件,开发者可以利用它来在应用程序中显示文本信息。如果你在使用Label组件时遇到任何问题,建议查阅鸿蒙系统的官方文档或相关资料以获取更多信息。如果问题依旧没法解决请联系官网客服,官网地址是:








