HarmonyOS 鸿蒙Next API9的ListItemGroup用法问题
HarmonyOS 鸿蒙Next API9的ListItemGroup用法问题 ListItemGroup的官方示例代码运行的效果是这样的
当我把
projects里的数组元素换成对象之后(我自己的JSON数据),每个组里面只显示一项数据,这是怎么回事?怎么解决?
官方文档示例:ListItemGroup-容器组件-组件参考(基于ArkTS的声明式开发范式)-ArkTS API参考-HarmonyOS应用开发
我的代码:
// xxx.ets
@Entry
@Component
struct ListItemGroupExample {
private timetable: any = [
{
"title": "阿坝",
"project": [
{"provinces": "四川省","cities": "阿坝","counties": "马尔康","id": 101271910},
{"provinces": "四川省","cities": "阿坝","counties": "金川","id": 101271907},
{"provinces": "四川省","cities": "阿坝","counties": "理县","id": 101271903},
{"provinces": "四川省","cities": "阿坝","counties": "九寨沟","id": 101271906},
{"provinces": "四川省","cities": "阿坝","counties": "小金","id": 101271908},
{"provinces": "四川省","cities": "阿坝","counties": "红原","id": 101271913},
{"provinces": "四川省","cities": "阿坝","counties": "松潘","id": 101271905},
{"provinces": "四川省","cities": "阿坝","counties": "黑水","id": 101271909},
{"provinces": "四川省","cities": "阿坝","counties": "茂县","id": 101271904},
{"provinces": "四川省","cities": "阿坝","counties": "阿坝","id": 101271901},
{"provinces": "四川省","cities": "阿坝","counties": "汶川","id": 101271902},
{"provinces": "四川省","cities": "阿坝","counties": "壤塘","id": 101271911},
{"provinces": "四川省","cities": "阿坝","counties": "若尔盖","id": 101271912}
]
},
{
"title": "阿克苏",
"project": [
{"provinces": "新疆维吾尔自治区","cities": "阿克苏","counties": "乌什","id": 101130802},
{"provinces": "新疆维吾尔自治区","cities": "阿克苏","counties": "温宿","id": 101130803},
{"provinces": "新疆维吾尔自治区","cities": "阿克苏","counties": "沙雅","id": 101130806},
{"provinces": "新疆维吾尔自治区","cities": "阿克苏","counties": "拜城","id": 101130804},
{"provinces": "新疆维吾尔自治区","cities": "阿克苏","counties": "阿克苏","id": 101130801},
{"provinces": "新疆维吾尔自治区","cities": "阿克苏","counties": "新和","id": 101130805},
{"provinces": "新疆维吾尔自治区","cities": "阿克苏","counties": "阿瓦提","id": 101130809},
{"provinces": "新疆维吾尔自治区","cities": "阿克苏","counties": "库车","id": 101130807},
{"provinces": "新疆维吾尔自治区","cities": "阿克苏","counties": "柯坪","id": 101130808}
]
},
{
"title": "阿拉尔",
"project": [
{"provinces": "新疆维吾尔自治区","cities": "阿拉尔","counties": "阿拉尔","id": 101130701}
]
},
{
"title": "阿拉善盟",
"project": [
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "锡林高勒","id": 101081206},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "阿左旗","id": 101081201},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "阿右旗","id": 101081202},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "雅布赖","id": 101081210},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "乌斯太","id": 101081211},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "头道湖","id": 101081207},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "拐子湖","id": 101081204},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "吉兰太","id": 101081205},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "巴彦诺日公","id": 101081209},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "中泉子","id": 101081208},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "孪井滩","id": 101081212},
{"provinces": "内蒙古自治区","cities": "阿拉善盟","counties": "额济纳","id": 101081203}
]
},
{
"title": "阿勒泰",
"project": [
{"provinces": "新疆维吾尔自治区","cities": "阿勒泰","counties": "富蕴","id": 101131408},
{"provinces": "新疆维吾尔自治区","cities": "阿勒泰","counties": "阿勒泰","id": 101131401},
{"provinces": "新疆维吾尔自治区","cities": "阿勒泰","counties": "吉木乃","id": 101131405},
{"provinces": "新疆维吾尔自治区","cities": "阿勒泰","counties": "布尔津","id": 101131406},
{"provinces": "新疆维吾尔自治区","cities": "阿勒泰","counties": "哈巴河","id": 101131402},
{"provinces": "新疆维吾尔自治区","cities": "阿勒泰","counties": "青河","id": 101131409},
{"provinces": "新疆维吾尔自治区","cities": "阿勒泰","counties": "福海","id": 101131407}
]
}
]
@Builder itemHead(text:string) {
Text(text)
.fontSize(20)
.backgroundColor(0xAABBCC)
.width("100%")
.padding(10)
}
@Builder itemFoot(num:number) {
Text('共' + num + "节课")
.fontSize(16)
.backgroundColor(0xAABBCC)
.width("100%")
.padding(5)
}
build() {
Column() {
List({ space: 20 }) {
ForEach(this.timetable, (item) => {
ListItemGroup({ header:this.itemHead(item.title), footer:this.itemFoot(item.project.length) }) {
ForEach(item.project, (project) => {
ListItem() {
Text(project.counties)
.width("100%").height(100).fontSize(20)
.textAlign(TextAlign.Center).backgroundColor(0xFFFFFF)
}
}, item)
}
.borderRadius(20)
.divider({ strokeWidth: 1, color: 0xDCDCDC }) // 每行之间的分界线
})
}
.width('90%')
.sticky(StickyStyle.Header|StickyStyle.Footer)
}
.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })
}
}
更多关于HarmonyOS 鸿蒙Next API9的ListItemGroup用法问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
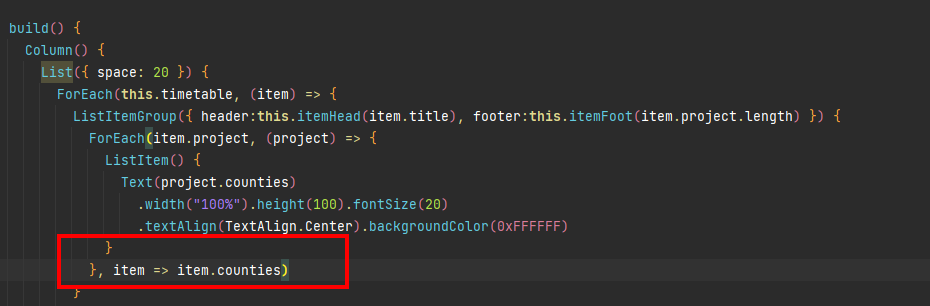
楼主,将这个key值改成这样,就可以了。因为这里的item是一个object,是引用类型,会被误判成key值相等,导致只会渲染一个。

更多关于HarmonyOS 鸿蒙Next API9的ListItemGroup用法问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
OK了,谢谢,
感谢您的反馈,如后期有疑问可以随时发帖,感谢您的支持。
学习
关于HarmonyOS 鸿蒙Next API9中的ListItemGroup用法,以下是简要说明:
ListItemGroup是鸿蒙系统中用于在列表视图中分组显示项目的一个组件。它允许开发者将相似的项目归类在一起,并通过一个标题或分隔线来区分不同的组。
在使用ListItemGroup时,你需要首先创建一个ListItemGroup对象,并设置其标题等属性。然后,你可以向该组中添加具体的列表项(ListItem)。这些列表项可以是文本、图片或其他自定义视图。
在布局文件中,你可以通过XML标签来定义ListItemGroup及其子项。在代码中,你也可以通过编程方式动态创建和添加这些组件。
需要注意的是,不同版本的鸿蒙系统API可能会有所不同,因此在具体使用时,请参考你所使用的鸿蒙系统版本的官方文档。
如果你在使用ListItemGroup时遇到了具体的问题,比如布局不显示、数据绑定失败等,可能是由于属性设置不当、数据格式不匹配或系统bug等原因造成的。此时,你可以检查相关属性和数据格式是否正确,或者尝试更新鸿蒙系统到最新版本。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








